Содержание
Текстовый экран 20×4 (I²C)
Текстовый экран 20×4 (I²C) пригодится для вывода показаний датчиков, отображения простых меню, подсказок и приветствий.
Видеообзор
Подключение и настройка
Дисплей MT-20S4A-I предназначен для вывода текста на латинице и кириллице.
Экран имеет 18 контактов для питания логики, взаимодействия с управляющей электроникой и подсветки.

| Вывод | Обозначение | Описание |
|---|---|---|
| 1 | GND | Общий вывод (земля) |
| 2 | Vcc | Напряжение питания (3,3—5 В) |
| 3 | Vo | Управление контрастностью |
| 4 | RS | Выбор регистра |
| 5 | R/W | Выбор режима записи или чтения |
| 6 | E | Разрешение обращений к индикатору (а также строб данных) |
| 7 | DB0 | Шина данных (8-ми битный режим)(младший бит в 8-ми битном режиме) |
| 8 | DB1 | Шина данных (8-ми битный режим) |
| 9 | DB2 | Шина данных (8-ми битный режим) |
| 10 | DB3 | Шина данных (8-ми и 4-х битные режимы)(младший бит в 4-х битном режиме) |
| 11 | DB4 | Шина данных (8-ми и 4-х битные режимы) |
| 12 | DB5 | Шина данных (8-ми и 4-х битные режимы) |
| 13 | DB6 | Шина данных (8-ми и 4-х битные режимы) |
| 14 | DB7 | Шина данных (8-ми и 4-х битные режимы) |
| 15 | +LED | + питания подсветки |
| 16 | –LED | – питания подсветки |
| 17 | SDA | Последовательная шина данных |
| 18 | SCL | Последовательная линия тактированния |
Дисплей может работать в трёх режимах:
- 8-битный режим — используются младшие и старшие биты (
DB0-DB7) - 4-битный режим — используются только младшие биты (
DB4-DB7) - I²C режим — данные передаются по протоколу I²C/TWI. Адрес дисплея
0x38.
Использовать восьмибитный и четырёхбитный режим в данном дисплеи не целесообразно. Ведь главное достоинство этой модели именно возможность подключения через I²C. Если всё таки есть необходимость использовать 4-битный или 8-битный режим, читайте документацию на текстовый экран 20×4.
Подключение дисплея к управляющей плате
В качестве примера подключим дисплей к управляющей плате Arduino Uno. Для подключения понадобится Breadboard Half и соединительные провода «папа-папа».
| Вывод | Обозначение | Пин Arduino Uno |
|---|---|---|
| 1 | GND | GND |
| 2 | Vcc | 5V |
| 3 | Vo | GND |
| 4 | RS | — |
| 5 | R/W | — |
| 6 | E | — |
| 7 | DB0 | — |
| 8 | DB1 | — |
| 9 | DB2 | — |
| 10 | DB3 | — |
| 11 | DB4 | — |
| 12 | DB5 | — |
| 13 | DB6 | — |
| 14 | DB7 | — |
| 15 | +LED | 5V |
| 16 | –LED | GND |
| 17 | SDA | SDA |
| 18 | SCL | SCL |
 Аналогично можно подключить дисплей к платформе Iskra JS.
Аналогично можно подключить дисплей к платформе Iskra JS.
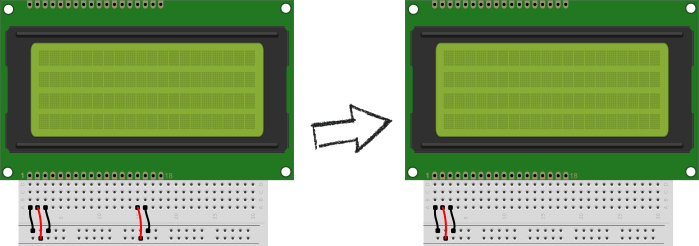
Объединение питания
Для питания дисплея необходимо пять контактов.
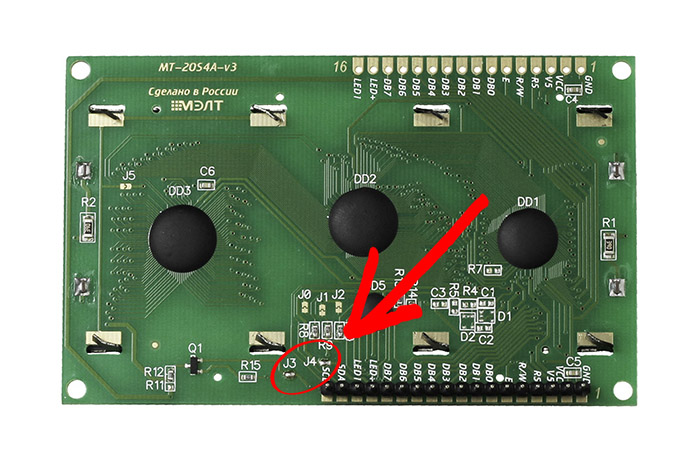
Но если запаять перемычки J3 и J4 на обратной стороне дисплея, количество контактов питания можно сократить до трёх, объединив цепь питания и подсветки дисплея.


