Содержание
IoT (Интернет вещей) — дополнение к набору «Йодо»
Электронная версия инструкции из набора «IoT (Интернет вещей)». Здесь собраны все исходные коды экспериментов, подсказки и хаки по прохождению набора.

Электронная версия
- Книга в формате .pdf
Видеообзор набора «Интернет вещей»
Обновление прошивки
Если прошивка твоей платы ниже 1v91, обнови её. Обновить версию прошивки до самой свежей можно непосредственно в IDE. Для этого перейди в , нажми кнопку Flash Firmware и следуй инструкциям на экране. Более подробную информацию ты найдешь в разделе про обновление прошивки Iskra JS.
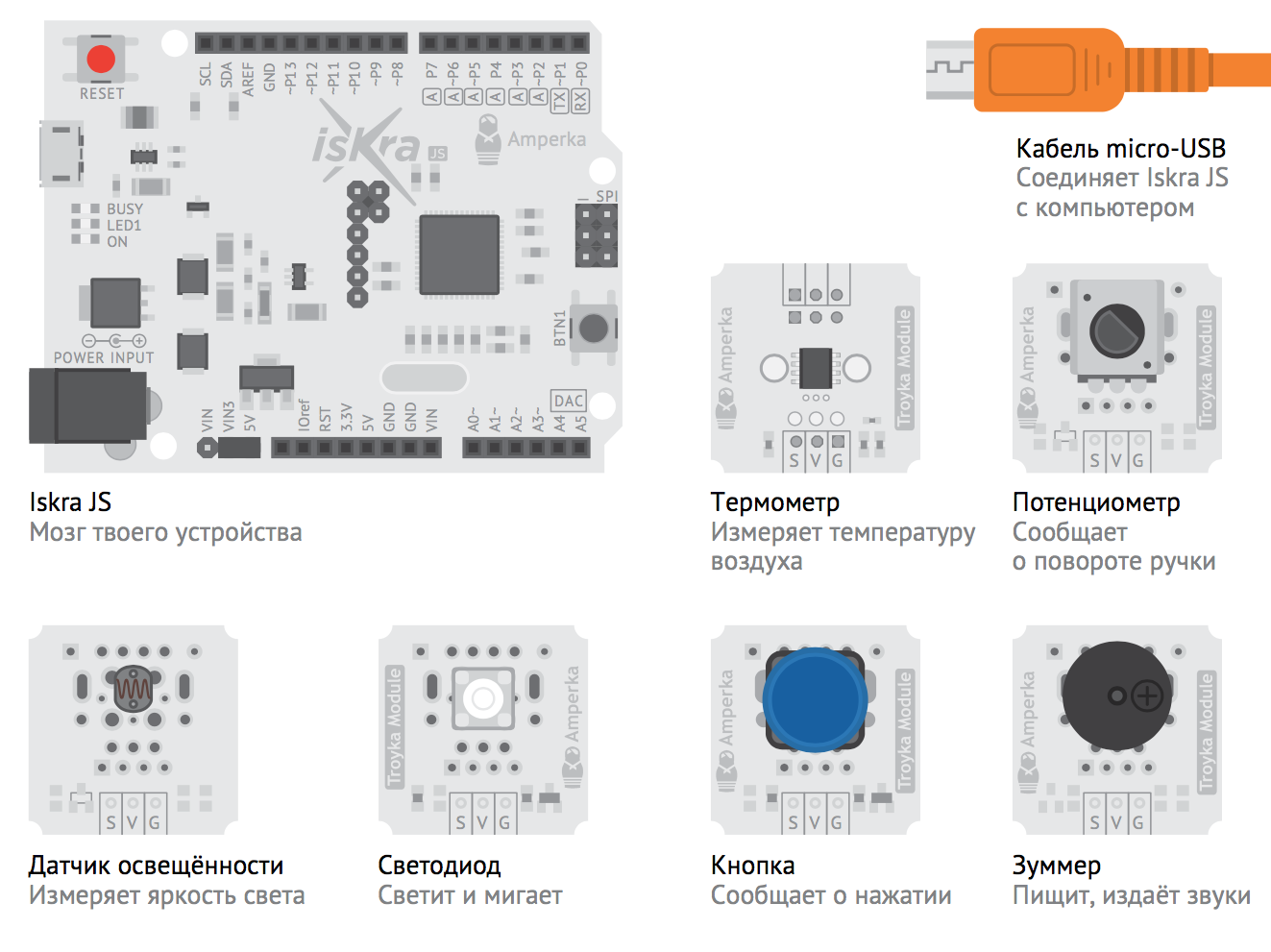
Необходимые модули из набора «Йодо»

Для проектов IoT тебе потребуются платы и модули из базового набора «Йодо»:
Если ты уже используешь эти модули и платы в своих крутых проектах, а разбирать их не хочется — закажи недостающие!
Файлы на флеш-карте
На флешке в составе набора уже есть файлы. Они понадобятся тебе для проектов, не изменяй и не удаляй их. Но если всё-таки что-то пошло не так — ты всегда сможешь скачать архив с файлами. Распакуй архив и скопируй файлы на SD-карту. Iskra JS работает только с картами, отформатированными в FAT32.
Настройка точки доступа на смартфоне
Иногда в прямой досягаемости нет Wi-Fi сети, а сделать эксперименты из набора очень хочется. Что же делать в таком случае? Поднять такую сеть самому при помощи смартфона!
Некоторые операторы блокируют возможность раздавать Wi-Fi с телефона. Если у тебя в меню нет нужных пунктов — свяжись со службой поддержки оператора и попроси активировать эту функцию. Обычно операторы восстанавливают эту возможность в течение часа после обращения.
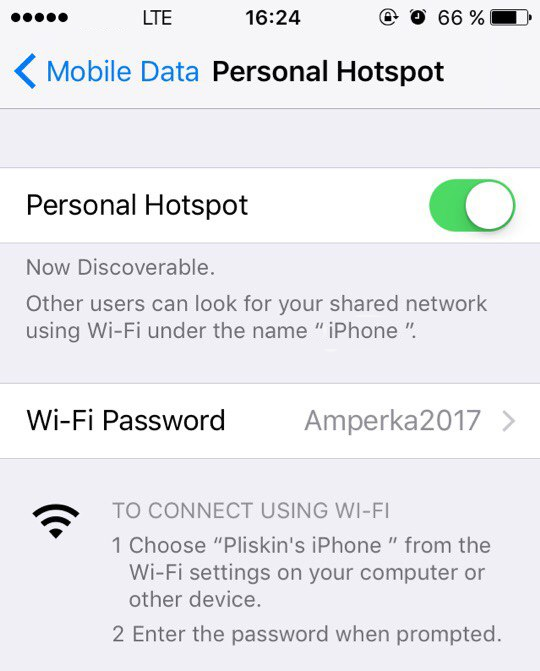
iOS
Настройки общего доступа к сотовой сети твоего телефона находятся в меню . В этом меню можно включить режим точки доступа и задать ей пароль. Именем (SSID) точки доступа будет имя телефона. Рекомендуем не закрывать это меню до тех пор, пока клиент не подключится к точке доступа.

После первого включения режима модема такой пункт скорее всего появится в главном меню настроек телефона.
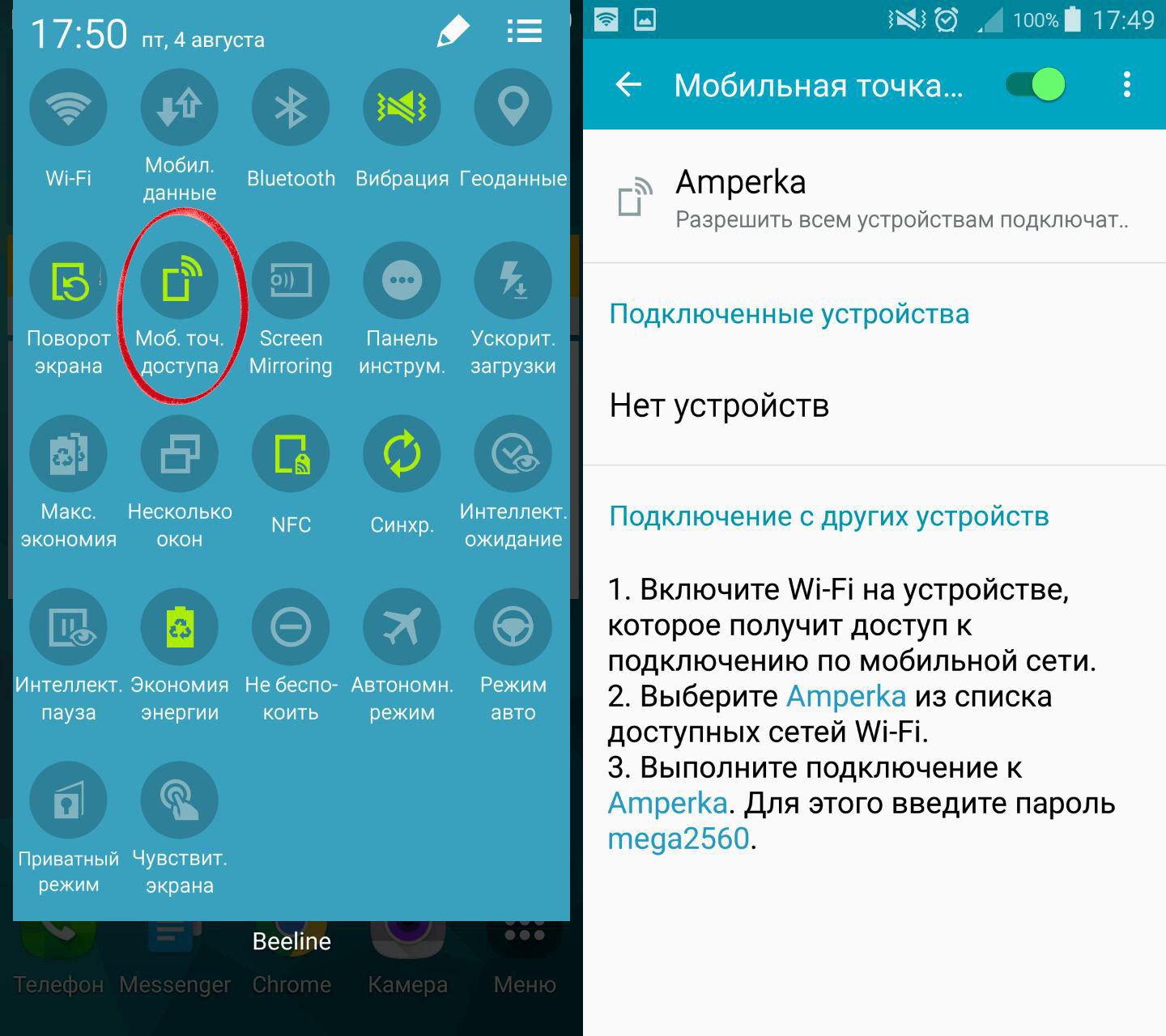
Android
Особенность телефонов на ОС Android — практически у каждого производителя свой интерфейс. Это значит, что невозможно точно сказать, где в твоем телефоне находится кнопка «Раздать интернет» (или даже как она называется). Обычно её можно найти в настройках под названиями вроде «Режим модема и переносная точка доступа».

