Содержание
Среда программирования Espruino Web IDE
Espruino Web IDE — это среда разработки для написания и загрузки программ в контроллеры с загрузчиком Espruino. В ней есть удобный редактор кода, консоль для отладки и инструменты управления платой.

Список поддерживаемых плат
Видеобзор
Установка и настройка
Espruino Web IDE можно использовать с операционными системами Windows, macOS и Linux.
Все примеры в рамках данной статьи будут с OS Windows.
Шаг 1. Установка среды
Среда программирования Espruino Web IDE поддерживает два типа инсталляции:
Если у вас операционная система ниже Windows 8, то Online версия Espruino Web IDE может не видеть COM-порты. В этом случае используйте десктопную версию Espruino Web IDE.
Online приложение
Приложение для рабочего стола
Шаг 2. Добавление настроек Амперки
Добавьте в Espruino IDE поддержку библиотек от Амперки.
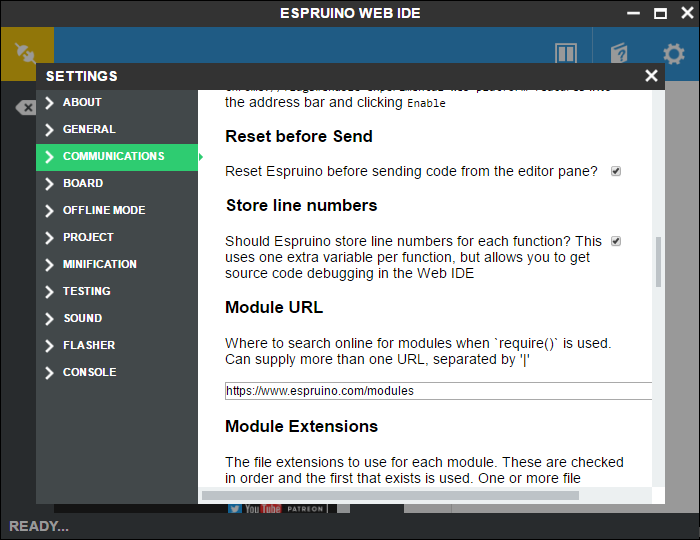
- Зайдите в настройки Espruino Web IDE: и найдите поле
Module URL.
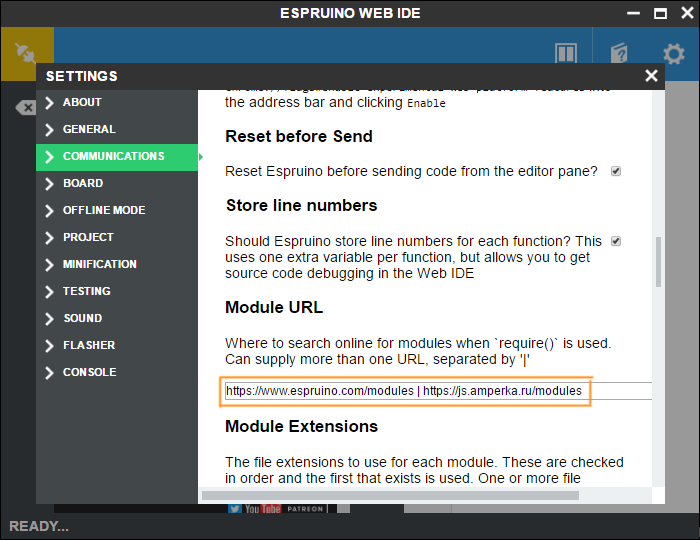
- Добавьте к основному адресу модулей Espruino альтернативный путь модулей Amperka через знак
|. Было:https://www.espruino.com/modules
Стало:
https://www.espruino.com/modules | https://js.amperka.ru/modules