Примеры работы для Arduino
Для упрощения работы с LCD-дисплеем используйте встроенную библиотеку Liquid Crystal_I2C. В ней вы найдёте примеры кода с подробными комментариями.
Библиотека подходит как для работы с контроллерами на AVR-платформе, так и с ARM-контроллерами.
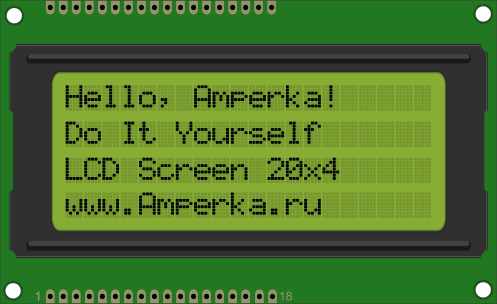
Вывод текста
Для вывода первой программы приветствия, воспользуйтесь кодом вроде этого:
- helloWorld.ino
// подключаем библиотеку LiquidCrystal_I2C #include <Wire.h> #include <LiquidCrystal_I2C.h> // создаем объект-экран, передаём используемый адрес // и разрешение экрана: LiquidCrystal_I2C lcd(0x38, 20, 4); void setup() { // инициализируем экран lcd.init(); // включаем подсветку lcd.backlight(); // устанавливаем курсор в колонку 0, строку 0 lcd.setCursor(0, 0); // печатаем первую строку lcd.print("Hello Amperka"); // устанавливаем курсор в колонку 0, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(0, 1); // печатаем вторую строку lcd.print("Do It Yourself"); // устанавливаем курсор в колонку 0, строку 2 lcd.setCursor(0, 2); // печатаем третью строку lcd.print("LCD Screen 20x4"); // устанавливаем курсор в колонку 0, строку 3 lcd.setCursor(0, 3); // печатаем четвёртую строку lcd.print("www.Amperka.ru"); } void loop() { }

Кириллица
Существует способ вывода кириллицы на текстовые дисплеи с помощью таблицы знакогенератора.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв.
 Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве Я соответствует код B1 в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности \x## встроить в строку код символа:
lcd.print("\xB1ndex");
Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность \x, он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0-9 и A-F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две строки записанные рядом склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
lcd.print("\xB1eee"); // ошибка lcd.print("\xB1""eee"); // правильно
Используя полученную информацию выведем на дисплей сообщение «Привет от Амперки!»:
- helloAmperkaRusCharacterGenerator.ino
// подключаем библиотеку LiquidCrystal_I2C #include <Wire.h> #include <LiquidCrystal_I2C.h> // создаем объект-экран // передаём используемый адрес и разрешение экрана LiquidCrystal_I2C lcd(0x38, 20, 4); void setup() { // инициализируем экран lcd.init(); // включаем подсветку lcd.backlight(); // устанавливаем курсор в колонку 7, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(7, 0); // печатаем первую строку lcd.print("\xA8""p""\xB8\xB3""e\xBF"); // устанавливаем курсор в колонку 9, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(9, 1); // печатаем вторую строку lcd.print("o\xBF"); // устанавливаем курсор в колонку 7, строку 2 // на самом деле это третья строка, т.к. нумерация начинается с нуля lcd.setCursor(7, 2); // печатаем третью строку lcd.print("A\xBC\xBE""ep\xBA\xB8"); } void loop() { }

Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
// переключение с нулевой страницы на первую command(0b101010); // переключение с первой страницы на нулевую command(0b101000);
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
- changePageCharacterGenerator.ino
// подключаем библиотеку LiquidCrystal_I2C #include <Wire.h> #include <LiquidCrystal_I2C.h> // создаем объект-экран, передаём используемый адрес // и разрешение экрана: LiquidCrystal_I2C lcd(0x38, 20, 4); void setup() { // инициализируем экран lcd.init(); // включаем подсветку lcd.backlight(); // устанавливаем курсор в колонку 7, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(7, 0); // печатаем строку lcd.print("\x9b\x9c\x9d\x9e\x9f"); } void loop() { // устанавливаем 0 станицу знакогенератора (стоит по умолчанию) lcd.command(0b101000); // ждём 1 секунду delay(1000); // устанавливаем 1 станицу знакогенератора lcd.command(0b101010); // ждём 1 секунду delay(1000); }
 Полную таблицу символов с кодами можно найти в документации к экрану.
Полную таблицу символов с кодами можно найти в документации к экрану.
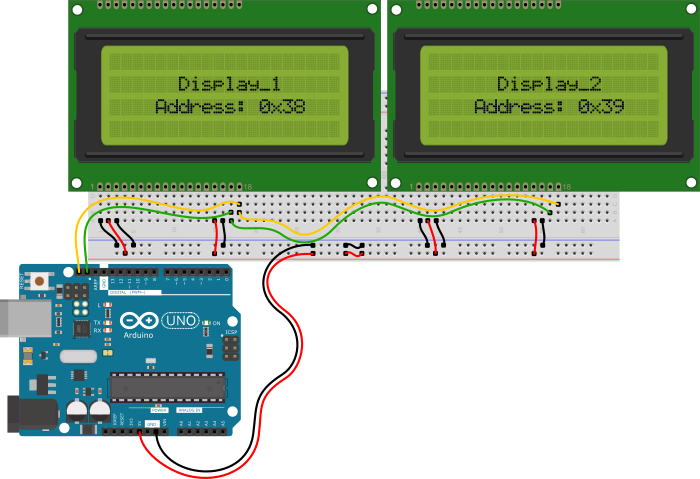
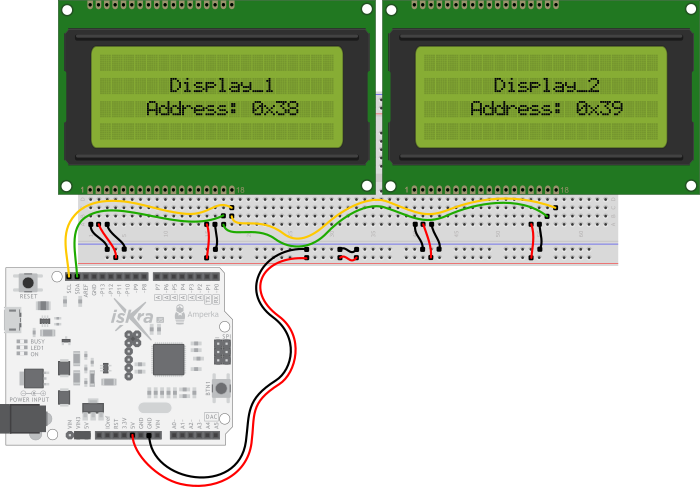
Подключение нескольких дисплеев
Используя шину I²C можно подключить несколько дисплеев одновременно, при этом количество занятых пинов останется прежним.
Для общения с каждым дисплеем отдельно, необходимо установить в них разные адреса. Для смены адреса на обратной стороне дисплея установлены контактные площадки J0, J1 и J2.

