Содержание
Цветной графический TFT-экран 240×320
Используйте цветной графический TFT-дисплей для отображения текста и графических элементов: иконок, картинок, графиков, кадров анимации.
Видеообзор
Подключение и настройка
 Внимание!
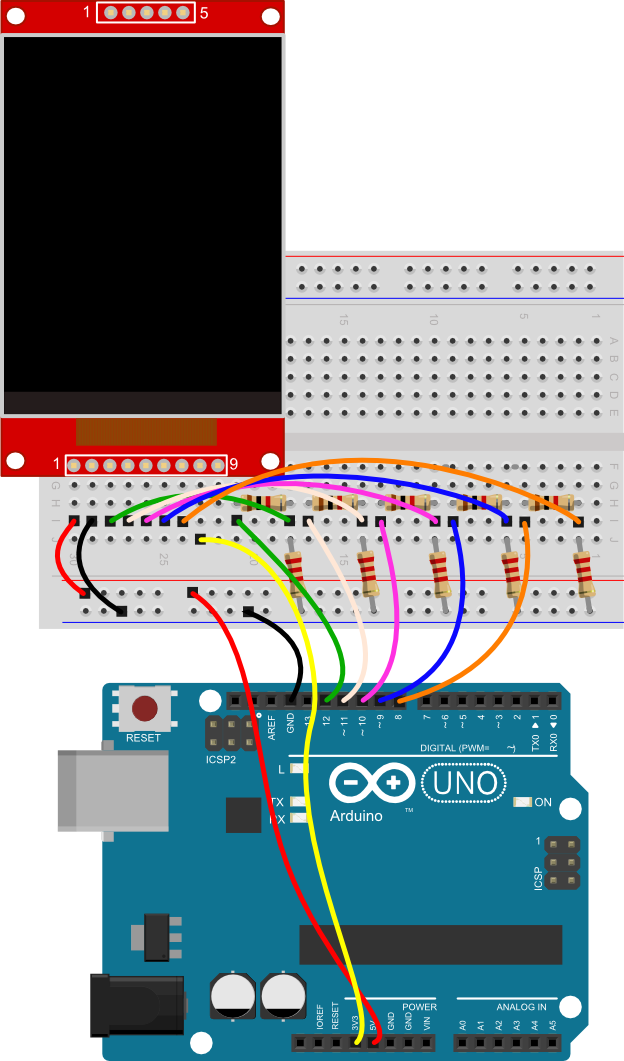
Дисплей работает от источника питания 5 вольт, а работа логики — 3,3 вольта. Если вы используете Arduino c 5-вольтовой логикой, то подключайте управляющие пины дисплея к Arduino через резистивные делители. В противном случае TFT-экран может выйти из строя. Для плат с 3,3 вольтовой логикой резистивные делители не нужны.
Внимание!
Дисплей работает от источника питания 5 вольт, а работа логики — 3,3 вольта. Если вы используете Arduino c 5-вольтовой логикой, то подключайте управляющие пины дисплея к Arduino через резистивные делители. В противном случае TFT-экран может выйти из строя. Для плат с 3,3 вольтовой логикой резистивные делители не нужны.
В качестве примера возьмём управляющую платформу Arduino Uno. Общение с TFT-экраном происходит через шину SPI. Подключаем управляющие пины к Arduino через делители напряжения, чтобы не повредить дисплей. Руководствуйтесь схемой ниже:
 Для облегчения работы с TFT-экраном используйте библиотеку UTFT, которая включает в себя разнообразные готовые примеры. Библиотека подходит как для работы с контроллерами, основанными на AVR-платформе, так и с контроллерами на ARM-платформе.
Для облегчения работы с TFT-экраном используйте библиотеку UTFT, которая включает в себя разнообразные готовые примеры. Библиотека подходит как для работы с контроллерами, основанными на AVR-платформе, так и с контроллерами на ARM-платформе.