Эксперименты
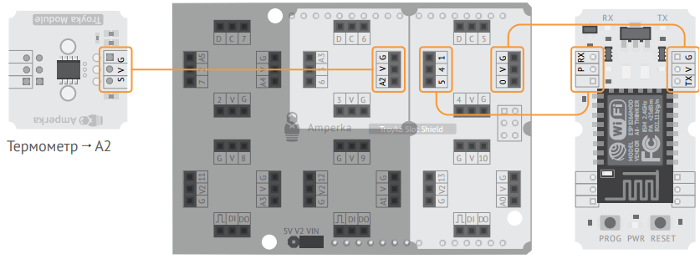
1. Удалённый термометр
Плату Iskra JS в интернет выходить научи. Информацию о температуре в комнате своей в виде графиков на сайте dweet.io наблюдай.
Видеоурок с прохождением эксперимента
Для этого эксперимента подключи к твоей Iskra JS модуль Wi-Fi и датчик температуры.
Код эксперимента
var SSID = 'имя_твоего_wi-fi'; var PASSWORD = 'пароль_твоего_wi-fi'; var NAME = 'твой_уникальный_ключ'; var temp = require('@amperka/thermometer').connect(A2); var dweet = require('@amperka/dweetio').connect(NAME); function run() { setInterval(function() { dweet.send({ temperature: temp.read('C') }); }, 1000); } var wifi = require('@amperka/wifi').setup(function(err) { wifi.connect(SSID, PASSWORD, function(err) { print('Click this link', dweet.follow()); run(); }); });
На нашей вики ты сможешь узнать подробнее о функциях библиотек @amperka/dweetio, @amperka/thermometer и @amperka/wifi.
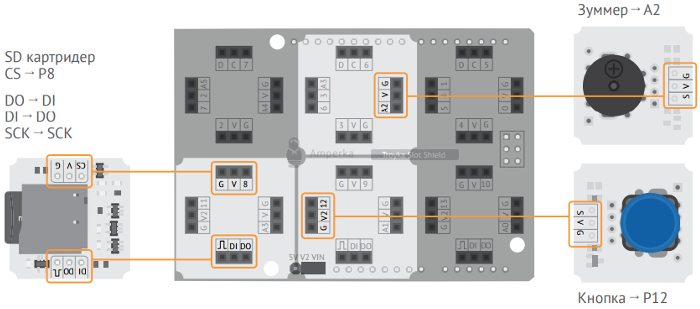
2. Восьмибитный аудиоплеер
Музыки проигрыватель сделаем себе. На флеш-карте треки хранить будем, зуммером их воспроизводить и кнопкой одной лишь переключать. Потребуется модуль SD-картридер нам.
Видеоурок с прохождением эксперимента
Интересный факт — музыка на твоей флеш-карте хранится в формате RTTTL (англ. «Ring Tone Text Transfer Language» — текстовый язык для использования в рингтонах). Это формат, изобретённый компанией Nokia для использования в сотовых телефонах. Звук в этом формате хранится в виде текста. Процессор (Iskra JS в нашем случае) использует этот текст как своеобразную партитуру для проигрывания мелодии.
Код эксперимента
var sdCard = require('@amperka/card-reader').connect(P8); var player = require('@amperka/ringtone').create(A2); var shuffle = require('@amperka/button').connect(P12); shuffle.on('click', function() { player.stop(); var melody = sdCard.readRandomFile('/music'); player.play(melody); }); shuffle.on('hold', function() { player.stop(); });
На нашей вики ты сможешь узнать подробнее о функциях библиотек @amperka/card-reader,@amperka/ringtone и @amperka/button.
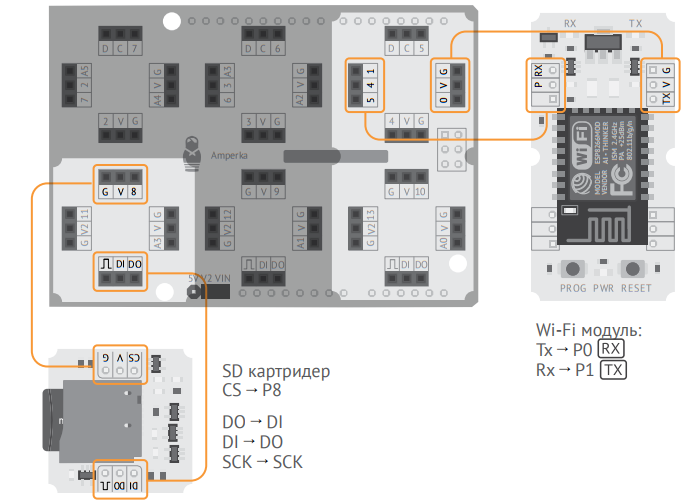
3. Браузерный Dendy
Роботом управлять будем в игре браузерной. С флеш-карты её загрузим и мастерством гоночным овладеем!
Для этого эксперимента мы будем использовать модули Wi-Fi и SD-картридера. Iskra JS будет выполнять роль сервера, при подключении к которому в браузере появляется страница race.html. Внутри этой страницы и расположена игра.
Видеоурок с прохождением эксперимента
Код эксперимента
var SSID = 'имя_твоего_wi-fi'; var PASSWORD = 'пароль_твоего_wi-fi'; var sdCard = require('@amperka/card-reader').connect(P8); var server = require('@amperka/server').create(); server.on('/', function(req, res) { var content = sdCard.readFile('race.html'); res.send(content); }); var wifi = require('@amperka/wifi').setup(function(err){ wifi.connect(SSID, PASSWORD, function(err) { wifi.getIP(function(err, ip) { server.listen(); print('Game is ready! http://'+ip+'/'); }); }); });
4. Умный дом
Дом свой разумом надели. Мини-реле освой для этого, которое напряжением высоким управлять может.
ВНИМАНИЕ! РАБОТА С ВЫСОКИМ НАПРЯЖЕНИЕМ ОПАСНА ДЛЯ ЗДОРОВЬЯ И ЖИЗНИ.
Если тебе ни разу не приходилось работать с напряжением 220 вольт, оставь зелёные клеммы неподключёнными. Вместо этого используй светодиод на реле. Если горит — реле включено. Если нет — выключено.
var sdCard = require('@amperka/card-reader').connect(P8); var relay = require('@amperka/relay').connect(P12); var server = require('@amperka/server').create(); var SSID = 'имя_твоего wi-fi'; var PASSWORD = 'пароль_wi-fi'; server.on('/', function(req, res) { var content = sdCard.readFile('light.html'); res.send(content); }); server.on('/turnOn', function() { relay.turnOn(); }); server.on('/turnOff', function() { relay.turnOff(); }); var wifi = require('@amperka/wifi').setup(function(err) { wifi.connect(SSID, PASSWORD, function(err) { wifi.getIP(function(err, ip) { server.listen(); print('Relay control is ready! http://'+ip+'/'); }); }); });
На нашей вики ты сможешь узнать подробнее о функциях библиотеки @amperka/relay.
5. Интерактивный дом
На содержимое веб-страницы силами природы и волей своей в реальном времени влиять будем. Прибор для этого с датчиками освещения и температуры соберем. А для волей контроля потенциометр добавим.
var sdCard = require('@amperka/card-reader').connect(P8); var light = require('@amperka/light-sensor').connect(A1); var pot = require('@amperka/pot').connect(A2); var temp = require('@amperka/thermometer').connect(A4); var SSID = 'имя_твоего_wi-fi'; var PASSWORD = 'пароль_wi-fi'; var server = require('ws').createServer(function(req, res) { var content = sdCard.readFile('home.html'); res.end(content); }); function prepareData() { var data = { speed: Math.floor(pot.read() * 41) - 20, light: Math.floor(light.read('lx') / 640), temperature: Math.floor(temp.read('C')) }; return JSON.stringify(data); } server.on('websocket', function(ws) { setInterval(function() { ws.send(prepareData()); }, 200); }); var wifi = require('@amperka/wifi').setup(function(err) { wifi.connect(SSID, PASSWORD, function(err) { wifi.getIP(function(err, ip) { print('I\'m ready! http://'+ip+'/'); server.listen(80); }); }); });
На нашей вики ты сможешь узнать подробнее о функциях библиотек @amperka/relay, @amperka/light-sensor и @amperka/pot.
6. Напоминальник
Важные события жизни своей в почте оставляй. Кота покормил? В почту себе напоминание пришли, чтобы в тонусе падавана держать. Использовать для этого сервисы IFTTT и Webhooks будем, а о событии сообщать простым кнопки нажатием.
var SSID = 'имя_твоего wi-fi'; var PASSWORD = 'пароль_wi-fi'; var trigger = require('@amperka/button').connect(P12); var maker = require('@amperka/ifttt-webhooks').create({ token: 'токен_сервиса_webhooks', action: 'feed' }); var wifi = require('@amperka/wifi').setup(function(err) { wifi.connect(SSID, PASSWORD, function(err) { print('Ok, hold button.'); }); }); var data = { value1: 'I did it!' }; trigger.on('hold', function() { maker.send(data, function(response) { print(response); }); });
Подробнее о функциях библиотеки @amperka/ifttt-webhooks ты можешь узнать из нашей статьи на вики.
7. Telegram bot
Mессенджером Telegram овладеем. Iskra JS ему обучим и сложные интерактивные системы строить с ним будем. А для начала научимся света включением из чата управлять.
Установка Node-RED в Windows 10
- Загрузите последнюю LTS версию Node.js с официальной страницы: https://nodejs.org/en/
- Запустите скачанный MSI файл. При установке оставьте все настройки по умолчанию.
- Чтобы проверить, что установка завершилась корректно, откройте командную строку:
- Нажмите клавиши Win+R.
- В появившемся окне введите cmd.
- Нажмите «ОК»
- В командной строке введите команду:
node --version && npm --version
Вы должны увидеть текущие версии установленных программ:
v12.15.0 6.14.5
- Выполните следующую команду в командной строке:
npm install -g --unsafe-perm node-red
- Как только установка завершится, вы сможете запускать Node-RED c помощью командной строки:
node-red
Установка Node-RED в системах Ubuntu, Debian, Raspberry Pi OS
- Если вы используете Raspberry Pi OS или любую операционную систему на основе Debian, включая Ubuntu, выполните в командной строке следующую команду:
bash <(curl -sL https://raw.githubusercontent.com/node-red/linux-installers/master/deb/update-nodejs-and-nodered)
Cкрипт делает следующее:
- Удаляет предустановленные Node-RED и Node.js, если они есть.
- Устанавливает текущую LTS версию Node.js.
- Устанавливает последнюю версию Node-RED.
- Если по каким-то причинам скрипт завершился с ошибкой, сделайте следующее:
- Установите Node JS с помощью команды:
sudo apt install nodejs
- Установите менеджер пакетов npm:
sudo apt install npm
- Установите Node-RED:
sudo npm install -g --unsafe-perm node-red
- Как только установка завершится, вы сможете запускать Node-RED c помощью команды:
node-red
Установка Node-RED в Mac OS
- Загрузите последнюю LTS версию Node.js с официальной страницы: https://nodejs.org/en/
- Запустите скачанный pkg файл. При установке оставьте все настройки по умолчанию.
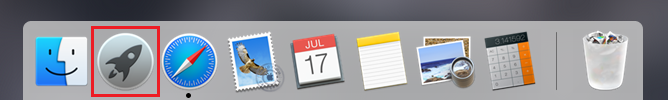
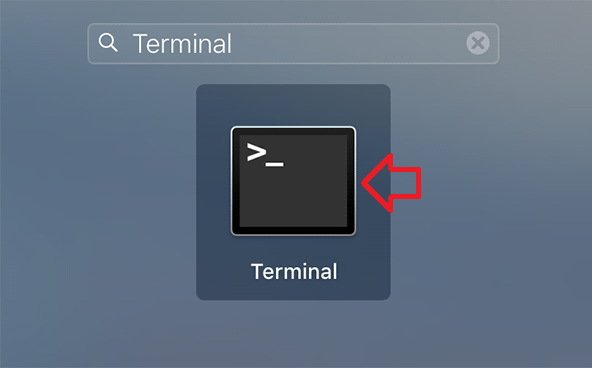
- Чтобы проверить, что установка завершилась корректно, откройте терминал:
- Нажмите значок Launchpad в панели Dock.

