Содержание
SparkFun MicroView OLED: инструкция и начало работы
 MicroView — миниатюрная отладочная платформа на базе Arduino, выполненная в форм-факторе 16-выводного корпуса DIP и имеющая встроенный OLED дисплей с разрешением 64×48 точек.
Несмотря на то, что отладочная плата является полностью завершенным решением, она может устанавливаться на макетную плату или непосредственно впаиваться в печатную плату для расширения функционала и управления внешней периферией.
MicroView — миниатюрная отладочная платформа на базе Arduino, выполненная в форм-факторе 16-выводного корпуса DIP и имеющая встроенный OLED дисплей с разрешением 64×48 точек.
Несмотря на то, что отладочная плата является полностью завершенным решением, она может устанавливаться на макетную плату или непосредственно впаиваться в печатную плату для расширения функционала и управления внешней периферией.
Для того, чтобы начать работу с платформой MicroView, необходимо проделать минимальный ряд действий. Об этом и пойдёт речь в этой статье.
Подключение и настройка
Для программирования Microview удобно воспользоваться специальным программатором. Microview просто вставляется сверху на него методом бутерброда.
 Внимание!
Внимание!
Соблюдайте правильность выводов используя рисунок на программаторе. При неправильном подключении платформа или программатор может выйти из строя.
Теперь совместную сборку можно подключать к компьютеру или ноутбуку для программирования.
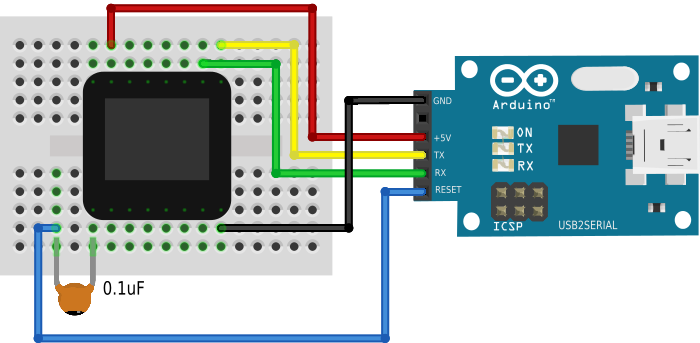
 Также можно использовать любой другой USB-Serial адаптер или плату Arduino Uno, заранее вытащив микроконтроллер ATmega328. Пример подключения на схеме ниже.
Также можно использовать любой другой USB-Serial адаптер или плату Arduino Uno, заранее вытащив микроконтроллер ATmega328. Пример подключения на схеме ниже.

Microview программируется в Arduino IDE. Для начала работы с модулем достаточно выбрать в меню Инструменты → Плата → Arduino Uno и соответствующий COM-порт Для облегчения работы с MicroView из Arduino IDE была создана специальная библиотека Microview, которая включает в себя много разнообразных примеров.
Вывод текста
Пришло время вывести что нибудь на дисплей. Прошейте MicroView скетчем приведённым ниже. В результате на экране вы должны увидеть надпись «HelloWorld».
- Microview_text_1.ino
// библиотека для работы с платформой MicroView #include <MicroView.h> void setup() { // Начало работы с MicroView uView.begin(); // очищаем дисплей uView.clear(PAGE); // печатаем строку в буфер дисплея uView.print("HelloWorld"); // отображаем содержимое из буфера на экран uView.display(); } void loop() { }
Как видно из кода программы, данные сначала записываются в некий буфер, а потом функцией uView.display()отображаются на экране.
Шрифты хранятся в памяти как растровые изображения, поэтому с выводом кириллицы (да и вообще любых символов) проблем не возникнет.
Исходно библиотека включает 4 шрифта и позволяет:
- конвертировать шрифты в изображения;
- создавать из изображений файл шрифтов;
- включать в библиотеку созданный файл шрифтов.
