Espruino Pixl.js: распиновка, схема подключения и программирование
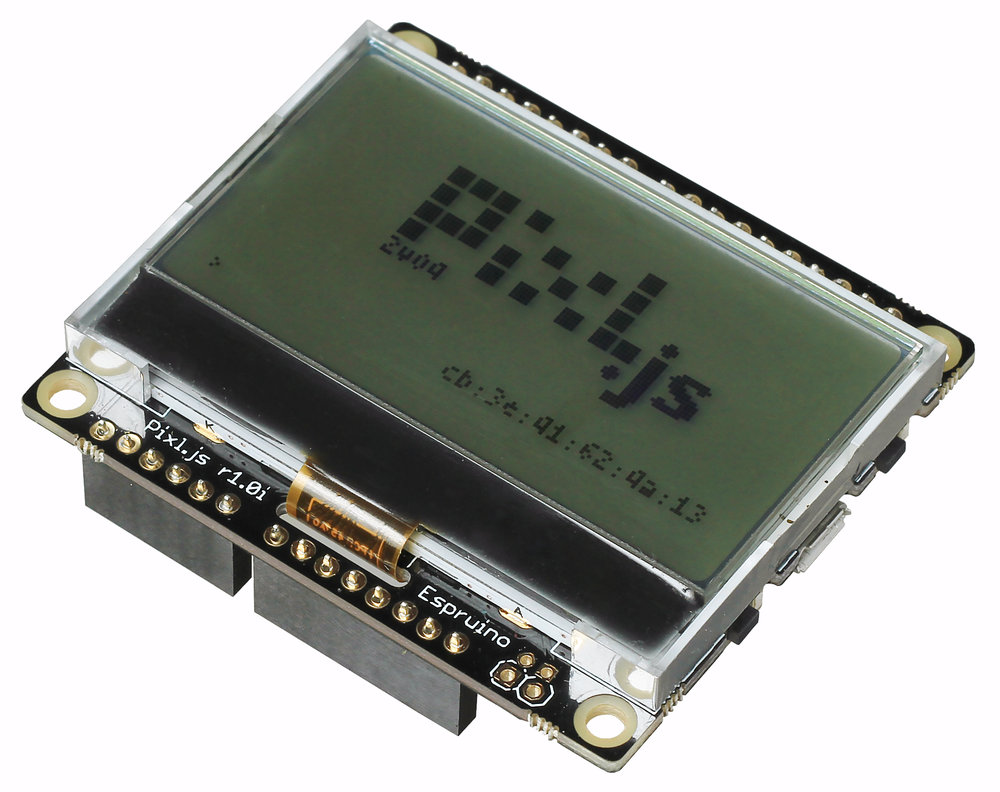
Espruino Pixl.js — платформа для разработки со встроенным интерпретатором JavaScript. Плата выполнена в формфакторе Arduino R3: с одной стороны расположены контактные колодки для подключения шилдов, а с обраной графический LCD-дисплей.