Капнув припоем на контактные площадки, мы получим один из семи дополнительных адресов.
| J2 | J1 | J0 | Адрес |
|---|---|---|---|
| L | L | L | 0x38 |
| L | L | H | 0x39 |
| L | H | L | 0x3A |
| L | H | H | 0x3B |
| H | L | L | 0x3C |
| H | L | H | 0x3D |
| H | H | L | 0x3E |
| H | H | H | 0x3F |
После физического смены адреса, подключите дополнительный дисплей параллельно к пинам I²C, а в коде программы инициализируйте работу с двумя дисплеями.
- two-display.ino
// подключаем библиотеку LiquidCrystal_I2C #include <Wire.h> #include <LiquidCrystal_I2C.h> // создаем объекты-экранов, передаём используемые адреса // и разрешение экранов: LiquidCrystal_I2C lcd1(0x38, 20, 4); LiquidCrystal_I2C lcd2(0x39, 20, 4); void setup() { // инициализируем первый экран lcd1.init(); // включаем подсветку lcd1.backlight(); // выводим информацию на первый дисплей // устанавливаем курсор lcd1.setCursor(6, 1); // печатем первую строку lcd1.print("Display_1"); lcd1.setCursor(4, 2); lcd1.print("Address: 0x38"); // инициализируем второй экран lcd2.init(); // включаем подсветку lcd2.backlight(); // выводим информацию на второй дисплей // устанавливаем курсор lcd2.setCursor(6, 1); // печатем первую строку lcd2.print("Display_2"); lcd2.setCursor(4, 2); lcd2.print("Address: 0x39"); } void loop() { }

Примеры работы для Iskra JS
Для работы с LCD-дисплеем из среды Espruino существует библиотека HD44780.
Вывод текста
Для вывода программы приветствия, воспользуйтесь скриптом:
- hello-world.js
// HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев // настраиваем интерфейс I2C PrimaryI2C.setup({sda: SDA, scl: SCL}); // подключаем библиотеку и указываем адрес дисплея var lcd = require("HD44780").connectI2C(PrimaryI2C, 0x38); // включаем подсветку PrimaryI2C.writeTo(0x38, 0x08); // выключить подсветку // PrimaryI2C.writeTo(0x38, 0x00); // печатаем первую строку lcd.print("Hello Amperka"); // устанавливаем курсор в колонку 0, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(0, 1); // печатаем вторую строку lcd.print("Do It Yourself"); // устанавливаем курсор в колонку 0, строку 2 lcd.setCursor(0, 2); // печатаем третью строку lcd.print("LCD Screen 20x4"); // устанавливаем курсор в колонку 0, строку 3 lcd.setCursor(0, 3); // печатаем четвёртую строку lcd.print("www.Amperka.ru");

Кириллица
Вывод кириллицы на дисплей с помощью платформы Iskra JS доступен через встроенную в дисплей таблицу знакогенератора.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв.
 Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве Я соответствует код B1 в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности \x## встроить в строку код символа:
lcd.print("\xB1ndex");
Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность \x, он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0–9 и A–F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две строки записанные рядом склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
lcd.print("\xB1eee"); // ошибка lcd.print("\xB1"+"eee"); // правильно
Используя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»:
- Hello-amperka-rus-character-generator.js
// HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев // настраиваем интерфейс I2C PrimaryI2C.setup({sda: SDA, scl: SCL}); // подключаем библиотеку и указываем адрес дисплея var lcd = require("HD44780").connectI2C(PrimaryI2C, 0x38); // включаем подсветку PrimaryI2C.writeTo(0x38, 0x08); // выключить подсветку // PrimaryI2C.writeTo(0x38, 0x00); // устанавливаем курсор в колонку 7, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(7, 0); // печатаем первую строку lcd.print("\xA8"+"p"+"\xB8\xB3"+"e\xBF"); // устанавливаем курсор в колонку 9, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(9, 1); // печатаем вторую строку lcd.print("o\xBF"); // устанавливаем курсор в колонку 7, строку 2 // на самом деле это третья строка, т.к. нумерация начинается с нуля lcd.setCursor(7, 2); // печатаем третью строку lcd.print("A\xBC\xBE"+"ep\xBA\xB8");

Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
// переключение с нулевой страницы на первую command(0b101010); // переключение с первой страницы на нулевую command(0b101000);
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
- change-page-character-generator.js
// HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев // настраиваем интерфейс I2C PrimaryI2C.setup({sda: SDA, scl: SCL}); // подключаем библиотеку и указываем адрес дисплея var lcd = require("HD44780").connectI2C(PrimaryI2C, 0x38); // включаем подсветку PrimaryI2C.writeTo(0x38, 0x08); // выключить подсветку // PrimaryI2C.writeTo(0x38, 0x00); // создаём переменную состояния var state = false; // устанавливаем курсор в колонку 7, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(7, 0); // печатаем строку lcd.print("\x9b\x9c\x9d\x9e\x9f"); setInterval(function() { // каждую секунду меняем переменую состояния state = !state; // вызываем функцию смены адреса страницы lcdChangePage(); }, 1000); function lcdChangePage () { if (state) { // устанавливаем 0 станицу знакогенератора (стоит по умолчанию) lcd.write(0b101000, 1); } else { // устанавливаем 1 станицу знакогенератора lcd.write(0b101010, 1); } }
 Полную таблицу символов с кодами можно найти в документации к экрану.
Полную таблицу символов с кодами можно найти в документации к экрану.
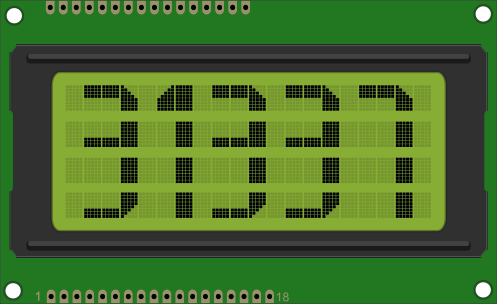
Big Number Module
Для пользователей Espruino есть возможность выводить супер большие числа «Big Number Module» на текстовой дисплей 20×4.
Размер цифры в данном шрифте: 3 символа по столбцам и 4 по строкам.
- big-number.js
// HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев // настраиваем интерфейс I2C PrimaryI2C.setup({sda: SDA, scl: SCL}); // подключаем библиотеку и указываем адрес дисплея var lcd = require("HD44780").connectI2C(PrimaryI2C, 0x38); // включаем подсветку PrimaryI2C.writeTo(0x38, 0x08); // выключить подсветку // PrimaryI2C.writeTo(0x38, 0x00); // создаём переменную для работы с большим шрифтом цифр var disp = require("big_number").use(lcd); // выводим число «31337» disp.showDigit(1,3); disp.showDigit(4,1); disp.showDigit(8,3); disp.showDigit(12,3); disp.showDigit(16,7);

Подключение нескольких дисплеев
Используя шину I²C можно подключить несколько дисплеев одновременно, при этом количество занятых пинов останется прежним.
Для общения с каждым дисплеем отдельно, необходимо установить в них разные адреса. Для смены адреса на обратной стороне дисплея установлены контактные площадки J0, J1 и J2.