Давайте теперь попробуем по очереди вывести текст с разными шрифтами:
- Microview_text_2.ino
// библиотека для работы с платформой MicroView #include <MicroView.h> void setup() { // начало работы с MicroView uView.begin(); } void loop() { // очищаем экран uView.clear(PAGE); // выбираем тип шрифта 0 // шрифт размером 5x7 // может отображать все символы таблицы ASCII uView.setFontType(0); // перемещаем курсор в указанную позицию // 0,0 — позиция крайнего верхнего левого пикселя uView.setCursor(5, 20); // печатаем строку uView.print("MicroView"); // отображаем содержимое из буфера экрана uView.display(); // ждём 3 секунды delay(3000); // очищаем экран uView.clear(PAGE); // выбираем тип шрифта 1 // шрифт размером 8x16 // может отображать все символы таблицы ASCII uView.setFontType(1); // перемещаем курсор в указанную позицию uView.setCursor(8, 0); // печатаем строку uView.print("Hello"); // перемещаем курсор в указанную позицию uView.setCursor(10, 16); // печатаем строку uView.print("from"); // перемещаем курсор в указанную позицию uView.setCursor(0, 32); // печатаем строку uView.print("Amperka"); // отображаем содержимое из буфера экрана uView.display(); // ждём 3 секунды delay(3000); // очищаем экран uView.clear(PAGE); // выбираем тип шрифта 2 // шрифт выполнен в виде отображения цифр // как в семисегментном индикаторе uView.setFontType(2); // перемещаем курсор в указанную позицию uView.setCursor(0, 0); // печатаем строку uView.print("10.15"); // перемещаем курсор в указанную позицию uView.setCursor(0, 16); // печатаем строку uView.print("12.25"); // перемещаем курсор в указанную позицию uView.setCursor(0, 32); // печатаем строку uView.print("19.45"); // отображаем содержимое из буфера экрана uView.display(); // ждём 3 секунды delay(3000); // очищаем экран uView.clear(PAGE); // выбираем тип шрифта 3 // шрифт отображает буквы на всю высоты дисплея uView.setFontType(3); // перемещаем курсор в указанную позицию uView.setCursor(0, 0); // печатаем строку uView.print("14:00"); // отображаем содержимое из буфера экрана uView.display(); // ждём 3 секунды delay(3000); }
Для редактирования и добавления своих шрифтов предлагается программа Codehead’s Bitmap Font Generator
Вывод геометрических фигур
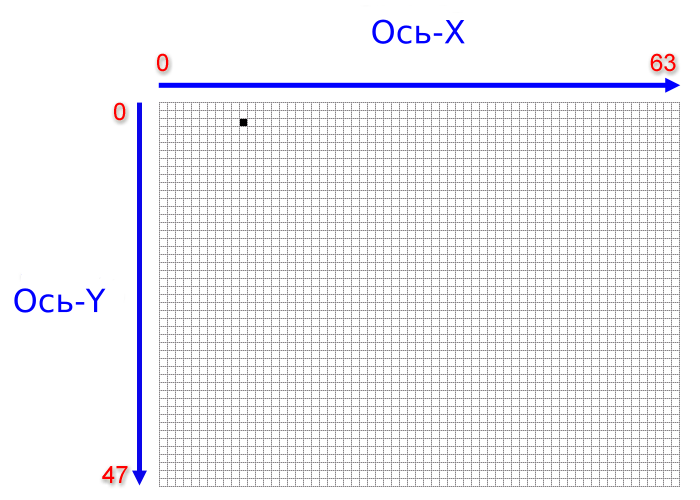
Программно вывод геометрических фигур реализован через методы библиотеки Microvew, которые используют попиксельный вывод — не слишком оптимально, но зато очень понятно для новичков — просто массив 64х48 точек: из которого покоординатно можно выводить как единичные пиксели:
из которого покоординатно можно выводить как единичные пиксели:
// x, y координата пикселя uView.pixel(x, y);
так и геометрические фигуры:
// вывод линии // x1, y1 координаты начальной точки линии // x2, y2 координаты конечной точки линии uView.line(x1, y1 ,x2 ,y2); // вывод окружности // x, y координаты центра окружности // r радиус uView.circle(x , y, r); // вывод прямоугольника // x, y верхняя точка квадрата // width, height длина и высота прямоугольника uView.rect(x, y, width, height);
Давайте попробуем вывести их на экран.
- Microview_figure_1.ino
// библиотека для работы с платформой MicroView #include <MicroView.h> void setup() { // начало работы с MicroView uView.begin(); } void loop() { // очищаем экран uView.clear(PAGE); // вывод пикселей на дисплей uView.pixel(10, 4); uView.pixel(28, 41); uView.pixel(10, 15); uView.pixel(54, 35); uView.pixel(41, 12); uView.pixel(63, 21); uView.pixel(23, 27); // отображаем содержимое из буфера экрана uView.display(); // ждём 3 секунды delay(3000); // очищаем экран uView.clear(PAGE); // вывод линии uView.line(10, 2, 55, 2); // отображаем содержимое из буфера экрана uView.display(); // ждём 3 секунды delay(3000); // очищаем экран uView.clear(PAGE); // вывод окружности uView.circle(32, 24, 15); // отображаем содержимое из буфера экрана uView.display(); // ждём 3 секунды delay(3000); // очищаем экран uView.clear(PAGE); // вывод квадрата uView.rect(10, 10, 30, 30); // отображаем содержимое из буфера экрана uView.display(); // ждём 3 секунды delay(3000); }
Теперь придадим интерактивности фигурам, изменяя их координаты в цикле.