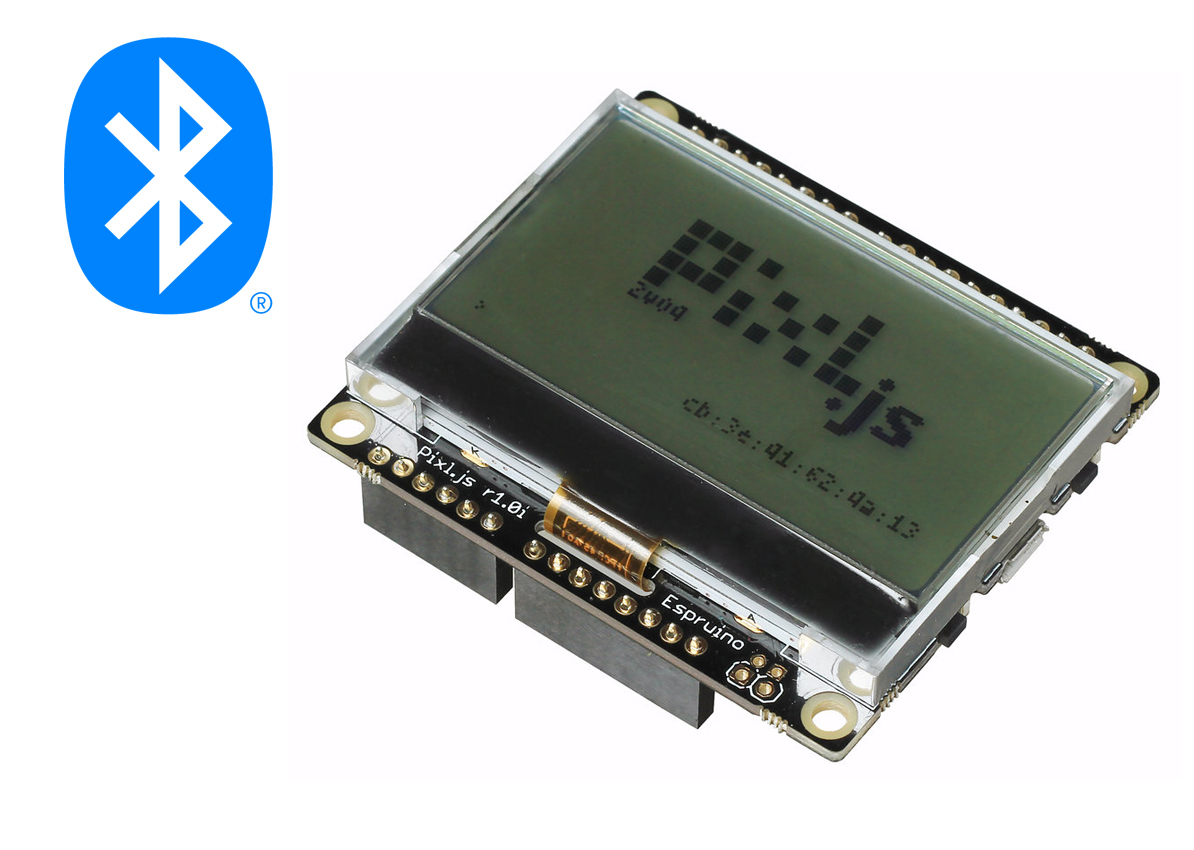
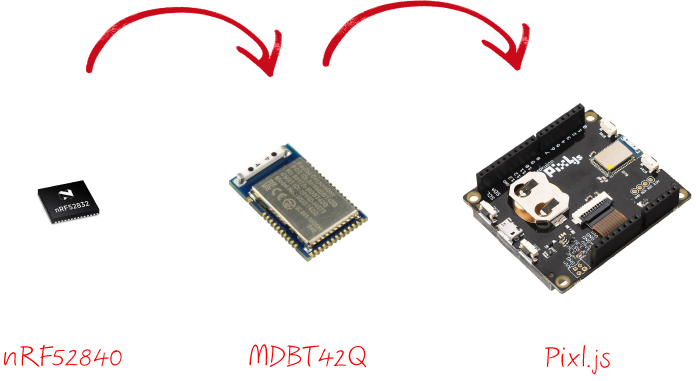
Мозгом платы является модуль MDBT42Q с чипом Nordic nRF52840, который также обеспечивает беспроводную связь и прошивку по Bluetooth v5.0.
Подключение и настройка
Платформа поддерживает два типа подключения и отладки:
Беспроводное подключение
Если у вас на ПК отсутствует Bluetooh-модуль или вы сторонник проводной системы — используйте проводной способ коммуникации с платформой.

Шаг 1
Для старта подключите к плате Espruino Pixl.js линию питания и земли. Выберите один из нескольких вариантов:
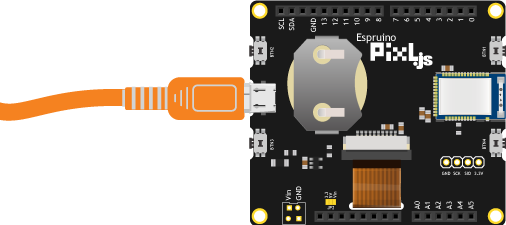
- Разъём USB Самый простой способ: подключите платформу к питанию через кабель USB (A — Micro USB).

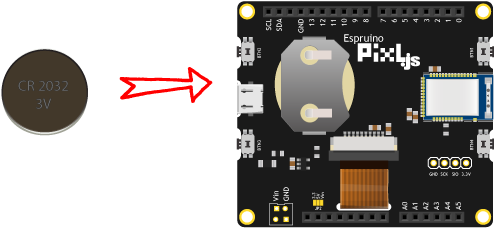
- Батарейка CR2032 Портативный способ: вставьте батарейку формата CR2032 в батарейный отсек на плате.