Работа с дисплеем
Вывод текста
Прошейте Arduino скетчем приведённым ниже. В результате на экране вы должны увидеть надпись «HelloWorld».
- 240x320_text_1.ino
// библиотека для работы с дисплеем #include <UTFT.h> // создаём объект класса UTFT // и передаём идентификатор модели дисплея и номера пинов // к которым подключаются линии SCK, SDI (MOSI), D/C, RESET, CS UTFT myGLCD(TFT01_22SP, 9, 8, 12, 11, 10); // объявления встроенного шрифта extern uint8_t BigFont[]; void setup() { // инициализируем дисплей myGLCD.InitLCD(); // очищаем экран myGLCD.clrScr(); // выбираем тип шрифта myGLCD.setFont(BigFont); // печатаем «Hello, world!» в центре верхней строки дисплея myGLCD.print("Hello, world!", CENTER, 0); } void loop() { }
Метод InitLCD – инициализирует дисплей и задает горизонтальную или вертикальную ориентацию. В качестве параметра указывается идентификатор ориентации. Будучи заданной без параметров команда устанавливает горизонтальную ориентацию. Если указать параметр PORTRAIT или 0 – будет выбрана вертикальная ориентация, если указать LANDSCAPE или 1 – горизонтальная.
Метод clrScr – очищает дисплей, стирая всю отображаемую на дисплее информацию и заливает его черным цветом. Параметров не имеет.
Метод print – выводит на дисплей текст, содержимое символьной переменной или объекта типа String. В качестве параметров передаются выводимый текст, координаты верхнего левого угла области печати.
Эта команда предназначена для вывода текстовой информации. Координаты печати X и Y задаются в пикселях и могут быть переданы как явно, так и через целочисленные переменные или выражения. Существуют также три предопределенных идентификатора, предназначенные для использования в качестве координаты X:
LEFT– текст выравнивается по левой границе дисплеяCENTER– текст выравнивается по центру дисплеяRIGHT– текст выравнивается по правой границе дисплея
Встроенные шрифты
Библиотека UTFT позволяет работать с подгружаемыми шрифтами. Шрифты хранятся в виде массивов данных, которые размещаются в отдельных файлах и подключаются к тексту программы. Исходная библиотека включает 3 шрифта.
- SmallFont – 95 символов 8×12
- BigFont – 95 символов 16×16
- SevenSegNumFont – 10 цифровых символов 32×50
Выводим текст с разными шрифтами и изменяем их ориентацию на дисплее:
- 240x320_text_2.ino
// библиотека для работы с дисплеем #include <UTFT.h> // создаём объект класса UTFT // и передаём идентификатор модели дисплея и номера пинов // к которым подключаются линии SCK, SDI (MOSI), D/C, RESET, CS UTFT myGLCD(TFT01_22SP, 9, 8, 12, 11, 10); // объявления встроенных шрифтов extern uint8_t SmallFont[]; extern uint8_t BigFont[]; extern uint8_t SevenSegNumFont[]; void setup() { } void loop() { // инициализируем дисплей с вертикальной ориентацией myGLCD.InitLCD(0); // очищаем экран myGLCD.clrScr(); // выбираем большой шрифт myGLCD.setFont(BigFont); // печатаем строку в центре верхней строки дисплея myGLCD.print("TFT01_22SP", CENTER, 0); // выбираем большой шрифт myGLCD.setFont(SmallFont); // печатаем строку в указанной строке позиции myGLCD.print("Hello from Amperka!", CENTER, 50); // выбираем семисегментный шрифт myGLCD.setFont(SevenSegNumFont); // печатаем строку в указанной строке позиции myGLCD.print("12345", CENTER, 100); // ждём 1 секунду delay(1000); // инициализируем дисплей с горизонтальной ориентацией myGLCD.InitLCD(1); // очищаем экран myGLCD.clrScr(); // выбираем большой шрифт myGLCD.setFont(BigFont); // печатаем строку в центре верхней строки дисплея myGLCD.print("Hello, user!", CENTER, 0); // выбираем большой шрифт myGLCD.setFont(SmallFont); // печатаем строку в указанной строке позиции myGLCD.print("The screen is 2.2 diagonal", CENTER, 50); // выбираем семисегментный шрифт myGLCD.setFont(SevenSegNumFont); // печатаем строку в указанной строке позиции myGLCD.print("67890", CENTER, 100); // ждём 1 секунду delay(1000); }