- Microview_figure_2.ino
// библиотека для работы с платформой MicroView #include <MicroView.h> void setup() { // начало работы с MicroView uView.begin(); } void loop() { // переменые ширины и высоты прямоугольника int width = 0; int height = 0; // переменная радиуса окружности int r = 0; // цикл рисование движущейся окружности for (r = 0; r < 30; r++) { // стираем экран uView.clear(PAGE); // рисуем окружность с радиусом r uView.circle(32, 24, r); // отображаем содержимое из буфера экрана uView.display(); // ждём 50 мс delay(50); } // цикл рисование движущегося прямоугольника for (width = 0; width < 48; width++) { // стираем экран uView.clear(PAGE); // для получения квадрата приравниваем высоту к ширине height = width; // выводим прямоугольник uView.rect(0, 0, width, height); // отображаем содержимое из буфера экрана uView.display(); // ждём 50 мс delay(50); } }
Вывод изображений
Все предыдущие выше команды для вывода информации на дисплей работают по принципу: вычисляют точное расположение экранного буфера и устанавливают бит в соответствующем байт в положении X, Y. А потом отображаются с помощью функции uView.display. Эта функция принимает весь буфер экрана и передает его к внутренней памяти SSD1306. Как только данные передадутся, пиксели, соответствующие экранного буфера будет отображаться на дисплее.
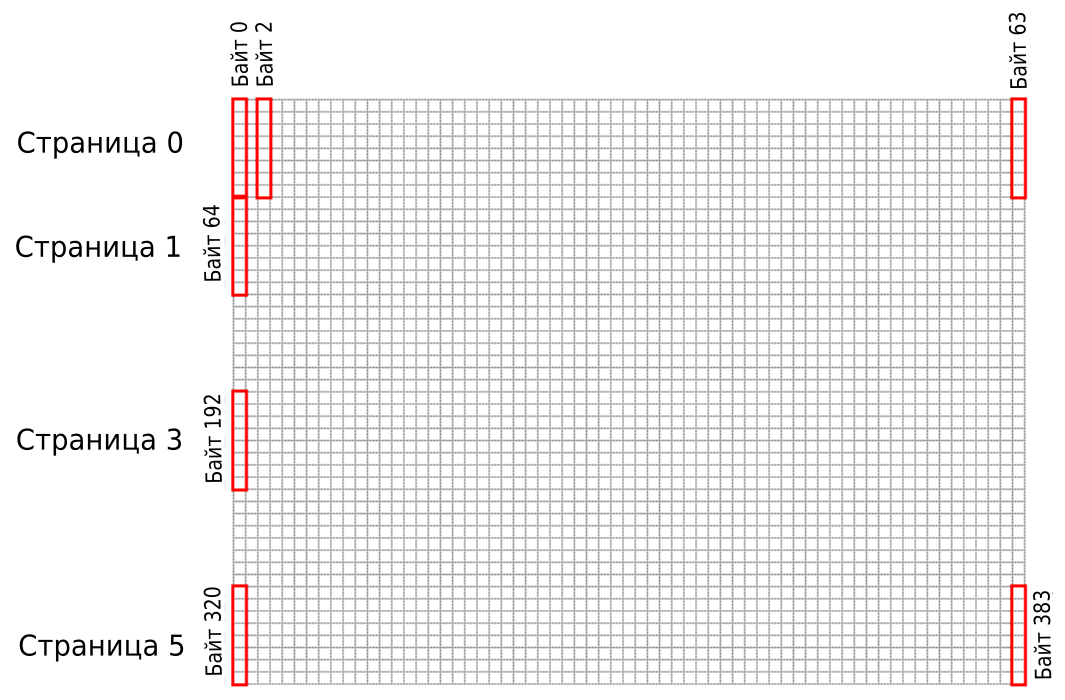
На рисунке изображен принцип адресации дисплея. Записываемый байт изображения отображает 8 точек расположенных по вертикали. Выводить картинку будем именно таким способом. Для начала надо подготовить картинку для вывода её на экран, то есть преобразовать её в шестнадцатеричный массив чисел. Для этого понадобиться сделать ряд действий описанных ниже, а также графический редактор GIMP и программа для создание массива символов из изображения LCDAssistant.
- В графическом редакторе GIMP откройте картинку, которую хотите отобразить на дисплее.
- Далее преобразуйте картинку, так чтоб она вписалась в дисплей, то есть не больше чем 64x48. Советуем менять, только один параметр картинки, а второй откалибруется сам, что бы сохранилась пропорция изображения.
- Теперь выставьте размер холста 64x48, при это если всё правильно сделали картинка не должна выходить за пределы холста.
- Далее в настойках цветов переконвертируйте из цветного изображения в чёрно белое.
- Теперь возьмите карандаш и подредактируйте изображение. Должно остаться только два цвета: не градации серого, а именно черное и белое.