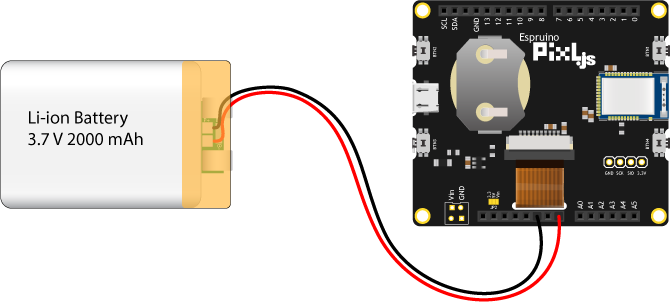
- Контакты VIN Подключите внешний источник питания к контактам
VINиGND. Диапазон входного напряжения от 3,5 до 16 вольт.
Шаг 2
Для работы с платой Espruino Pixl.js по беспроводному протоколу Bluetooth добавьте и настройте в Google Chrome среду программирования Espruino Web IDE.
Проводное подключение

Шаг 1
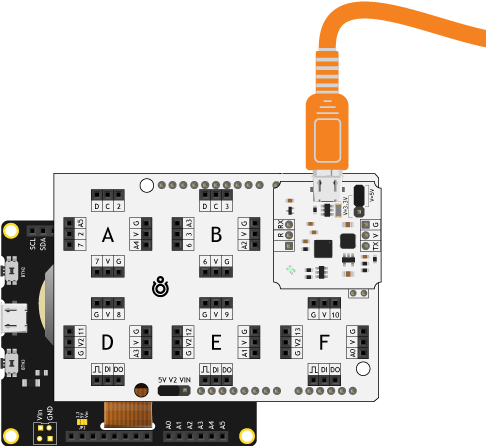
На плате пристутсвтует физический порт USB, но он предназначен только для питания платформы. В итоге, для коммуникации с компьютером нам понадобиться USB-UART преобразователь, а чтобы избавиться от проводов используйте переходник Troyka Slot Shield.

Шаг 2
Для работы с платой Espruino Pixl.js добавьте и настройте в Google Chrome среду программирования Espruino Web IDE.
Примеры работы
Рассмотрим несколько примеров с платформой Pixl.js.
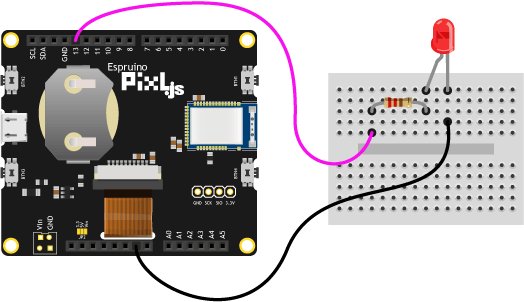
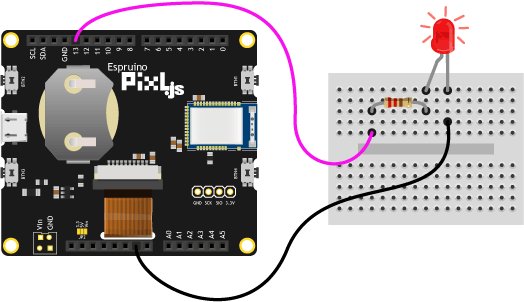
Маячок на макетке
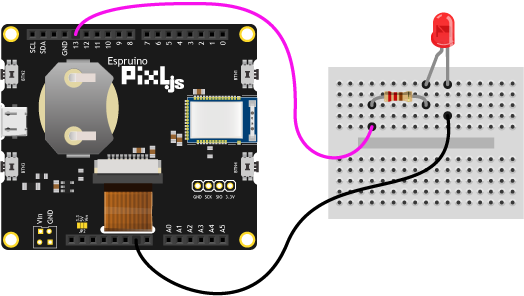
Во всех традициях DIY, мигнём светодиодом на 13 пине.
Что понадобится
Так как на платформе отсутвует встроенный светодиод, используем дополнительную расспыху:

Исходный код
Прошейти платформу скриптом ниже.
- example-led-blink.js
// переменная состояния светодиода var state = false; // каждую секунду переключаем светодиод на пине D13 setInterval(function() { state = !state; D13.write(state); }, 1000);