Система кодирования цветов
У каждого метода, отвечающего за цветность, есть три параметра: R, G, B. Допустимые значения для параметров – от 0 до 255. Задавайте уровень каждого цвета вручную или используйте готовые идентификаторы:
| Идентификатор цвета | Цвет |
|---|---|
| VGA_SILVER | серебряный |
| VGA_GRAY | серый |
| VGA_WHITE | белый |
| VGA_MAROON | красно-коричневый |
| VGA_RED | красный |
| VGA_PURPLE | пурпурный |
| VGA_FUCHSIA | фуксия |
| VGA_GREEN | зеленый |
| VGA_LIME | лайм |
| VGA_NAVY | темно-синий |
| VGA_BLUE | синий |
| VGA_TEAL | сине-зеленый |
| VGA_AQUA | морская волна |
Добавим красок в строку «HelloWorld» и выведем несколько цветовых вариантов.
- 240x320_color_text.ino
// библиотека для работы с дисплеем #include <UTFT.h> // создаём объект класса UTFT // и передаём идентификатор модели дисплея и номера пинов // к которым подключаются линии SCK, SDI (MOSI), D/C, RESET, CS UTFT myGLCD(TFT01_22SP, 9, 8, 12, 11, 10); // объявления встроенного шрифта extern uint8_t BigFont[]; void setup() { // инициализируем дисплей с вертикальной ориентацией myGLCD.InitLCD(0); // очищаем экран myGLCD.clrScr(); // выбираем большой шрифт myGLCD.setFont(BigFont); // устанавливаем красный цвет «чернил» для печати и рисования myGLCD.setColor(VGA_RED); // печатаем строку в указанной строке позиции myGLCD.print("Hello, World!", CENTER, 0); // устанавливаем синий цвет «чернил» для печати и рисования myGLCD.setColor(VGA_BLUE); // печатаем строку в указанной строке позиции myGLCD.print("Hello, World!", CENTER, 36); // устанавливаем зелёный цвет «чернил» для печати и рисования myGLCD.setColor(VGA_GREEN); // печатаем строку в указанной строке позиции myGLCD.print("Hello, World!", CENTER, 72); // устанавливаем серебряный цвет «чернил» для печати и рисования myGLCD.setColor(VGA_SILVER); // печатаем строку в указанной строке позиции myGLCD.print("Hello, World!", CENTER, 108); } void loop() { }
Поворот строки
Опциональный параметр метода print позволяет печатать строки под углом от 0 до 359 градусов. Вращение задается относительно координат печати (левый верхний угол). Нулевое значение угла приводит к горизонтальной печати, далее, по мере увеличения угла, происходит вращение текста по часовой стрелке на заданный угол. Приведенный ниже пример позволяет получить необычный графический эффект:
- 240x320_rotate_text.ino
// библиотека для работы с дисплеем #include <UTFT.h> // создаём объект класса UTFT // и передаём идентификатор модели дисплея и номера пинов // к которым подключаются линии SCK, SDI (MOSI), D/C, RESET, CS UTFT myGLCD(TFT01_22SP, 9, 8, 12, 11, 10); // объявления встроенного шрифта extern uint8_t BigFont[]; void setup() { // инициализируем дисплей с вертикальной ориентацией myGLCD.InitLCD(0); // очищаем экран myGLCD.clrScr(); // выбираем большой шрифт myGLCD.setFont(BigFont); // устанавливаем зелёный цвет «чернил» для печати и рисования myGLCD.setColor(VGA_GREEN); } void loop() { // каждый цикл печатаем строку с поворотам на 20 градусов for (int deg = 0; deg < 360; deg += 20) { String text = "Amperka"; myGLCD.print(text, 120, 160, deg); } }
Методы печати не определяют выход за пределы дисплея. Так что за максимальной длиной строки придется следить самостоятельно. Если строка окажется слишком длинной, её «хвост» будет выводится поверх уже напечатанного текста.