Шаг 3. Установка драйвера
Если у вас OS Windows, установите драйвер ST-LINK для микроконтроллера STM32. Для macOS и Linux драйвер не нужен.
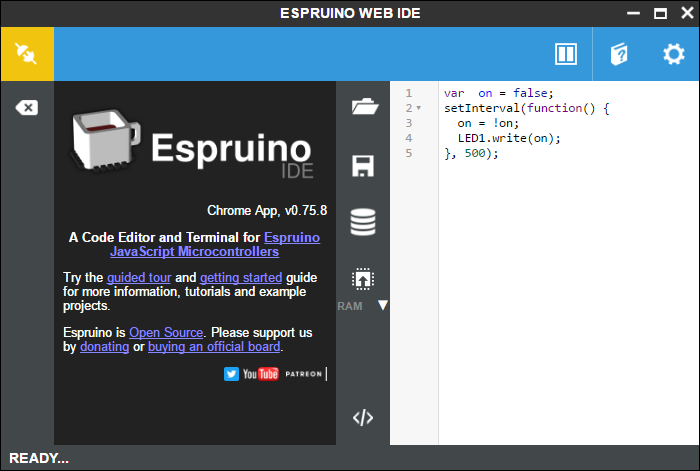
Интерфейс среды
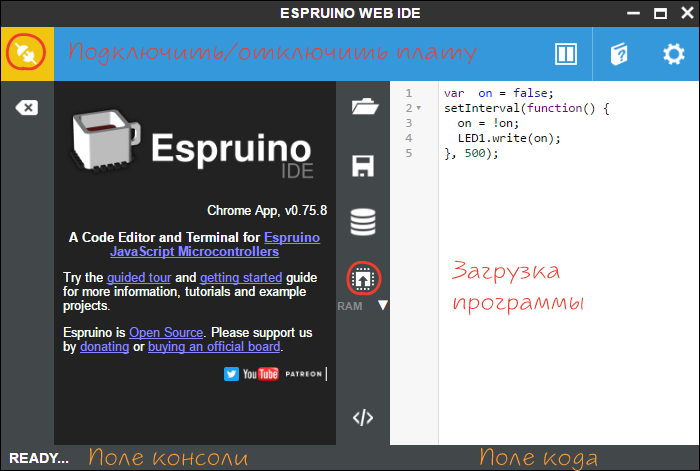
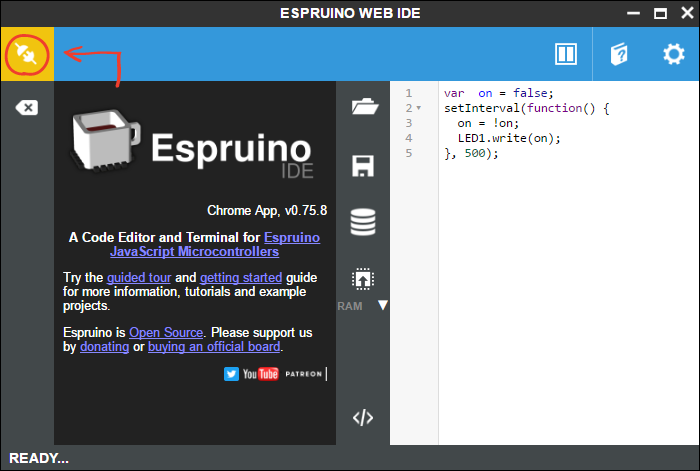
Espruino Web IDE состоит из двух основных частей: слева — окно консоли, справа — окно исходного кода.

Типовой сценарий работы
- Пишите программу в поле для кода
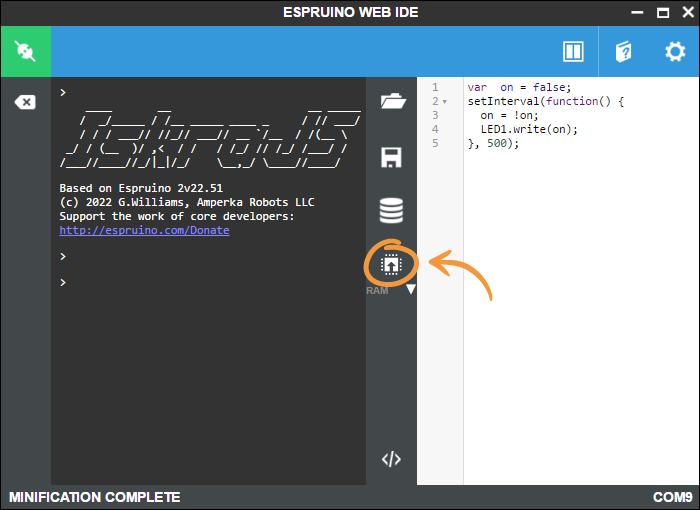
- Загружаете программу в плату кнопкой