- Экспортируйте изображение в формате
.bmpи откройте в программе LCDAssistant. - В настройка ориентация байтов выставьте по вертикали, а размер изображения должен автоматически выставиться при загрузке картинки 64x48. Теперь нажмите File→Save output и сохраните файл с расширением
.h. - Если вы всё сделали верно в файле должен содержаться массив шестнадцатеричных чисел.
Повторимся ещё раз, каждый символ в массиве это байт, в котором храниться информация о том, какие пиксели (биты) закрашивать в данном байте. И так по очереди все байты на каждой странице.
Пример вывода картинки в MicroView:
- Microview_matryoshka.ino
// библиотека для работы с платформой MicroView #include <MicroView.h> // картинка в виде массива шестнадцатеричных чисел const unsigned char matryoshka[] = { 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xE0, 0xF0, 0xF8, 0x1C, 0x0E, 0x0F, 0x9F, 0xBF, 0xF7, 0xE7, 0xC7, 0x87, 0x0F, 0x1E, 0x3C, 0xF8, 0xF0, 0xE0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x7F, 0xFF, 0xFF, 0xFE, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFE, 0xFE, 0xFF, 0xFF, 0x7F, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xE0, 0xF0, 0xF8, 0xFC, 0xF8, 0xF1, 0xF3, 0xE7, 0xCF, 0x0F, 0x1F, 0x3F, 0x3F, 0x1F, 0x0F, 0xCF, 0xE7, 0xF3, 0xF1, 0xF8, 0xFC, 0xF8, 0xF0, 0xE0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xF9, 0xF8, 0xFC, 0xFE, 0xFF, 0xFF, 0xFE, 0xFC, 0xF8, 0xF9, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0x67, 0x67, 0x67, 0x67, 0x67, 0x67, 0x67, 0x67, 0x67, 0x67, 0x67, 0x67, 0x67, 0x67, 0x67, 0x67, 0x67, 0x67, 0x67, 0x67, 0x67, 0x67, 0x03, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x06, 0xE6, 0xE6, 0xE6, 0xE6, 0xE6, 0xE6, 0xE6, 0xE6, 0xE6, 0xE6, 0xE6, 0xE6, 0xE6, 0xE6, 0xE6, 0xE6, 0xE6, 0xE6, 0x06, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 }; void setup() { // начало работы с MicroView uView.begin(); // стираем экран uView.clear(PAGE); // i номер страницы, j номер байта unsigned int i,j; // По очереди работаем с каждой страницей (строку) for (i=0; i<6; i++) { // переходим на страницу с текущим номером в цикле uView.setPageAddress(i); // переходим на нулевой байт страницы uView.setColumnAddress(0); // По очереди работаем с каждым байтом for (j=0;j<64;j++) { // Записываем значение из массива в соответствующий байт дисплея uView.data(matryoshka[i*64+j]); } } } void loop() { }
Краткая характеристика MicroView
Отличительные особенности
- Сверхминиатюрная полнофункциональная отладочная плата с OLED дисплеем
- Микроконтроллер Atmel ATmega328P
- Полная поддержка в среде разработки Arduino IDE
- Диапазон напряжений питания 3.3 В – 16 В, не требуется внешний регулятор напряжения
- Корпусное исполнение в виде 16-выводного корпуса DIP
- Ввозможность установки на макетную плату или непосредственная пайка модуля на плату
- Напряжение питания 5 В
- 12 цифровых входов/выходов (из которых 3 выхода ШИМ)
- 6 аналоговых входов
- Встроенная Flash-память 32 Кбайт, 2 Кбайт ОЗУ, 1 Кбайт EEPROM
- Тактовая частота 16 МГц
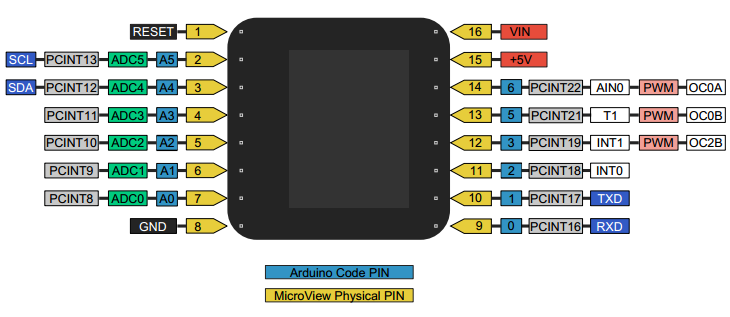
Распиновка Microview
Жёлтым цветом отображены физические имена пинов корпуса Microview, а синим имена пинов Arduino.

OLED-дисплей
Дисплей работает под управлением контроллера Solomon SSD1306 имеет собственную память и общается с МК по интерфейсу SPI. Дисплей позволяет выводить любую информацию в графическом виде.