Вывод геометрических фигур
Программно вывод геометрических фигур реализован через методы библиотеки UTFT, которые используют попиксельный вывод, массив 240x320 точек.
| Метод | Описание | Параметры |
|---|---|---|
drawPixel(x, y) | Вывод пикселя | x, y координата пикселя |
drawLine(x1, y1 ,x2 ,y2) | Вывод линии | x1, y1 и x2, y2 координаты начальной и конечной точки линии |
drawRect(x1, y1 ,x2 ,y2) | Вывод прямоугольника | x1, y1 и x2, y2 координаты двух противоположных углов |
drawFillRect(x1, y1 ,x2 ,y2) | Вывод закрашенного прямоугольника | x1, y1 и x2, y2 координаты двух противоположных углов |
drawCircle(x, y, r) | Вывод окружности | x, y координаты центра окружности, r радиус |
drawfillCircle(x, y, r) | Вывод закрашенной окружности | x, y координаты центра окружности, r радиус |
Выведем их на экран.
- 240x320_figure.ino
// библиотека для работы с дисплеем #include <UTFT.h> // создаём объект класса UTFT // и передаём идентификатор модели дисплея и номера пинов // к которым подключаются линии SCK, SDI (MOSI), D/C, RESET, CS UTFT myGLCD(TFT01_22SP, 9, 8, 12, 11, 10); void setup() { // инициализируем дисплей с вертикальной ориентацией myGLCD.InitLCD(0); // очищаем экран myGLCD.clrScr(); } void loop() { // устанавливаем чёрный цвет «чернил» для печати и рисования myGLCD.setColor(0, 0, 0); // вывод закрашенного прямоугольника myGLCD.fillRect(1, 1, 240, 320); // выводим 5 прямоугольников разными цветами for (int i = 1; i < 6; i++) { switch (i) { case 1: myGLCD.setColor(255, 0, 255); break; case 2: myGLCD.setColor(255, 0, 0); break; case 3: myGLCD.setColor(0, 255, 0); break; case 4: myGLCD.setColor(0, 0, 255); break; case 5: myGLCD.setColor(255, 255, 0); break; } myGLCD.fillRect(40+(i*20), 30+(i*20), 100+(i*20), 90+(i*20)); } delay(2000); // устанавливаем чёрный цвет «чернил» для печати и рисования myGLCD.setColor(0, 0, 0); // вывод закрашенного прямоугольника myGLCD.fillRect(1, 1, 240, 320); // выводим 5 прямоугольников разными цветами for (int i = 1; i < 6; i++) { switch (i) { case 1: myGLCD.setColor(255, 0, 255); break; case 2: myGLCD.setColor(255, 0, 0); break; case 3: myGLCD.setColor(0, 255, 0); break; case 4: myGLCD.setColor(0, 0, 255); break; case 5: myGLCD.setColor(255, 255, 0); break; } myGLCD.fillCircle(170-(i*20), 60+(i*20), 30); } delay(2000); }
Мы рассмотрели команды рисования графических примитивов. Кстати, для библиотеки UTFT существует дополнение UTFT_Geometry, которое позволяет выводить на дисплей треугольники (контурные и заполненные), дуги окружностей и сектора кругов.