- Наблюдаете за работой устройства и выводом отладочной информации в консоли
Соединение с платой
Espruino Web IDE поддерживает два типа соединения:
Беспроводное подключение
Поддерживаемые устройства
Беспроводное подключение в среде Espruino Web IDE доступно только при наличии беспроводных приёмопередатчиков на обоих устройствах:
- На ПК должен быть включён модуль Bluetooth. Если модуль беспроводной связи BLE физически отсутствует, его можно приобрести отдельно.
- Контроллер Espruino должен поддерживать соединение по протоколу BLE. Список поддерживаемых плат:
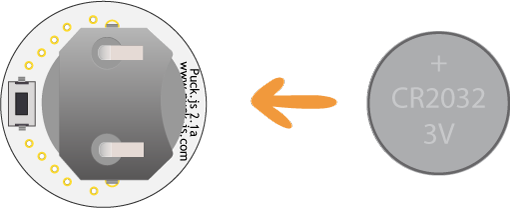
В качестве примера будем использовать платформу Espruino Puck.js.
Инструкция по подключению
- Подключите питание к плате Espruino. Для Puck.js вставьте элемент питания в батарейный отсек.

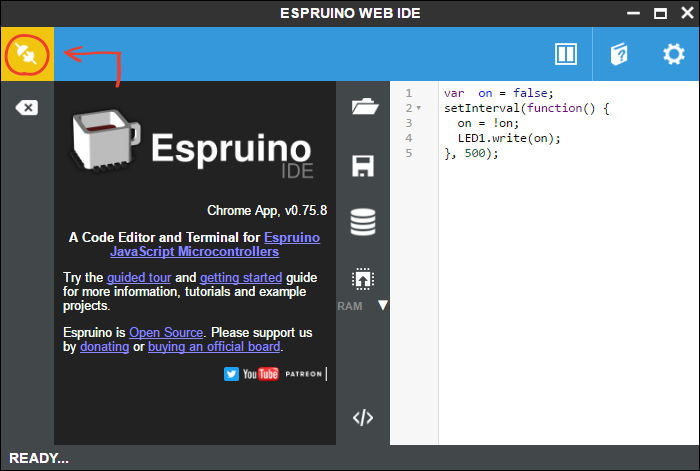
- В среде Espruino Web IDE в верхнем левом углу нажмите кнопку
 .
.
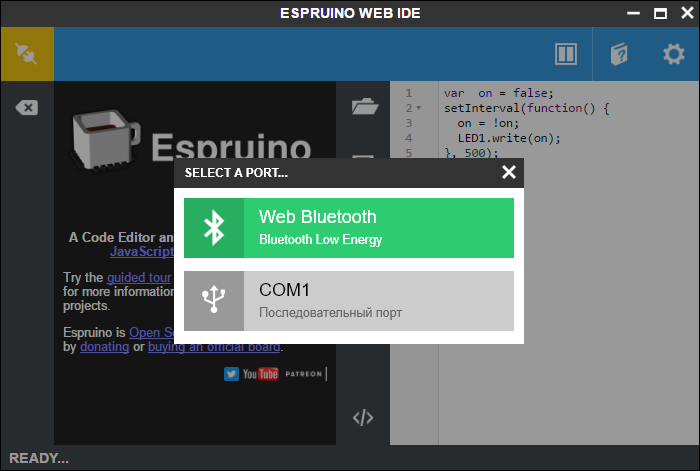
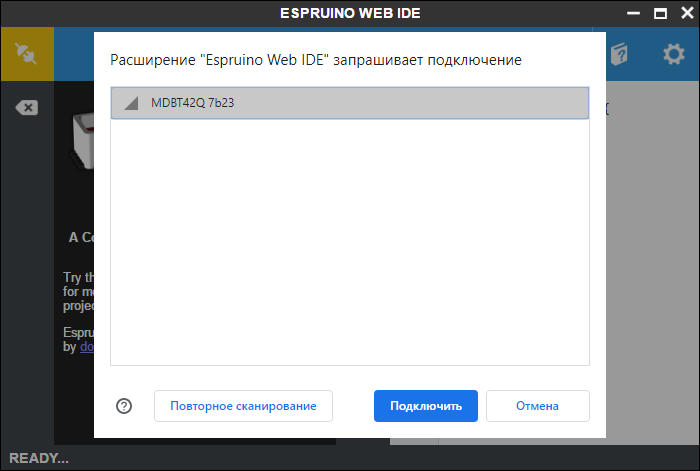
- Появится всплывающее окно со списком доступных портов плат, в зависимости от операционной системы и метода подключения.:
Выбирайте подключение через Web Bluetooth.