- Введите «Terminal» в поле поиска и нажмите значок Терминала.

- В терминале выполните команду:
node --version && npm --version
Вы должны увидеть текущие версии установленных программ:
v12.15.0 6.14.5
- Чтобы установить Node-RED, выполните следующую команду в терминале:
npm install -g --unsafe-perm node-red
- Как только установка завершится, вы сможете запускать Node-RED c помощью команды:
node-red
Протокол MQTT
MQTT — это легковесный протокол, применяемый для общения между устройствами (M2M — machine-to-machine). Он использует модель издатель-подписчик для передачи сообщений поверх протокола TCP/IP. Центральная часть MQTT-протокола это MQTT-сервер или брокер, который имеет доступ к издателю и подписчику. Используя MQTT можно построить сеть датчиков, где они публикуют свои данные в форме сообщений, уникальных для каждого из них. Исполнительные устройства подписываются на сообщения, на которые им необходимо реагировать. MQTT-брокер будет заботиться о перенаправлении сообщений от издателя к подписчику.
В качестве MQTT-брокера используем mosquitto.
Установка mosquitto в Windows 10
- Скачайте установочный файл с официального сайта mosquitto: https://mosquitto.org/download/
- Запустите скачанный exe-файл. При установке оставьте все настройки по умолчанию.
- После окончания установки перезапустите компьютер.
- Чтобы проверить, что установка завершилась корректно, откройте командную строку:
- Нажмите клавиши Win+R.
- В появившемся окне в нижнем левом углу экрана введите команду services.msc.
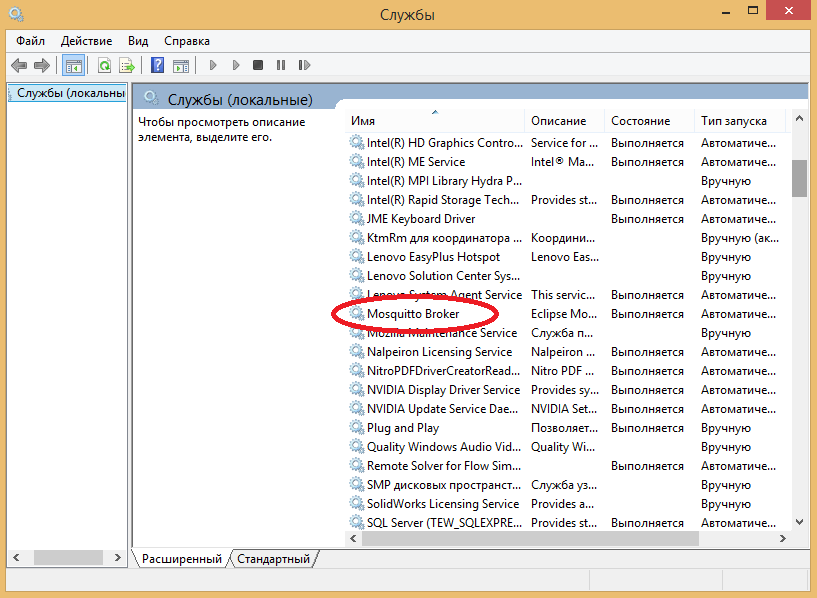
- Нажмите «ОК». Откроется окно Службы.
- Найдите в открывшемся окне службу Mosquitto Broker и убедитесь, что её состояние помечено как Выполняется.

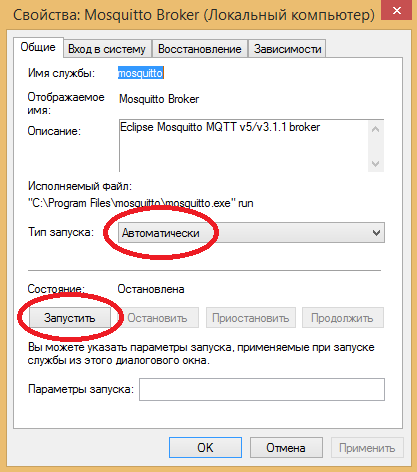
- Если служба Mosquitto Broker не выполняется, запустите её вручную. Для этого дважды щёлкните по строке с названием Mosquitto Broker в списке служб и в открывшемся окне нажмите кнопку Запустить. Убедитесь, что в поле Тип запуска установлено значение Автоматически.

Установка mosquitto в системах Ubuntu, Debian, Raspberry Pi OS
- Установите mosquitto с помощью командной строки:
sudo apt install mosquitto
- После установки проверьте, запущен ли mosquitto, как служба:
sudo service mosquitto status
В терминале вы должны увидеть следующее:
● mosquitto.service - Mosquitto MQTT Broker
Loaded: loaded (/lib/systemd/system/mosquitto.service; enabled; vendor preset: enabled)
Active: active (running) since Thu 2020-12-03 12:49:04 MSK; 2min 10s ago
Docs: man:mosquitto.conf(5)
man:mosquitto(8)
Main PID: 2069 (mosquitto)
Tasks: 1 (limit: 4150)
CGroup: /system.slice/mosquitto.service
└─2069 /usr/sbin/mosquitto -c /etc/mosquitto/mosquitto.conf
Убедитесь, что в строке Active указан статус active (running). Если это не так, запустите сервис mosquitto с помощью команды:
sudo systemctl start mosquitto.service
Установка mosquitto в Mac OS
- Если у вас не установлен пакетный менеджер Homebrew, установите его следующей командой в терминале:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
- Введите в терминале команду:
brew install mosquitto
Первый запуск Node-RED
- Запустите Node-RED в терминале:
node-red
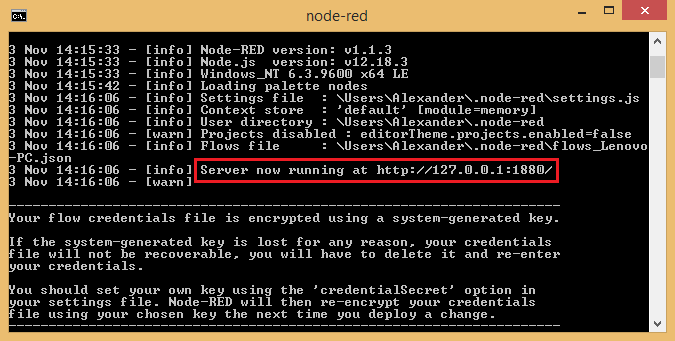
Запуск может занять несколько секунд. Вы увидите, что сервер Node-RED запущен по адресу http://127.0.0.1:1880

Внимание! Вы должны держать терминал с запущенным Node-RED открытым.
Чтобы завершить работу с Node-RED нажмите клавиши Ctrl-C или просто закройте терминал, нажав на крестик.
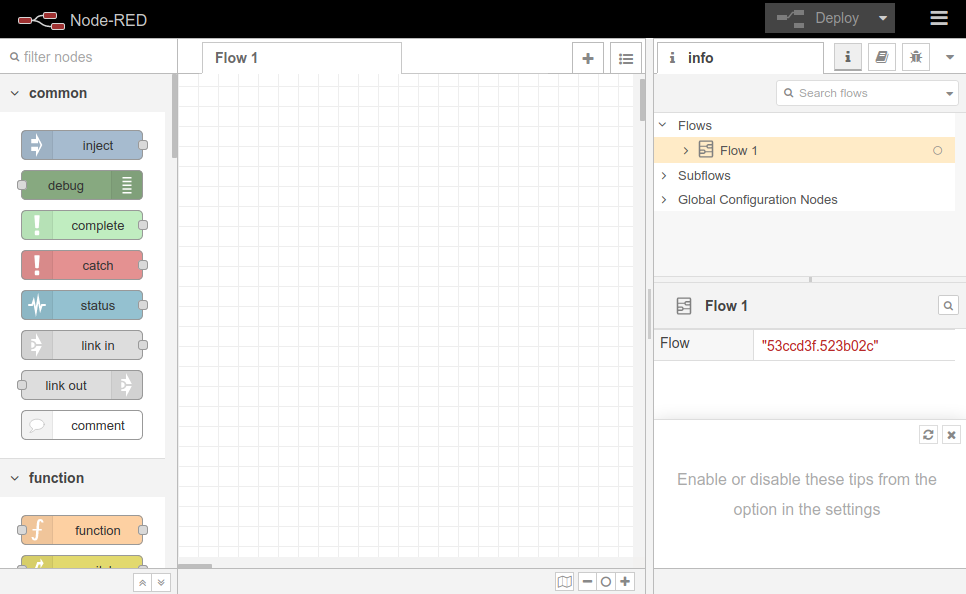
- Откройте любой браузер и введите в поисковой строке адрес http://127.0.0.1:1880
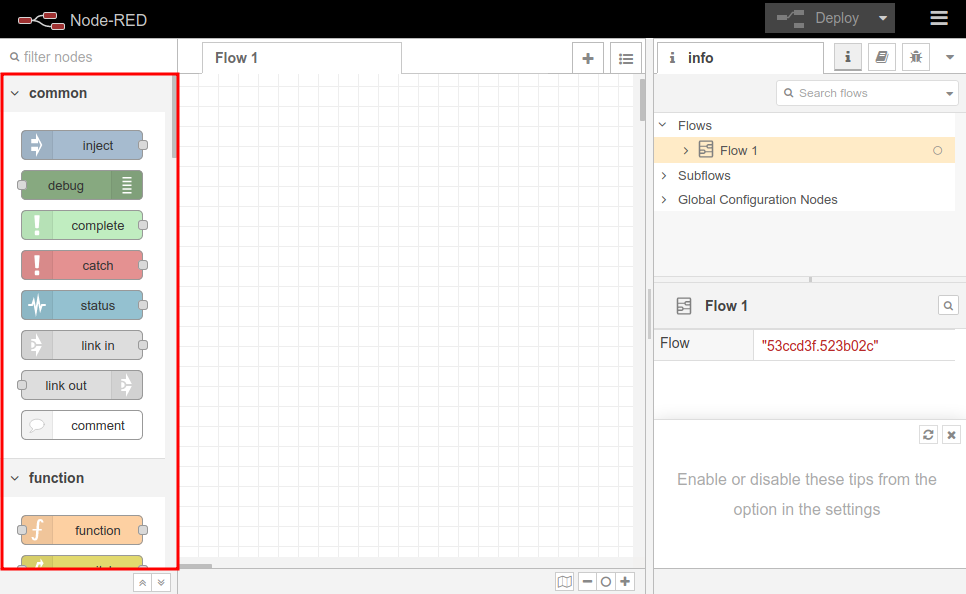
- Перед вами появится рабочее поле программы:

- Чтобы настроить проект на выполнение какой-либо задачи, необходимо подключить друг к другу блоки кода, которые называются «нодами». Список доступных нод располагается в левой части экрана.