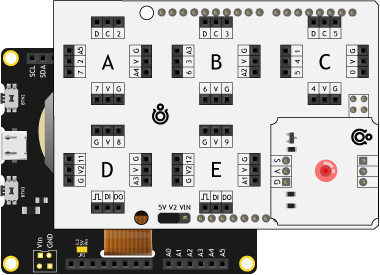
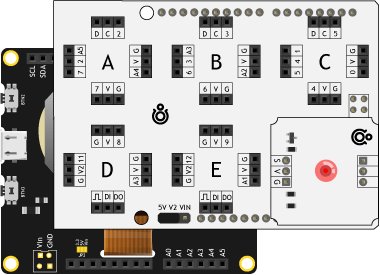
Маячок на модулях
Если вам скучно и неинтересно собирать схемы на макетке, используйте нашу экосистему Troyka-модулей: проапдейтим проект маячок на модулях.
Что понадобится
Так как на платформе отсутвует встроенный светодиод, используем дополнительную расспыху:

Исходный код
Прошейти платформу аналогичным скриптом проекта «маячок».
- example-led-blink.js
// переменная состояния светодиода var state = false; // каждую секунду переключаем светодиод на пине D13 setInterval(function() { state = !state; D13.write(state); }, 1000);

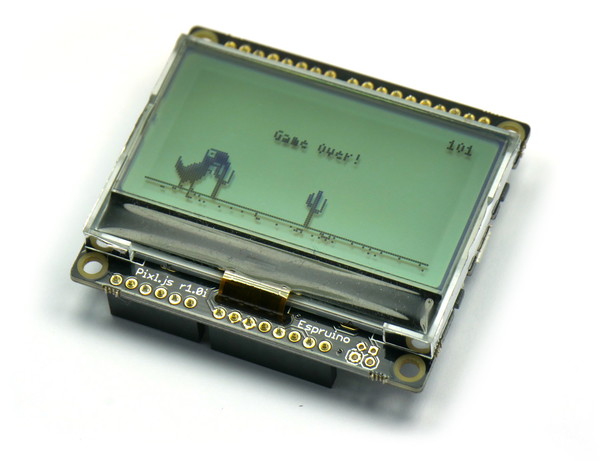
Игра «Динозавр из Google»

