Содержание
Экран E-Ink 1,54” / 200×200 / монохромный: инструкция и подключение
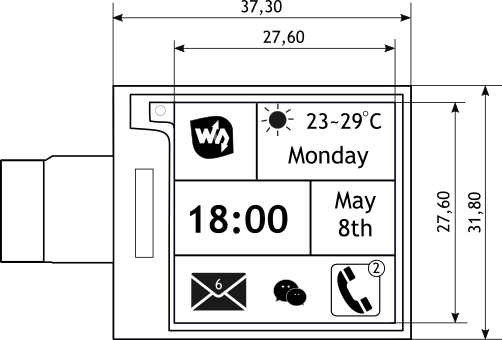
Используйте экран E-Ink с диагональю 1,54 дюйма для вывода текстовой и графической информации.

Дисплей выполнен на электронных чернилах: расходует минимум энергии, имеет компактные размеры и хранит изображение после отключения питания.
Примеры работы с Arduino
Для упрощения работы с E-Ink-дисплеем используйте библиотеку E-Paper. В ней вы найдёте примеры кода с подробными комментариями.
Схема подключения
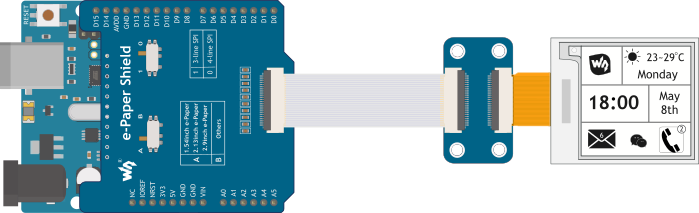
Дисплей общается с управляющей платформой по шине SPI с дополнительными пинами. Для подключения экранов к управляющим платформам Arduino используйте Waveshare e-Paper Shield