- Система из подключенных друг к другу нод называется «потоком», который и составляет рабочую программу.

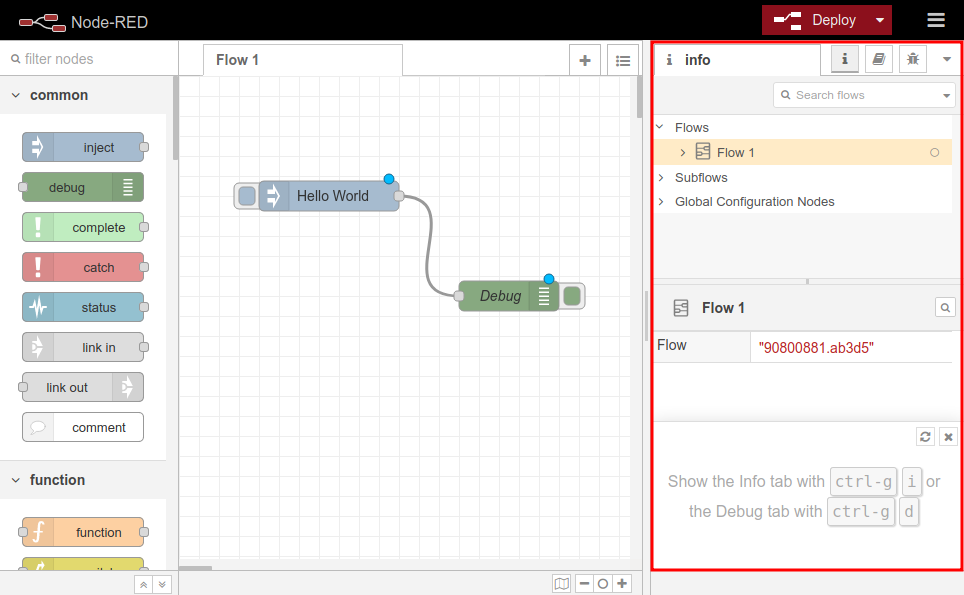
- Справа располагается информация о созданных потоках и составляющих их нодах.

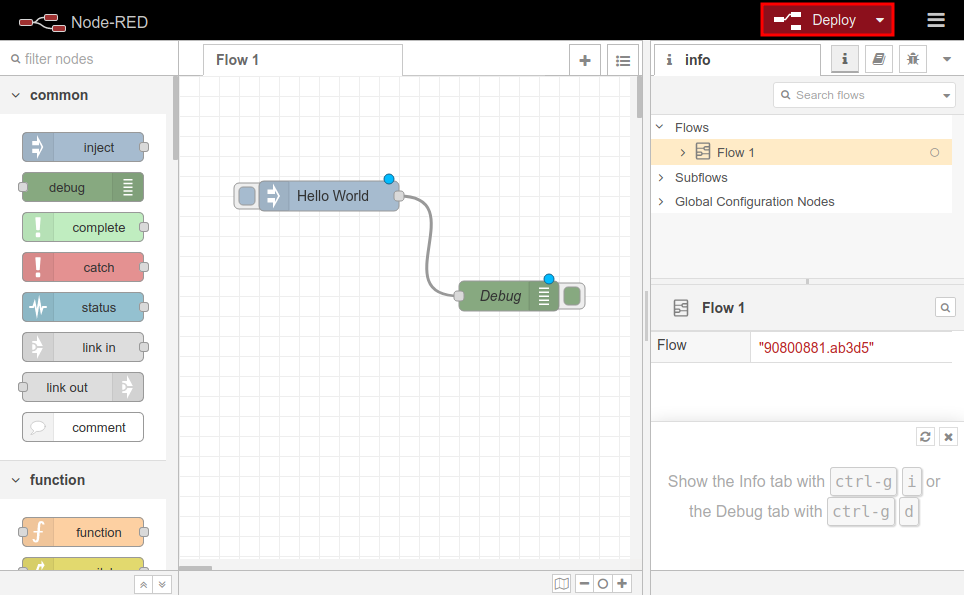
- Потоки запускаются кнопкой Deploy в правой верхней части экрана.

Создание бота
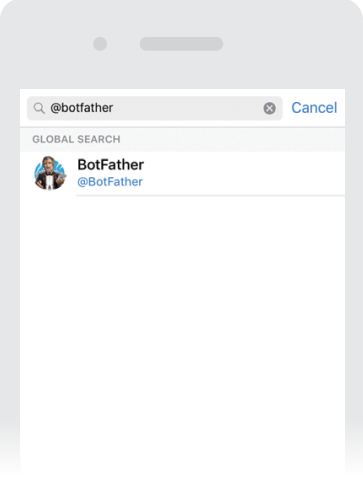
- Откройте мессенджер. В поиске найдите главного бота — «@botfather». Заведите с ним диалог и отправьте сообщение «/start».

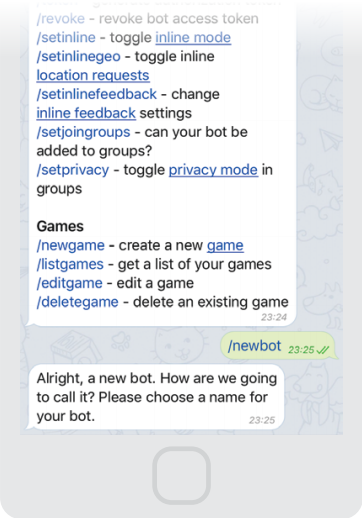
- Выберите пункт «/newbot».

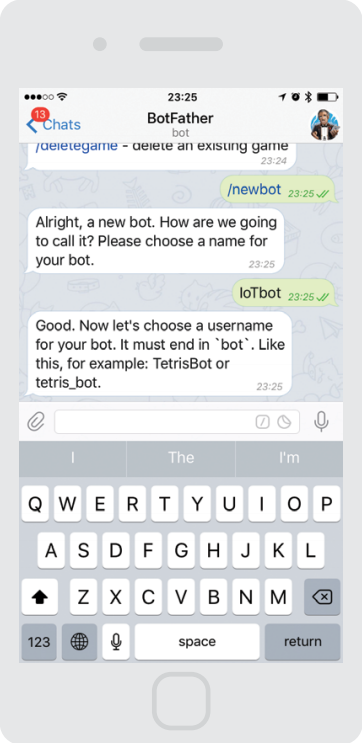
- Придумайте имя своему боту.

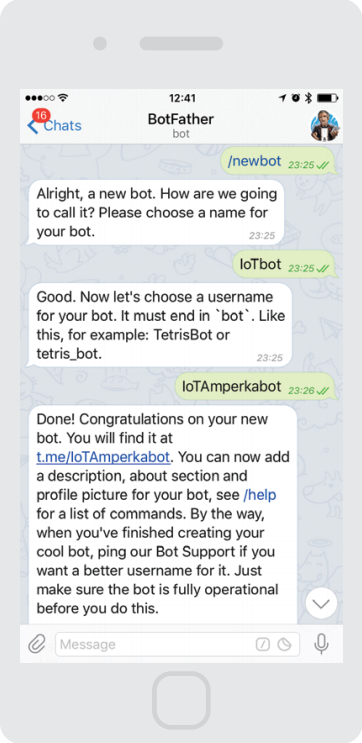
- Теперь придумайте уникальный логин бота. Он обязательно должен заканчиваться на «bot».

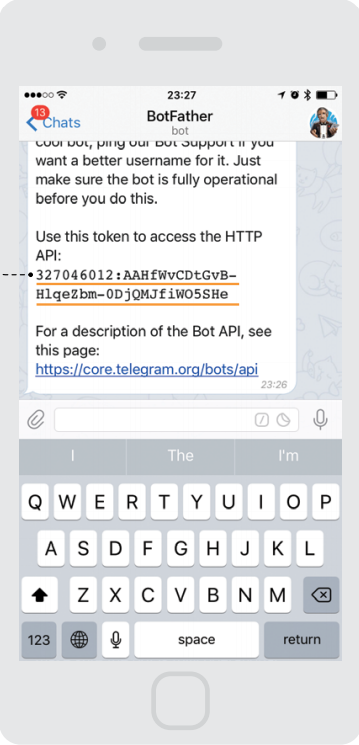
- Скопируйте специальный токен, который вам выдал @BotFather. Он потребуется для авторизации. Токен — это уникальный ключ для доступа к сервису. Не сообщайте его никому!