Платформа Pixl.js может похвастаться встроенным монохромным LCD-дисплеем с разрешением 128×64 пикселя. Разработчики платы также установили на платформу четыре пользовательских кнопки. Весь этот сет даёт возможность создавать простые игры на Pixl.js прямо из коробки без дополнительных комплектующих. Восоздадим игру из поиска Google, которая появляется при отсутсвии интренет соединения.
Исходный код
- example-dinosaur-game.js
var BTNL = BTN4; var BTNR = BTN3; var BTNU = BTN1; // Images can be added like this in Espruino v2.00 var IMG = { rex: [ Graphics.createImage(` ######## ########## ## ####### ########## ########## ########## ##### ######## # ##### # ####### ## ########## ### ######### # ############## ############## ############ ########### ######### ####### ### ## ## # # ## `), Graphics.createImage(` ######## ########## ## ####### ########## ########## ########## ##### ######## # ##### # ####### ## ########## ### ######### # ############## ############## ############ ########### ######### ####### ### ## ## ## # ## `), Graphics.createImage(` ######## # ###### # # ###### # ###### ########## ########## ##### ######## # ##### # ####### ## ########## ### ######### # ############## ############## ############ ########### ######### ####### ### ## ## # # # ## ## `), ], cacti: [ Graphics.createImage(` ## #### #### #### #### #### # # #### ### ### #### ### ### #### ### ### #### ### ### #### ### ### #### ### ### #### ### ### #### ### ########### ######### #### #### #### #### #### #### #### #### `), Graphics.createImage(` ## ## # ## ## ## # ## ## # ## ## # ## ## # ##### # #### # ##### #### ## ## ## ## ## ## ## `), ], }; IMG.rex.forEach((i) => (i.transparent = 0)); IMG.cacti.forEach((i) => (i.transparent = 0)); var cacti, rex, frame; function gameStart() { rex = { alive: true, img: 0, x: 10, y: 0, vy: 0, score: 0, }; cacti = [{ x: 128, img: 1 }]; var random = new Uint8Array((128 * 3) / 8); for (var i = 0; i < 50; i++) { var a = 0 | (Math.random() * random.length); var b = 0 | (Math.random() * 8); random[a] |= 1 << b; } IMG.ground = { width: 128, height: 3, bpp: 1, buffer: random.buffer }; frame = 0; setInterval(onFrame, 50); } function gameStop() { rex.alive = false; rex.img = 2; // dead clearInterval(); setTimeout(function () { setWatch(gameStart, BTNU, { repeat: 0, debounce: 50, edge: "rising" }); }, 1000); setTimeout(onFrame, 10); } function onFrame() { g.clear(); if (rex.alive) { frame++; rex.score++; if (!(frame & 3)) rex.img = rex.img ? 0 : 1; // move rex if (BTNL.read() && rex.x > 0) rex.x--; if (BTNR.read() && rex.x < 20) rex.x++; if (BTNU.read() && rex.y == 0) rex.vy = 4; rex.y += rex.vy; rex.vy -= 0.2; if (rex.y <= 0) { rex.y = 0; rex.vy = 0; } // move cacti var lastCactix = cacti.length ? cacti[cacti.length - 1].x : 127; if (lastCactix < 128) { cacti.push({ x: lastCactix + 24 + Math.random() * 128, img: Math.random() > 0.5 ? 1 : 0, }); } cacti.forEach((c) => c.x--); while (cacti.length && cacti[0].x < 0) cacti.shift(); } else { g.drawString("Game Over!", (128 - g.stringWidth("Game Over!")) / 2, 20); } g.drawLine(0, 60, 127, 60); cacti.forEach((c) => g.drawImage(IMG.cacti[c.img], c.x, 60 - IMG.cacti[c.img].height)); // check against actual pixels var rexx = rex.x; var rexy = 38 - rex.y; if ( rex.alive && (g.getPixel(rexx + 0, rexy + 13) || g.getPixel(rexx + 2, rexy + 15) || g.getPixel(rexx + 5, rexy + 19) || g.getPixel(rexx + 10, rexy + 19) || g.getPixel(rexx + 12, rexy + 15) || g.getPixel(rexx + 13, rexy + 13) || g.getPixel(rexx + 15, rexy + 11) || g.getPixel(rexx + 17, rexy + 7) || g.getPixel(rexx + 19, rexy + 5) || g.getPixel(rexx + 19, rexy + 1)) ) { return gameStop(); } g.drawImage(IMG.rex[rex.img], rexx, rexy); var groundOffset = frame & 127; g.drawImage(IMG.ground, -groundOffset, 61); g.drawImage(IMG.ground, 128 - groundOffset, 61); g.drawString(rex.score, 127 - g.stringWidth(rex.score)); g.flip(); } gameStart();
Теперь используя встроенные кнопки на плате Pixl, помогите динозавру Рексу бежать по пустныни и не врезаться в кактусы.
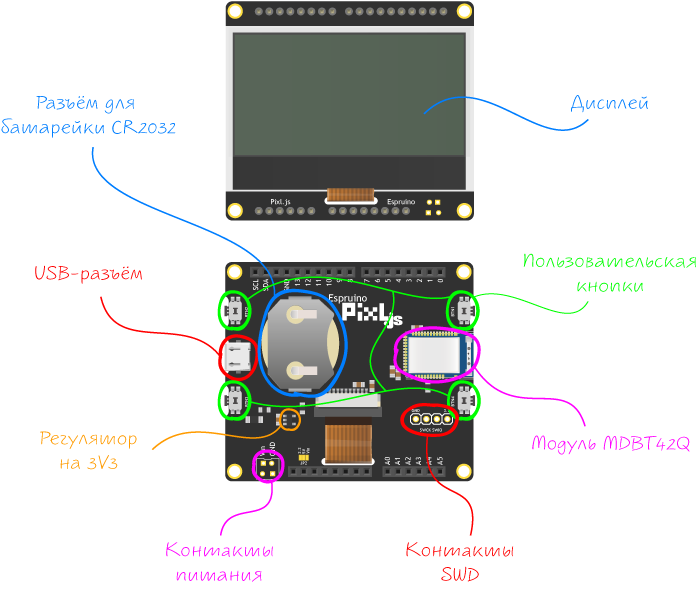
Элементы платы

Дисплей
На плате расположен монохромный LCD-дисплей JHD12864-G176BSW с разрешением 128×64 пикселей. Матрица экрана подключена к встроенному чипу ST7567, который занимается отрисовкой и другими параметрами дисплея. С основным контроллером, в нашем случае модуль MQBT42Q, дисплей общается по интерфейсу SPI.
Экран пригодиться для отображения показаний сенсоров и модулей в виде текста, графиков и диаграмм.
Для работы с дисплеем используйте библиотеку Espruino Graphics, в которой собраны примеры отрисовки графики от пикселя до полноценных битовых изображений.
Модуль MDBT42Q
Платформа Espruino Pixl.js выполнена на модуле MDBT42Q, который включает в себя 32-битный микроконтроллер Nordic nRF52840 на архитектуре ARM Cortex-M4 с тактовой частотой 64 МГц, 512 КБ Flash-памяти и 64 КБ SRAM-памяти.