Капнув припоем на контактные площадки, мы получим один из семи дополнительных адресов.
| J2 | J1 | J0 | Адрес |
|---|---|---|---|
| L | L | L | 0x38 |
| L | L | H | 0x39 |
| L | H | L | 0x3A |
| L | H | H | 0x3B |
| H | L | L | 0x3C |
| H | L | H | 0x3D |
| H | H | L | 0x3E |
| H | H | H | 0x3F |
После физического смены адреса, подключите дополнительный дисплей параллельно к пинам I²C, а в коде программы инициализируйте работу с двумя дисплеями.
- two-display.js
// HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев // настраиваем интерфейс I2C PrimaryI2C.setup({sda: SDA, scl: SCL}); // создаем объекты дисплеев, подключаем библиотеку и указываем адреса var lcd1 = require("HD44780").connectI2C(PrimaryI2C, 0x38); var lcd2 = require("HD44780").connectI2C(PrimaryI2C, 0x39); // включаем подсветку первого дисплея PrimaryI2C.writeTo(0x38, 0x08); // выключить подсветку // PrimaryI2C.writeTo(0x38, 0x00); // включаем подсветку второго дисплея PrimaryI2C.writeTo(0x39, 0x08); // выключить подсветку // PrimaryI2C.writeTo(0x39, 0x00); // выводим информацию на первый дисплей // устанавливаем курсор lcd1.setCursor(6, 1); // печатем первую строку lcd1.print("Display_1"); lcd1.setCursor(4, 2); lcd1.print("Address: 0x38"); // выводим информацию на второй дисплей // устанавливаем курсор lcd2.setCursor(6, 1); // печатем первую строку lcd2.print("Display_2"); lcd2.setCursor(4, 2); lcd2.print("Address: 0x39");

Комнатный термометр
Дисплей удобен для отображения показаний модулей и сенсоров. Сделаем задатки «Умного Дома», а именно «комнатный термометр».
Что понадобится
- Управляющая платформа Arduino Uno или Iskra JS
Как собрать
- Возьмите Troyka Shield и установите сверху на управляющую плату — Arduino или Iskra JS.
- Подключите текстовый экран к управляющей платформе, используя схему подключения дисплея
- Прошейте управляющую платформу кодом, приведённым ниже.
Скетч для Arduino
Для работы с термометром удобно использовать библиотеку TroykaThermometer.
- thermometerRoom.ino
// подключаем библиотеку LiquidCrystal_I2C #include <Wire.h> #include <LiquidCrystal_I2C.h> // создаем объект-экран, передаём используемый адрес // и разрешение экрана: LiquidCrystal_I2C lcd(0x38, 20, 4); // подключим библиотеку для работы с термометром #include <TroykaThermometer.h> // создаём объект для работы с аналоговым термометром // и передаём ему номер пина выходного сигнала TroykaThermometer thermometer(A0); void setup() { // инициализируем экран lcd.init(); // включаем подсветку lcd.backlight(); } void loop() { // очищаем дисплей lcd.clear(); // считываем данные с аналогового термометра thermometer.readData(); // считываем показания с датчика температуры float temperature = thermometer.getTemperatureC(); // устанавливаем курсор // выводим результат на дисплей lcd.setCursor(4, 1); lcd.print("Temperature"); lcd.setCursor(8, 2); lcd.print(temperature); lcd.print("\x99""C"); delay(500); }
Скрипт для Iskra JS
- thermometerRoom.js
// HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев // настраиваем интерфейс I2C PrimaryI2C.setup({sda: SDA, scl: SCL}); // подключаем библиотеку var lcd = require("HD44780").connectI2C(PrimaryI2C, 0x38); // включаем подсветку PrimaryI2C.writeTo(0x38, 0x08); // выключить подсветку // PrimaryI2C.writeTo(0x38, 0x00); // создаём переменную для работы с датчиком температуры var thermometer = require('@amperka/thermometer') .connect(A0); // устанавливаем курсор в колонку 4, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(4, 1); // выводим на дисплей строку «Temperature» lcd.print("Temperature"); // каждую секунду считываем данные с датчика температуры и выводим на дисплей setInterval(function() { var celsius = thermometer.read('C'); lcd.setCursor(8, 2); lcd.print(celsius.toFixed(0) + "\x99"+"C"); }, 1000);

Характеристики
- Напряжение питания: 3,3—5 В
- Максимальный ток потребления: 1,4 мА
- Потребляемый ток подсветки: 120 мА
- Индикация: 4 строки по 20 символов. Символы отображаются в матрице 5×8 точек
- Габариты: 98×60×13 мм