Установка библиотек Node-RED
- Запустите Node-RED в терминале:
node-red
Запуск может занять несколько секунд. Вы увидите, что сервер Node-RED запущен по адресу http://127.0.0.1:1880
Внимание! Вы должны держать терминал с запущенным Node-RED открытым.
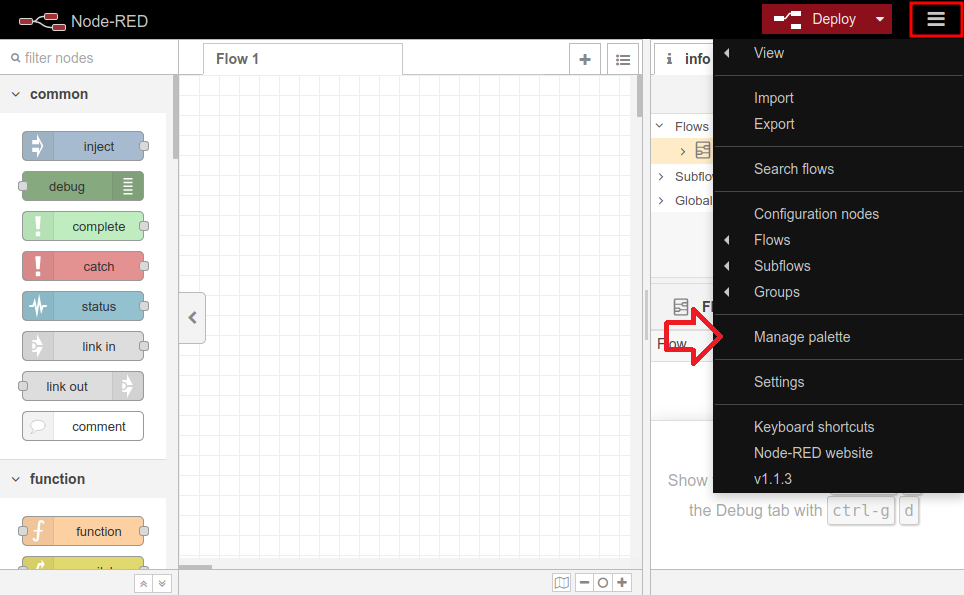
- Для работы с Telegram требуется установить необходимые библиотеки. Щелкните на иконке меню «≡» в правом верхнем углу экрана. В выпадающем меню выберите пункт Manage Palette.

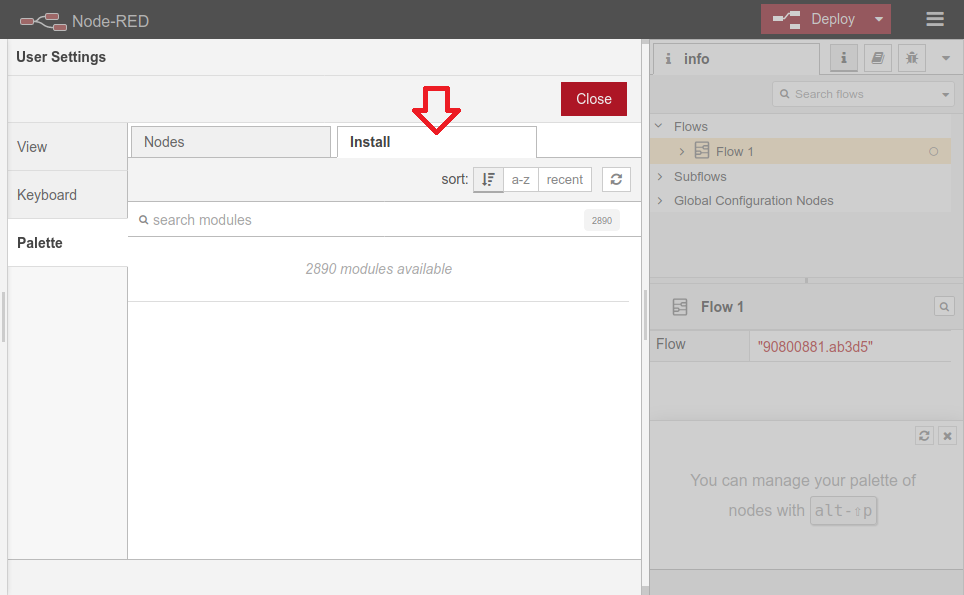
- В открывшемся окне выберите вкладку Install.

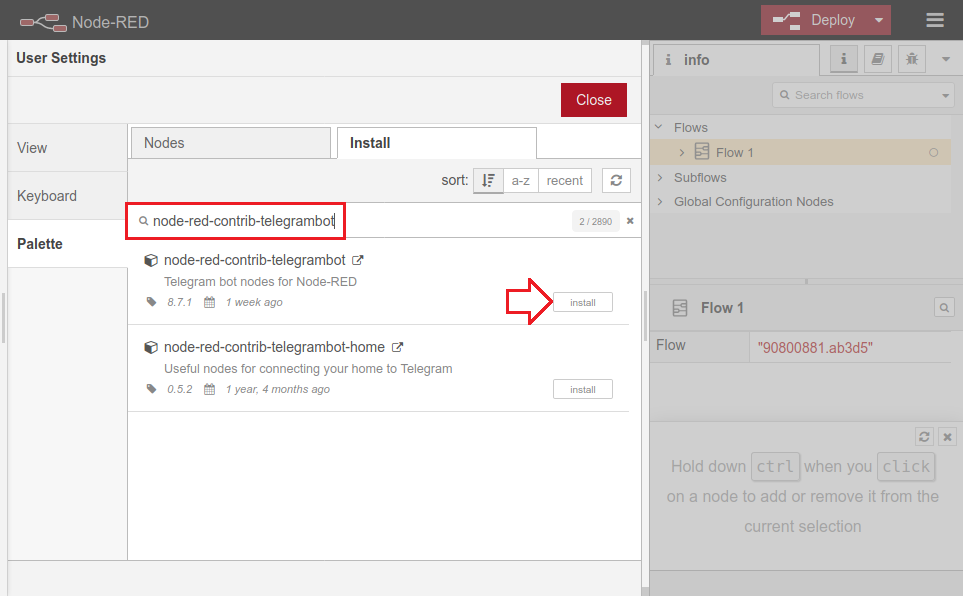
- В строке поиска введите node-red-contrib-telegrambot. Щёлкните кнопку Install, чтобы установить библиотеку. Нажмите на кнопку Close, чтобы вернуться в окно потока.

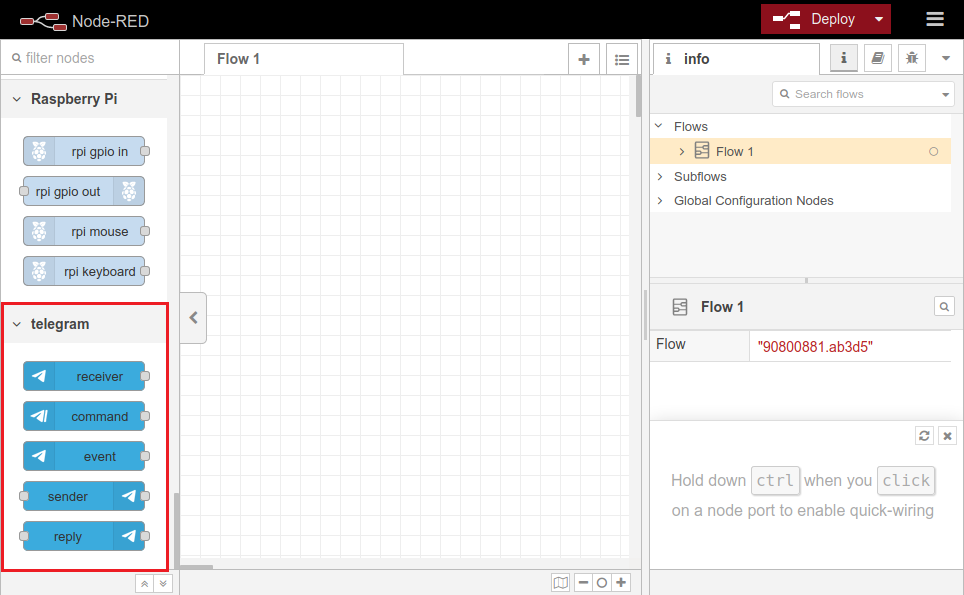
- Теперь в списке доступных нод появились ноды для работы с Telegram-ботом.

Создание потока
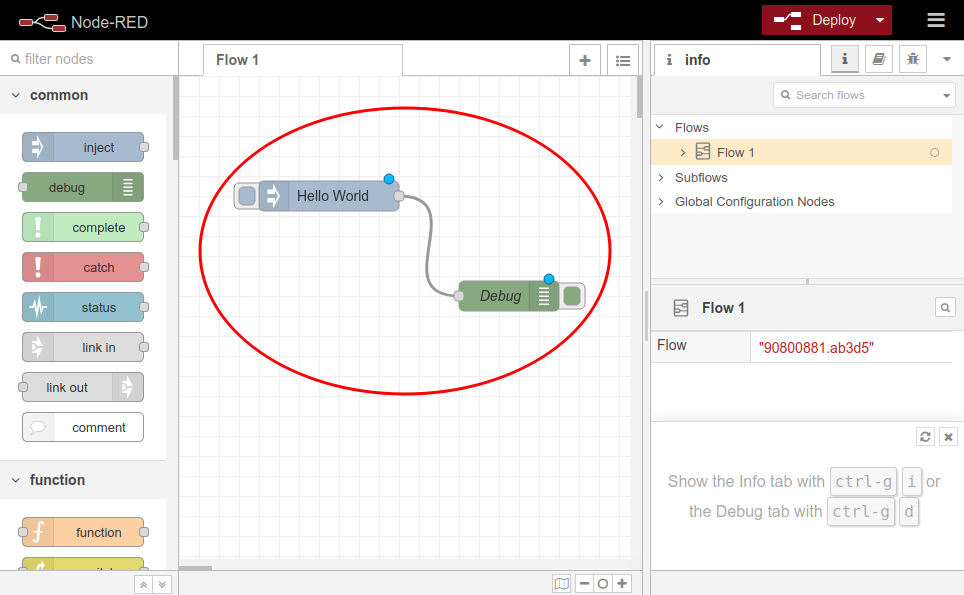
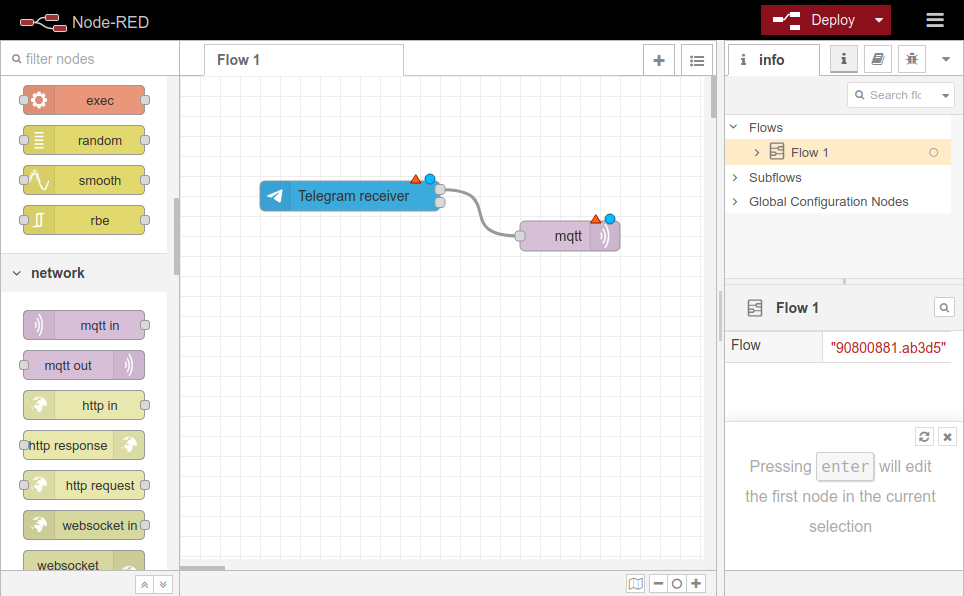
- Перетащите в рабочее пространство ноды Telegram receiver и mqtt out. Соедините верхний вывод ноды Telegram receiver и вход mqtt out.