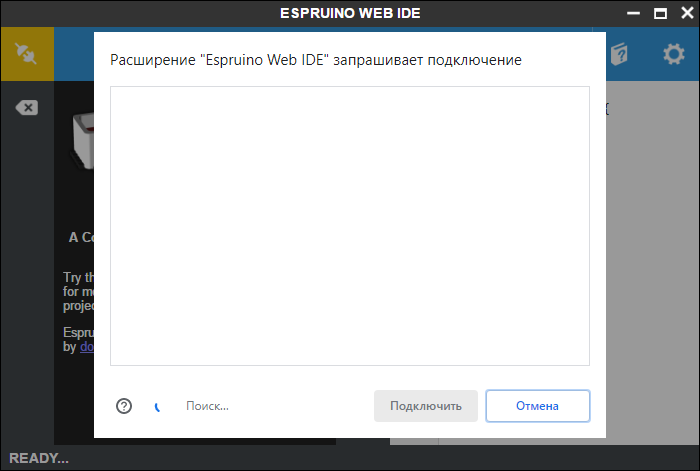
- Откроется окно поиска новых устройств.

- Выберите нужное устройство и нажмите на кнопку
Подключить.
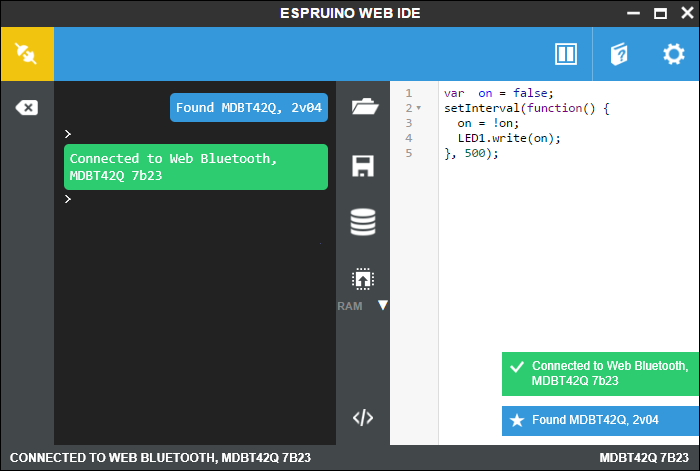
- После успешного подключения:

- В консоли появится надпись «Connected».
- Фон кнопки
 изменит цвет на зелёный.
изменит цвет на зелёный. - В нижнем правом углу всплывёт окошко с уведомлением, что плата успешно подключена к компьютеру.
Проводное подключение
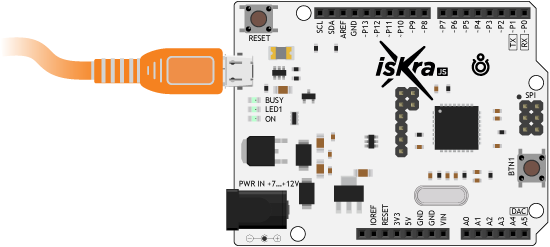
В качестве примера будем использовать платформу Iskra JS.
- Подключите контроллер Iskra JS к компьютеру по USB.