Вывод изображений
Метод drawBitmap позволяет выводить на дисплей специально подготовленное растровое изображение. В качестве параметров задаются координаты верхнего левого угла изображения, его размеры и имя массива, в котором хранится закодированное изображение. Опциональный параметр scale позволяет управлять масштабированием изображения при выводе на дисплей.
Подготовим изображение для вывода на дисплей. Нам понадобиться графический редактор GIMP и утилита ImageConverter565, которая поставляется вместе с библиотекой и располагается в папке Tools.
- В графическом редакторе GIMP откройте картинку, которую хотите отобразить на дисплее.
- Преобразуйте картинку до размеров дисплея, не больше чем 240x320. Советуем изменить только один параметр, второй автоматически откалибруется сам. Это позволит сохранить пропорции изображения.
- Теперь выставьте размер холста 240x320. Если всё сделано правильно, картинка не должна выходить за пределы холста.
- Сохраните изображение в формате .jpeg и откройте в программе ImageConverter565.
- Изображение размером 240x320 пикселей займет непозволительно много места в памяти контроллера, поэтому мы уменьшим его в 2 раза (120x160 пикселей) и воспользуемся масштабированием. Для этого установите флаг «Reduce size to» и задайте требуемые размеры картинки (120x160).
- В переключателе «Save As» выберем «.c»
- Для AVR-платформы, в переключателе «Target Board» выберем «AVR», для ARM-платформу — «ARM/PIC32»
- В поле «Array Name» задайте имя картинки и нажмите «Save».
В результате работы конвертера вы получите файл с расширением «.c», в котором будет храниться информация о картинке и закодированное изображение. Поместите этот файл в папку Вашего проекта и объявите в программе массив при помощи спецификатора extern так же, как мы это делали для шрифтов. Только в квадратных скобках обязательно нужно указать размер массива в 16-ричном формате. Это значение находится в первом элементе массива, его можно посмотреть открыв полученный в результате конвертирования файл в любом текстовом редакторе.
Не забудьте после копирования и подключения массива закрыть и снова открыть файл программы. При этом файл массива откроется на соседней вкладке рядом с текстом программы.
Теперь выведем изображение на дисплей:
- 240x320_Bitmap.ino
// библиотека для работы с дисплеем #include <UTFT.h> // создаём объект класса UTFT // и передаём идентификатор модели дисплея и номера пинов // к которым подключаются линии SCK, SDI (MOSI), D/C, RESET, CS UTFT myGLCD(TFT01_22SP, 9, 8, 12, 11, 10); // объявления встроенного шрифта extern uint8_t BigFont[]; // объявления двух массив изображений extern unsigned int amperka[0x400]; extern unsigned int raspberry[0x400]; void setup() { // инициализируем дисплей с горизонтальной ориентацией myGLCD.InitLCD(); } void loop() { // закрашиваем дисплей белым цветом myGLCD.fillScr(255, 255, 255); int x = 0; for (int s = 0; s < 4; s++) { x += (s*32); myGLCD.drawBitmap(x, 0, 32, 32, amperka, s+1); } x = 0; for (int s = 4; s > 0; s--) { myGLCD.drawBitmap(x, 224-(s*32), 32, 32, raspberry, s); x += (s*32); } delay(1000); }
Характеристики
- Наименование: TFT01-22SP
- Контроллер: ILI9340C
- Диагональ: 2,2 дюйма
- Напряжение питание: 5 В
- Напряжение сигналов: 3,3 В
- Разрешение: 320×240 (RGB)
- Интерфейс: SPI
- Дополнительно: разъём для SD-карты
- Размер экрана: 48×37 мм
- Размер модуля: 67×40 мм
Ресурсы
Заметки на полях
- При длительной работе в закрытом корпусе возможен нагрев экрана. Нагрев можно уменьшить, если отключить подсветку экрана, или делать её менее яркой при помощи PWM через какой-нибудь транзистор в те моменты, когда экран не используется.