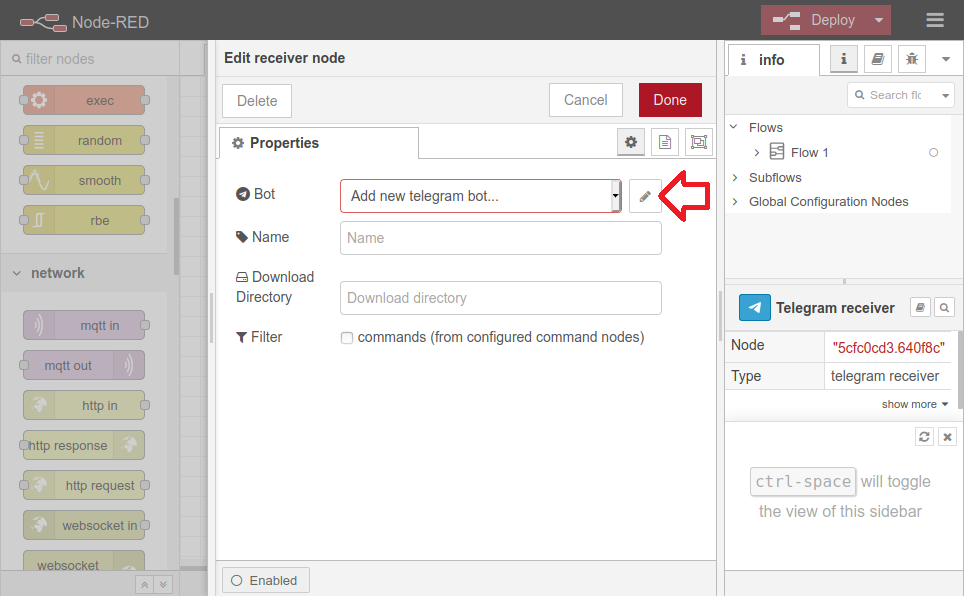
- Щёлкните дважды по ноде Telegram receiver. В открывшемся окне нажмите кнопку с изображением карандаша для добавления нового бота.

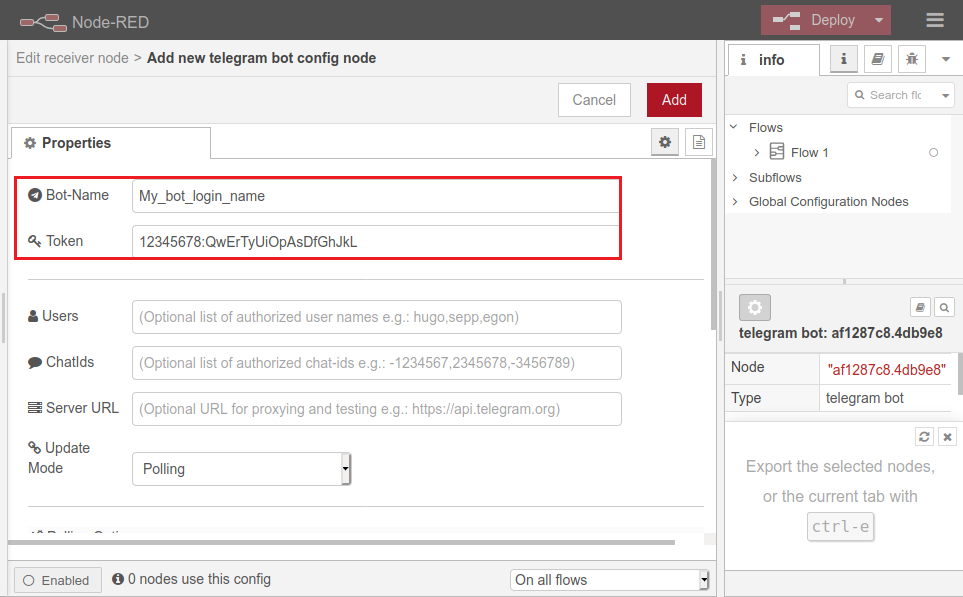
- Откроется окна настройки вашего бота. Введите в поле Bot-Name уникальный логин вашего бота. В поле Token введите скопированный вами ранее уникальный токен бота. Нажмите кнопку Add.

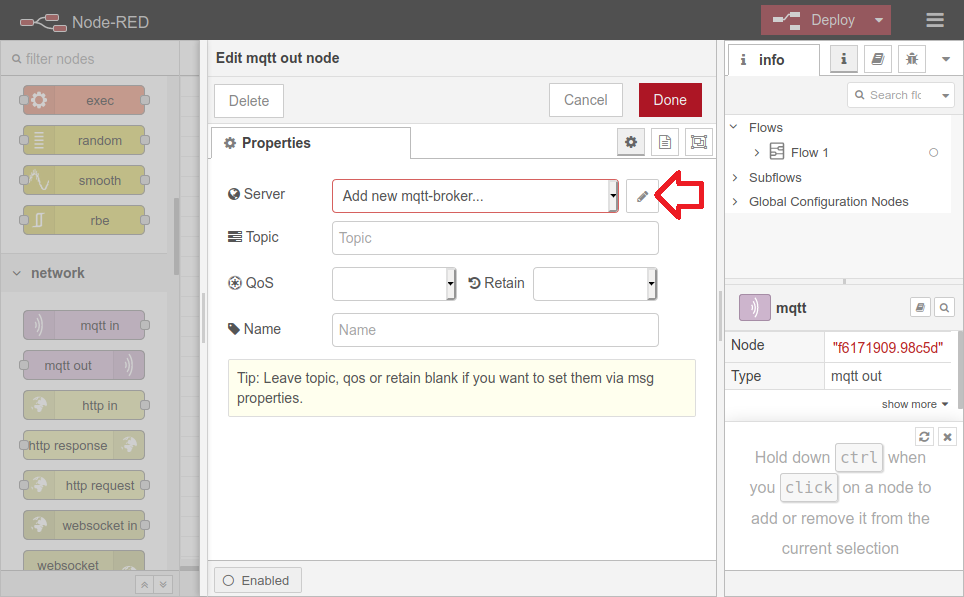
- Дважды щёлкните по ноде mqtt out. В открывшемся окне нажмите кнопку с изображением карандаша для добавления mqtt-брокера.

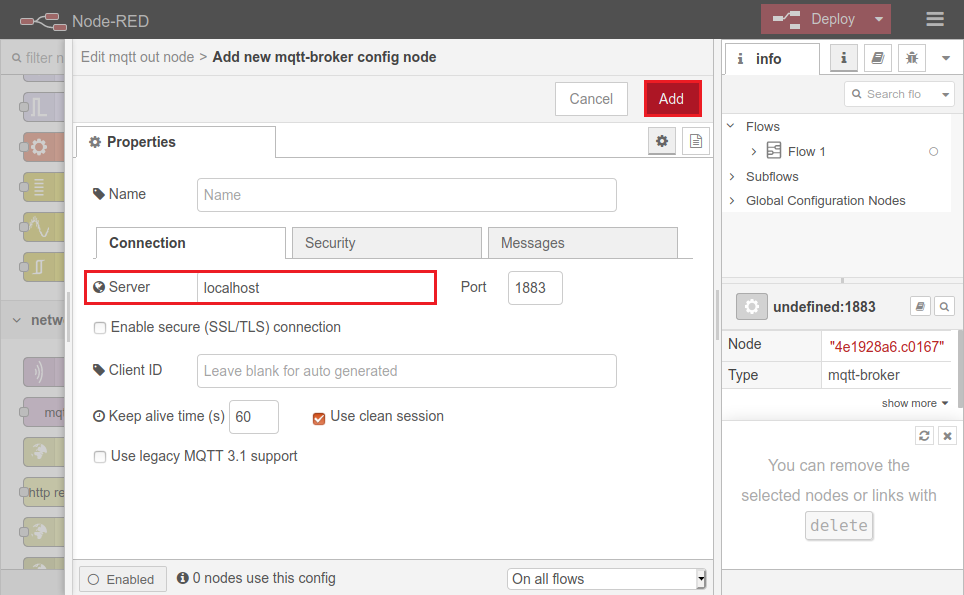
- Введите в поле Server строку localhost. Поле Port оставьте без изменений. Нажмите кнопку Add.