- В среде Espruino Web IDE в верхнем левом углу нажмите кнопку
 .
.
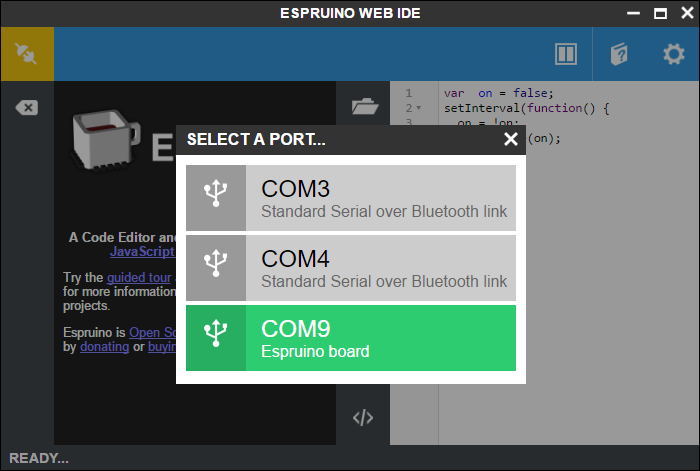
- Будет представлен список доступных портов плат в зависимости от OS и метода подключения.
Найдите среди свою плату простым перебором.

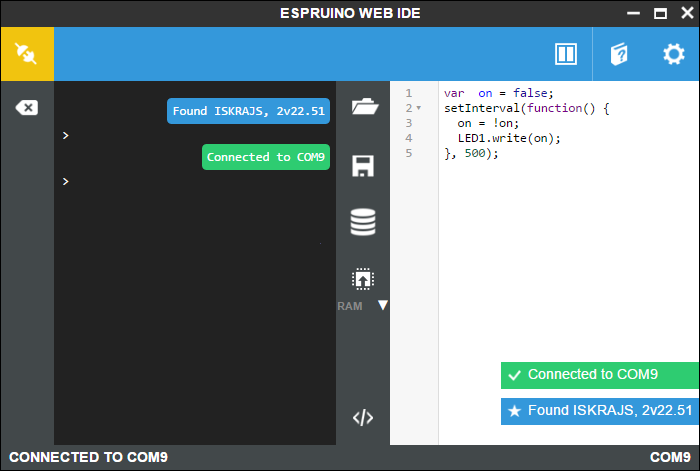
- После успешного подключения:

- В консоли появится надпись «Connected».
- Фон кнопки
 изменит цвет на зелёный.
изменит цвет на зелёный. - В нижнем правом углу всплывёт окошко с уведомлением, что плата успешно подключена к компьютеру.
Тестирование подключения
Проверим корректное соединения с платформой.
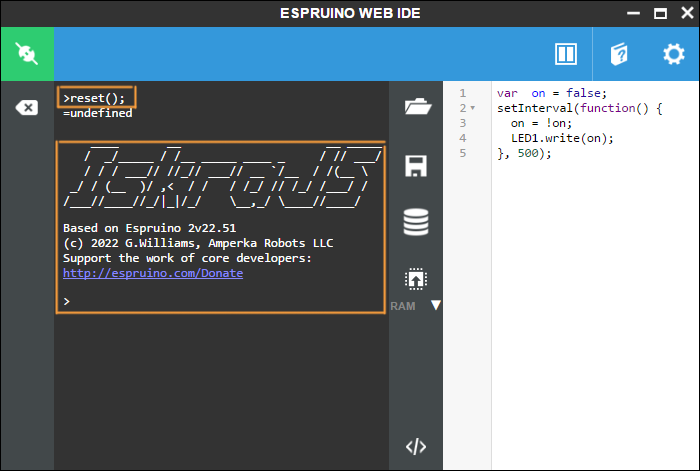
Программная перезагрузка
В чёрном поле консоли наберите команду:
reset();
Контроллер перезагрузится, а в консоли отобразиться баннер платы. В нашем случае баннер контроллера Iskra JS.
Обратите внимание на версию 2v22 интерпретатора зашитую в контроллер. Если плата работает не корректно, обновите прошивку платформы до самой свежей.
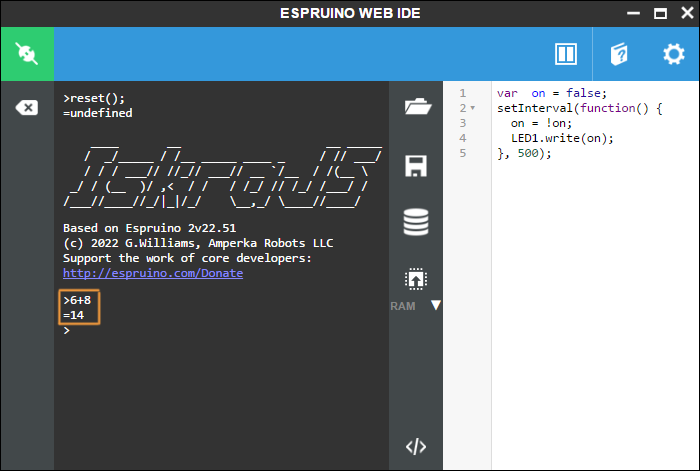
Консольные команды
Через консоль можно работать с подключённой платой в реальном времени: выполнять выражения, вызывать функции, просматривать значения переменных и т.д. Например, введите в консоль 6 + 8 и нажмите Enter. Плата выполнит команду и выведет результат — 14.
Загрузка первой программы
Плата подключена, среда настроена — пора переходить к экспериментам на железе. Прошейте управляющую плату, скриптом приведённой ниже. После загрузки, cветодиод LED1 на плате должен загораться и гаснуть каждые 500 мс.
- blink.js
- var on = false;
- setInterval(function() {
- on = !on;
- LED1.write(on);
- }, 500);