Вывод текста
Для начала выведем пару строк на дисплей.
- printText.ino
// подключаем библиотеку для работы с SPI #include <SPI.h> // подключаем файл для работы с дисплеем #include "epd1in54.h" // подключаем файл для рисования примитивов #include "epdpaint.h" // объявляем константы для работы с дисплеем #define COLORED 0 #define UNCOLORED 1 // объявляем массив пикселей для вывода на дисплей unsigned char image[1024]; // объявляем объект для вывода примитивов Paint paint(image, 0, 0); // объявляем объект для работы с дисплеем Epd epd; void setup() { Serial.begin(9600); // инициализируем дисплей if (epd.Init(lut_full_update) != 0) { Serial.print("e-Paper init failed"); return; } // в дисплей встроено две области памяти, поэтому для полного обновления // необходимо использовать ClearFrameMemory дважды // отправляем команду очистки epd.ClearFrameMemory(0xFF); // применяем данные из буфера epd.DisplayFrame(); // отправляем команду очистки epd.ClearFrameMemory(0xFF); // применяем данные из буфера epd.DisplayFrame(); // задаем угол поворота = 0 paint.SetRotate(ROTATE_0); // задаем высоту и ширину окошка вывода графики // количество пикселей не должно превышать количества бит занятых объявленым масивом пикселей // 200*24 < 1024 * 8 // умножаем высоту и ширину окошка и сравниваем с количеством байт в массиве умноженного на 8 paint.SetWidth(200); paint.SetHeight(24); // устанавливаем закрашеное окошко вывода графики paint.Clear(COLORED); // записываем строку 16 шрифтом в окошко paint.DrawStringAt(60, 4, "AMPERKA", &Font16, UNCOLORED); // вносим окошко в буфер epd.SetFrameMemory(paint.GetImage(), 0, 0, paint.GetWidth(), paint.GetHeight()); // вносим не закрашенную строку в буфер paint.Clear(UNCOLORED); paint.DrawStringAt(0, 0, "Hello world!", &Font24, COLORED); epd.SetFrameMemory(paint.GetImage(), 0, 100, paint.GetWidth(), paint.GetHeight()); epd.DisplayFrame(); } void loop() { }
Вывод геометрических фигур
Методы библиотеки также позволяют выводить геометрические фигуры.
- geometricFigures.ino
// подключаем библиотеку для работы с SPI #include <SPI.h> // подключаем файл для работы с дисплеем #include "epd1in54.h" // подключаем файл для рисования примитивов #include "epdpaint.h" // объявляем константы для работы с дисплеем #define COLORED 0 #define UNCOLORED 1 // объявляем массив пикселей для вывода на дисплей unsigned char image[1024]; // объявляем объект для вывода примитивов Paint paint(image, 0, 0); // объявляем объект для работы с дисплеем Epd epd; void setup() { Serial.begin(9600); // инициализируем дисплей if (epd.Init(lut_full_update) != 0) { Serial.print("e-Paper init failed"); return; } // в дисплей встроено 2 области памяти, поэтому для полного обновления // необходимо использовать ClearFrameMemory дважды // отправляем команду очистки epd.ClearFrameMemory(0xFF); // применяем данные из буфера epd.DisplayFrame(); epd.ClearFrameMemory(0xFF); epd.DisplayFrame(); // задаем угол поворота = 0 paint.SetRotate(ROTATE_0); // задаем высоту и ширину окошка вывода графики // количество пикселей не должно превышать количества бит занятых объявленным массивом пикселей // 64*64 < 1024 * 8 // умножаем высоту и ширину окошка и сравниваем с количеством байт в массиве умноженного на 8 paint.SetWidth(64); paint.SetHeight(64); // выводим зачеркнутый прямоугольник // устанавливаем параметр окошка - не закрашено paint.Clear(UNCOLORED); // рисуем прямоугольник paint.DrawRectangle(0, 0, 40, 50, COLORED); // рисуем 2 линии paint.DrawLine(0, 0, 40, 50, COLORED); paint.DrawLine(40, 0, 0, 50, COLORED); // вносим окошко в буфер epd.SetFrameMemory(paint.GetImage(), 16, 30, paint.GetWidth(), paint.GetHeight()); // выводим круг paint.Clear(UNCOLORED); paint.DrawCircle(32, 32, 30, COLORED); epd.SetFrameMemory(paint.GetImage(), 120, 23, paint.GetWidth(), paint.GetHeight()); // выводим закрашенный прямоугольник paint.Clear(UNCOLORED); paint.DrawFilledRectangle(0, 0, 40, 50, COLORED); epd.SetFrameMemory(paint.GetImage(), 16, 120, paint.GetWidth(), paint.GetHeight()); // выводим закрашенный круг paint.Clear(UNCOLORED); paint.DrawFilledCircle(32, 32, 30, COLORED); epd.SetFrameMemory(paint.GetImage(), 120, 113, paint.GetWidth(), paint.GetHeight()); epd.DisplayFrame(); } void loop() { }
Вывод изображения
Для старта подготовьте картинку для вывода её на экран — преобразуйте в массив чисел. Для этого понадобиться графический редактор GIMP и программа для создание массива символов из изображения LCDAssistant.
Повторимся ещё раз, каждый символ в массиве это байт, в котором храниться информация о том, какие пиксели (биты) закрашивать в данном байте. И так по очереди все байты на каждой странице.
- drawImages.ino
// подключаем библиотеку для работы с SPI #include <SPI.h> // подключаем файл для работы с дисплеем #include "epd1in54.h" // подключаем файл для рисования примитивов #include "epdpaint.h" // подключаем файл с сохраненной картинкой #include "imagedata.h" // объявляем константы для работы с дисплеем #define COLORED 0 #define UNCOLORED 1 // объявляем массив пикселей для вывода на дисплей unsigned char image[1024]; // объявляем объект для вывода примитивов Paint paint(image, 0, 0); // объявляем объект для работы с дисплеем Epd epd; void setup() { Serial.begin(9600); // инициализируем дисплей if (epd.Init(lut_full_update) != 0) { Serial.print("e-Paper init failed"); return; } // в дисплей встроено 2 области памяти, поэтому для полного обновления // необходимо использовать ClearFrameMemory дважды // отправляем команду очистки epd.ClearFrameMemory(0xFF); // применяем данные из буфера epd.DisplayFrame(); epd.ClearFrameMemory(0xFF); epd.DisplayFrame(); // записываем картинку в буфер epd.SetFrameMemory(IMAGE_DATA); // выводим буфер на экран epd.DisplayFrame(); } void loop() { }
Примеры работы с Raspberry Pi
Для запуска примеров выполните железную и программную настройку платформы.
Схема подключения
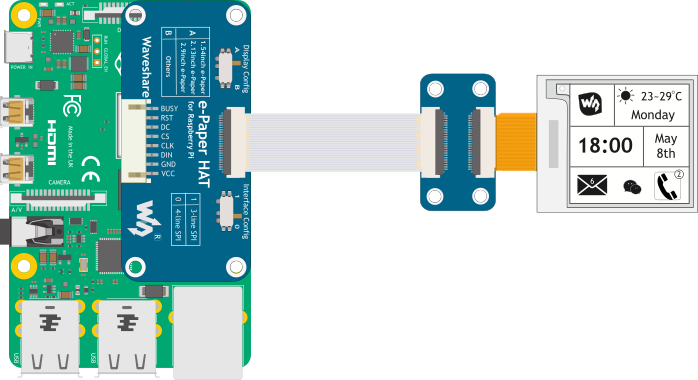
Дисплей общается с управляющей платформой по шине SPI с дополнительными пинами. Для подключения экранов к управляющим платформам Raspberry Pi используйте
Waveshare e-Paper Driver HAT.

Программная часть
- Скачайте библиотеку для работы с E-Ink дисплеями.
git clone https://github.com/waveshare/e-Paper
- Запустите пример из репозитория.