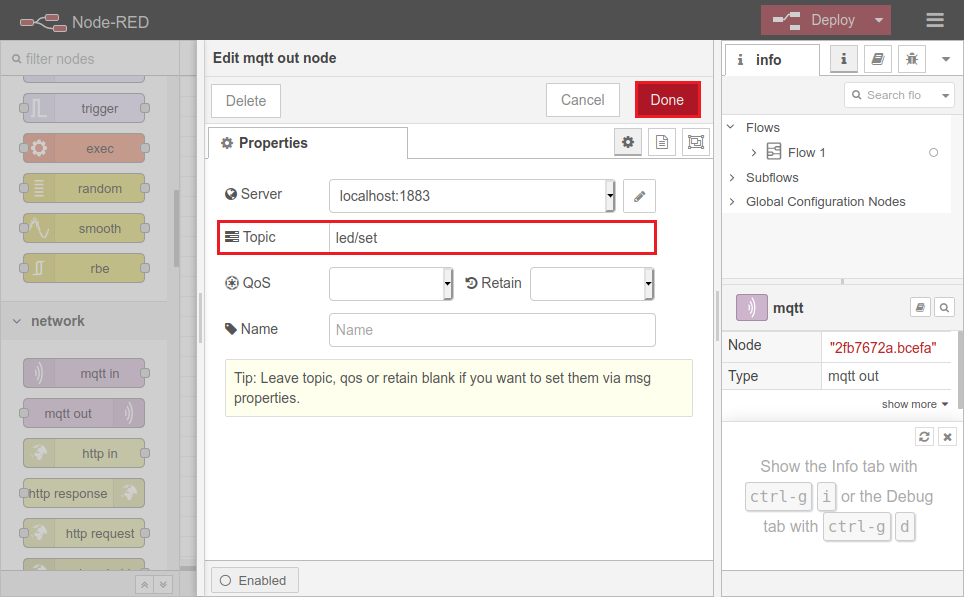
- В поле Topic введите led/set. Топик – это канал, по которому передаются сообщения. Устройство может подписаться на этот канал, чтобы читать сообщения, либо может само отправлять сообщения по этому каналу. В данном случае Telegram receiver отправляет сообщения в канал led/set.
По завершении настройки нажмите кнопку Done.
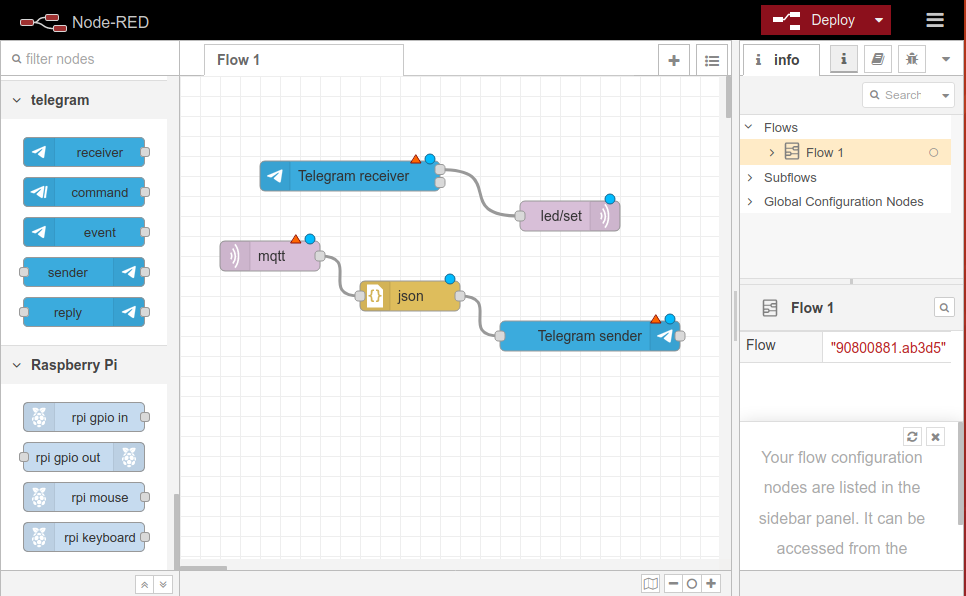
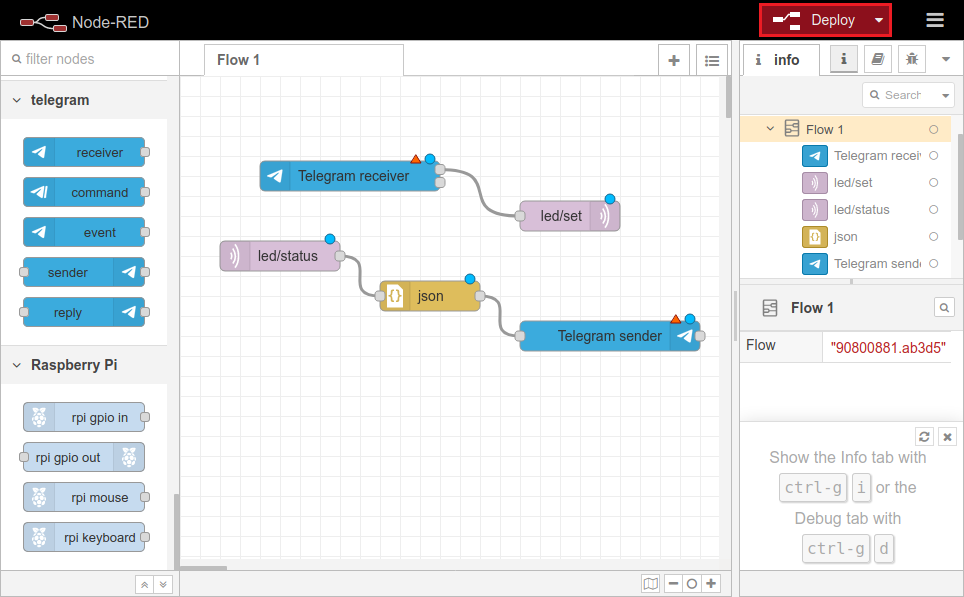
- Добавьте ещё несколько нод в рабочее пространство: mqtt in, json и Telegram sender. Соедините их между собой.

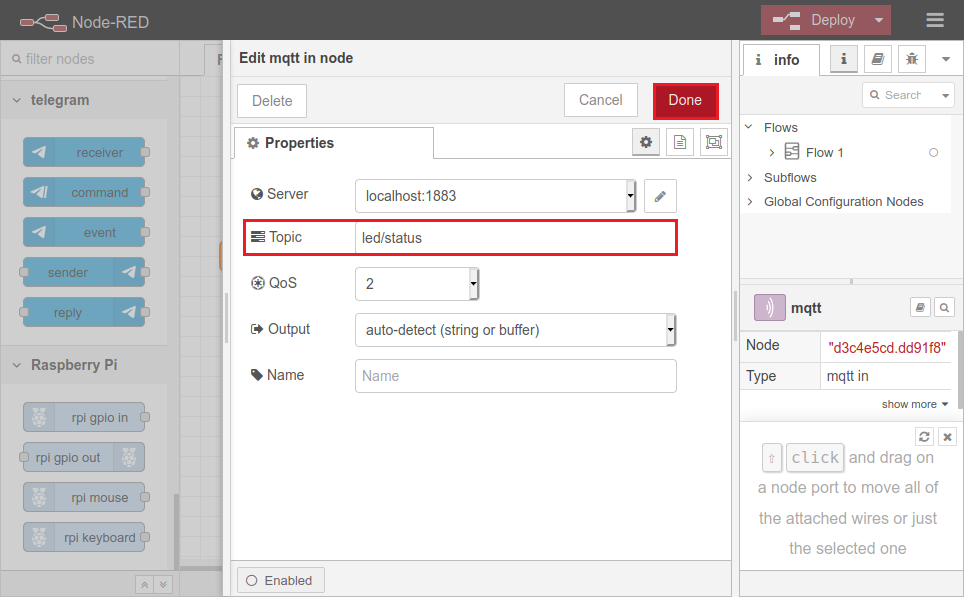
- Дважды щёлкните по ноде mqtt in. В поле Topic введите led/status, а затем нажмите кнопку Done.

- Дважды щёлкните по ноде Telegram sender. В поле Bot щелкните на галочку в углу и в выпадающем списке выберите вашего бота. Нажмите Done.

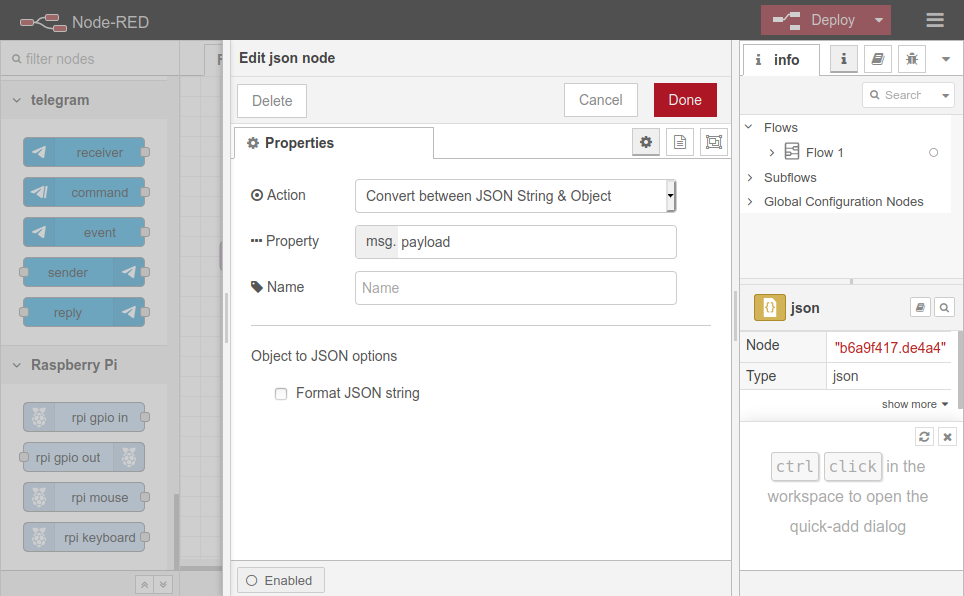
- Ноду json оставьте без изменений.

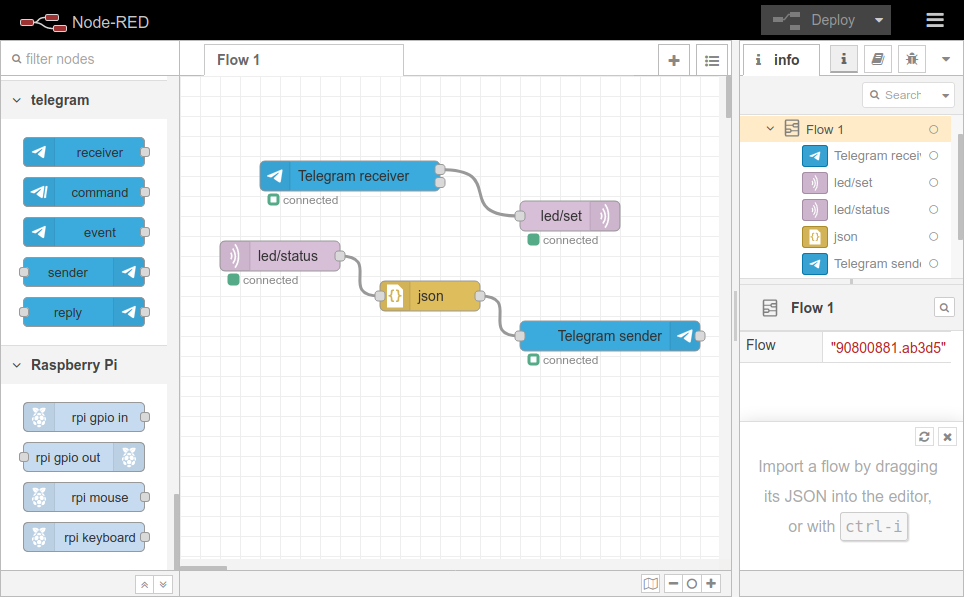
- Нажмите кнопку Deploy, чтобы развернуть ваше приложение. Статусы всех подключённых устройств изменятся на connected.