Немного модифицируем код, чтобы изменить частоту мигания светодиода. Замените значение 500 на 100 и перепрошейте плату.
- blink-fast.js
- var on = false;
- setInterval(function() {
- on = !on;
- LED1.write(on);
- }, 100);
После загрузки, cветодиод LED1 будет загораться и гаснуть каждые 100 миллисекунд — в 5 раз быстрее исходной версии.
В примере используется объект LED1 который расположен на платформе Iskra JS. Если вы используете другую плату с интерпретатором JavaScript, имена объектов и пинов могут отличатся.
Загрузка программы c библиотеками Espruino
Espruino поддерживает библиотеки в виде модулей, которые содержат фрагменты кода для упрощения работы с различными устройствами и программными задачами. Модули делают основную программу проще, предоставляя готовые функции для взаимодействия с оборудованием.
Чтобы использовать модуль, нужно подключить его с помощью команды require().
В качестве примера возьмём модуль Storage, который позволяет сохранять и читать данные из памяти платы. Запишем в память сообщение, а затем прочитаем его.
- espruino-modules-storage.js
- // Подключаем модуль Storage
- var data = require('Storage');
- // Записываем сообщение в память
- data.write("message", "Hello, Espruino!");
- // Читаем и выводим сообщение
- print(data.read("message"));
После прошивки платы, вы должны увидеть в консоли Espruino приветственную надпись: Hello, Espruino!.
Список всех официальных модулей с примерами использования смотрите в документации Espruino.
Загрузка программы c библиотеками Амперки
Стандартные библиотеки Espruino не всегда могут покрыть все потребности пользователей. Мы в компании Амперка разработали дополнительные программные модули, которые расширяют список доступных функций и железа. Каждая из библиотек сопровождается подробной документацией на русском языке.
Для примера используем модуль led, который упрощает управление миганием светодиода, избавляя от необходимости писать сложный код.
- amperka-modules-led.js
- // Подключаем модуль для работы со светодиодом
- // В параметрах передаём объект втроенного светодиода на плате
- var myLed = require('@amperka/led').connect(LED1);
- // Мигаем светодиом в темпе: 0.9 сек — включен, 0.1 сек — выключен
- myLed.blink(0.9, 0.1);
После прошивки платы, светодиод будет мигать с частотой: 0,9 сек — включён и 0,1 сек — выключён.
Список всех официальных модулей от Амперки с примерами использования смотрите в на нашей вики в разделе библиотеки.
Поздравляем, вы полностью настроили железо со средой Espruino IDE. Можете смело переходить к изучению всех возможностей программирования микроконтроллеров на JavaScript.
Обновление прошивки
Если перестала работать плата или хотите обновить интерпретатор JS до самой актуальной версии, прошейте контроллер на плате через DFU-режим.
Ресурсы
Рекомендуем также ознакомиться со статьями, документацией и другими полезными материалами по платформе Espruino Web IDE.