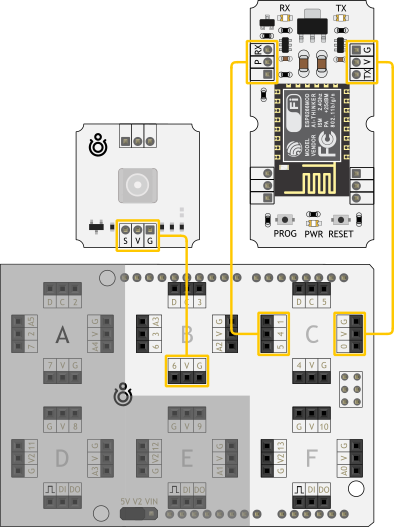
Схема устройства

Код устройства
var SSID = 'имя_вашей_wi-fi_сети'; var PASSWORD = 'пароль_вашей_wi_fi_сети'; var MQTT_HOST = 'ip_адрес_вашего_компьютера'; var TOPIC = 'led/'; var led = require('@amperka/led').connect(P6); var wifi = require('@amperka/wifi').setup(function(err) { wifi.connect(SSID, PASSWORD, function(err) { if (err) { console.log(err); } else { console.log('Connected to Wifi'); mqttConnect(); } }); }); function mqttConnect() { mqtt = require('MQTT').connect({ host: MQTT_HOST, }); mqtt.on('connected', function() { console.log('MQTT connected'); mqtt.subscribe(TOPIC + 'set'); }); mqtt.on('disconnected', function() { console.log("MQTT disconnected"); }); mqtt.on('publish', function(pub) { if (pub.topic == TOPIC + 'set') { var message = JSON.parse(pub.message); if (message.content == 'On') { led.turnOn(); message.content = 'LED is turned on'; } else if (message.content == 'Off') { led.turnOff(); message.content = 'LED is turned off'; } else { message.content = 'I don\'t understand'; } mqtt.publish(TOPIC + 'status', JSON.stringify(message)); } }); }
Не забудьте заменить в коде значения переменных SSID, PASSWORD, MQTT_HOST на имя вашей Wi-fi сети, пароль и IP-адрес вашего компьютера соответственно.
Загрузка кода в устройство и тестирование бота
- Запустите Espruino IDE и скопируйте код, приведенный выше, в рабочее поле. Сделайте необходимые изменения. Как узнать IP-адрес вашего компьютера, вы можете прочитать в разделе ниже.
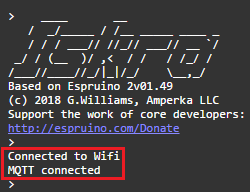
- Подключите собранное устройство к компьютеру и загрузите в него код. Дождитесь ответа от Espruino.

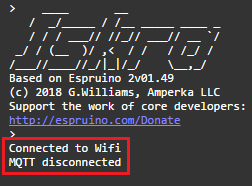
- Если вы получили сообщение MQTT Disconnected, возможно, у вас закрыт порт, на котором работает MQTT-брокер. Чтобы его открыть, читайте инструкцию Как открыть сетевой порт на Windows 10.

- Теперь перейдите в диалог со своим ботом в Telegram. Отправьте боту сообщение On – светодиод на плате должен загореться, бот ответит вам, что светодиод включен. Чтобы выключить светодиод, отправьте сообщение Off. Если вы попытаетесь отправить боту сообщение с другим содержанием, он ответит, что не понимает вас.

Как узнать IP-адрес своего компьютера
- С помощью командной строки
- Нажмите клавиши Win+R.
- В появившемся окне введите cmd.
- Нажмите «ОК»
- В командной строке введите команду:
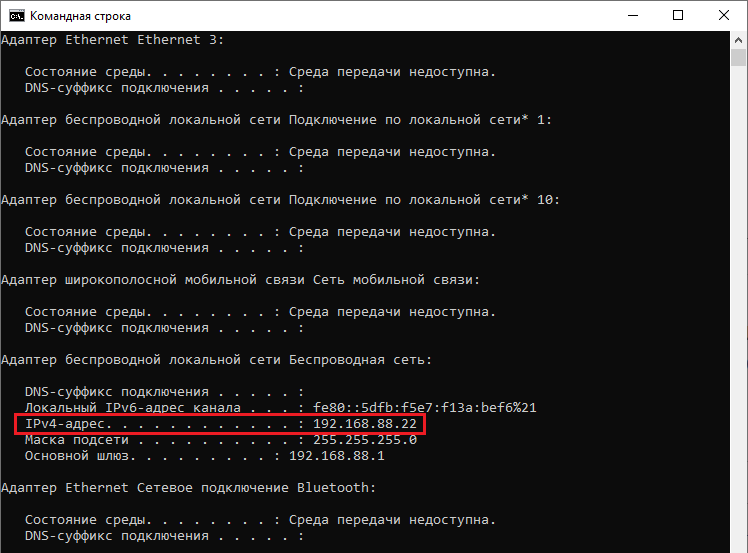
ipconfig
- В появившемся выводе найдите строку IPv4-адрес

- С помощью PowerShell:
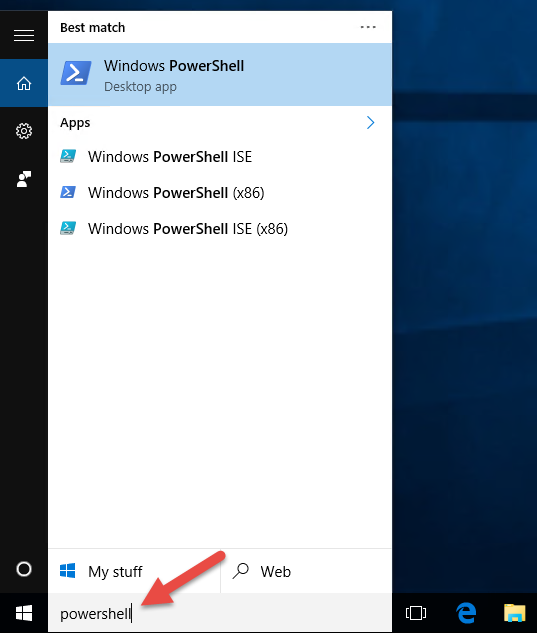
- В строке поиска введите PowerShell. Запустите консоль PowerShell, щелкнув ярлык Windows PowerShell.

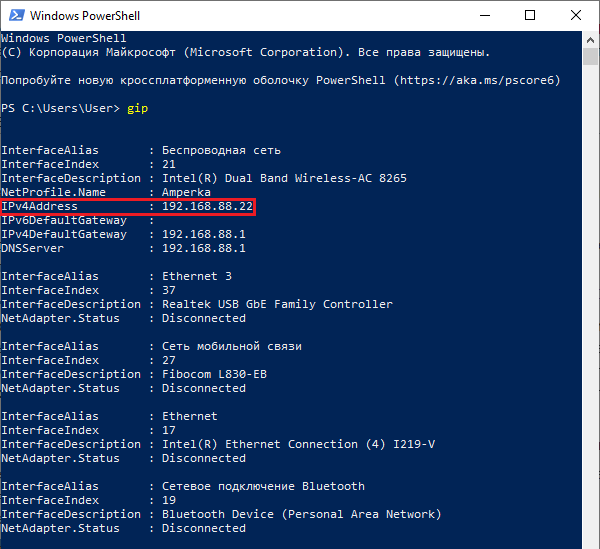
- В консоли наберите команду gip.
- В появившемся выводе найдите строку IPv4Address.

Идеи проектов
Прошел набор «IoT»? Молодец! Лови идеи для приборов, которые пригодятся тебе в быту. Применяй знания, полученные из набора, комбинируй различные модули, придумывай и твори с Амперкой!
 Используя Troyka-модули барометра и цифрового датчика температуры и влажности, можно создать свою собственную метеостанцию. При помощи пары беспроводной передатчик — беспроводной приёмник на частоте 433 МГц ты сможешь собрать свою метеостанцию в герметичном корпусе и, придумав для неё питание на Power Shield, создать автономное устройство. Оно не будет бояться воды и будет точно сообщать тебе данные о погоде за окном. А модуль в своей комнате ты сможешь оснастить LCD-экраном, чтобы на показания датчиков было приятно смотреть. И, разумеется, ты сможешь получать все эти данные с помощью созданного тобой Telegram-бота!
Используя Troyka-модули барометра и цифрового датчика температуры и влажности, можно создать свою собственную метеостанцию. При помощи пары беспроводной передатчик — беспроводной приёмник на частоте 433 МГц ты сможешь собрать свою метеостанцию в герметичном корпусе и, придумав для неё питание на Power Shield, создать автономное устройство. Оно не будет бояться воды и будет точно сообщать тебе данные о погоде за окном. А модуль в своей комнате ты сможешь оснастить LCD-экраном, чтобы на показания датчиков было приятно смотреть. И, разумеется, ты сможешь получать все эти данные с помощью созданного тобой Telegram-бота!
 При помощи датчиков влажности почвы ты сможешь всегда быть уверенным, что твои редкие растения не засохнут от недостатка воды. А даты поливов ты сможешь регистрировать с помощью сервиса Webhooks!
При помощи датчиков влажности почвы ты сможешь всегда быть уверенным, что твои редкие растения не засохнут от недостатка воды. А даты поливов ты сможешь регистрировать с помощью сервиса Webhooks!
 Датчик горючих и угарного газов MQ-9 даст тебе уверенность в безопасности твоего жилья. В случае, если он обнаружит в воздухе присутствие опасных газов, он сможет прислать сообщение тебе прямо в Telegram!
Датчик горючих и угарного газов MQ-9 даст тебе уверенность в безопасности твоего жилья. В случае, если он обнаружит в воздухе присутствие опасных газов, он сможет прислать сообщение тебе прямо в Telegram!
 Цветная адресуемая светодиодная лента WS2811 позволит тебе создать освещение в комнате, цвет которого ты сможешь контролировать со смартфона, или даже сделать его реагирующим на музыку, которая играет в твоей комнате.
Цветная адресуемая светодиодная лента WS2811 позволит тебе создать освещение в комнате, цвет которого ты сможешь контролировать со смартфона, или даже сделать его реагирующим на музыку, которая играет в твоей комнате.
 Датчик шума и ультразвуковой дальномер позволят тебе построить систему сигнализации в твоей комнате — ты всегда будешь знать, если в ней появятся непрошеные гости. А модуль MP3-плеера в комбинации с модулем аудиовыхода сможет твоим голосом вежливо попросить их покинуть твою территорию.
Датчик шума и ультразвуковой дальномер позволят тебе построить систему сигнализации в твоей комнате — ты всегда будешь знать, если в ней появятся непрошеные гости. А модуль MP3-плеера в комбинации с модулем аудиовыхода сможет твоим голосом вежливо попросить их покинуть твою территорию.
Если ты захочешь еще сильнее защитить свою комнату от незваных гостей — ты сможешь воспользоваться сканером RFID/NFC, выполненном все в том же формате Troyka-модуля. При помощи этого датчика можно сконструировать не только замок на дверь в комнату, но и запереть секретный ящик шкафа и даже реализовать включение компьютера по приближению к датчику NFC-карты или смартфона!
 GPRS Shield, совместимый с Iskra JS, позволит тебе создавать ещё более автономные приборы — ведь теперь они будут выходить в сеть не с помощью Wi-Fi роутера, а напрямую с помощью сотовой сети. Не забудь приобрести SIM-карту с безлимитным трафиком!
GPRS Shield, совместимый с Iskra JS, позволит тебе создавать ещё более автономные приборы — ведь теперь они будут выходить в сеть не с помощью Wi-Fi роутера, а напрямую с помощью сотовой сети. Не забудь приобрести SIM-карту с безлимитным трафиком!