Чип Nordic nRF52840 так же обеспечивает связь Bluetooth v5.0 в диапазоне 2,4 ГГц и поддерживает энергосберегающий протокол Bluetooth Low Energy (BLE). Всё это позволяет прошивать и отлаживать платформу Pixl.js через Espruino Web IDE прямо по воздуху.
Пользовательские кнопки
На плате расположено четыре кнопки, которые пригодятся для создания и теста простых программ, без подключения дополнительных тактильных сенсоров.
| Имя кнопки | Назначение |
|---|---|
| BTN1 | Пользовательская кнопка подключена к H1 цифровому пину микроконтроллера. Используйте определение BTN1 для работы с кнопкой. |
| BTN2 | Пользовательская кнопка подключена к H2 цифровому пину микроконтроллера. Используйте определение BTN2 для работы с кнопкой. |
| BTN3 | Пользовательская кнопка подключена к H3 цифровому пину микроконтроллера. Используйте определение BTN3 для работы с кнопкой. |
| BTN4 | Пользовательская кнопка подключена к H4 цифровому пину микроконтроллера. Используйте определение BTN4 для работы с кнопкой. |
Кнопка BTN1 также может переводить плату в DFU-режим. Это позволит перепрошить или обновить интерпретатор JavaScript в микроконтроллер без дополнительного программатора. Для перевода в DFU-режим:
- Отключите питание от платформы.
- Зажмите кнопку BTN1.
- Подключите питание к платформе и отпустите кнопку.
Разъём micro-USB
Порт micro-USB предназначен для питания платформы Pixl.js через кабель USB (A — Micro USB) с блоком питания на 5 вольт.
Если вы хотите не только питать, но и прошивать плату по кабелю, используйте внешний USB-UART преобразователь. Подробности читайте в разделе проводное подключение платформы Pixl.js.
Понижающий регулятор 3V3
Линейный понижающий регулятор напряжения MIC5225-3V3 обеспечивает питание дисплея, модуля MDBT42Q и другой логики платы при подключении питания через пин VIN. Диапазон входного напряжения от 3,6 до 16 вольт. Выходное напряжение 3,3 В с максимальным выходным током 150 мА.
Гнездо для батарейки
На плате расположен отсек для батарейки CR2032, которая обеспечивает работу платформы в портативном режиме. В автономном варианте батарейка сможет протянуть и обеспечить питание платфомы Pixl.js до 20 дней.
Контакты SWD
Колодки SWD предназначены для подключения программатора и отладчика ST-Link.
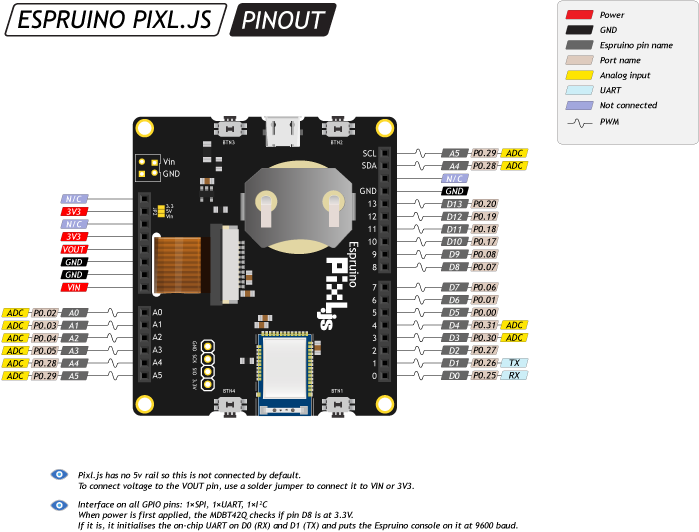
Распиновка
Плата Espruino Pixl.js выполнена в формфакторе Arduino R3, что даёт полную совместимость с Arduino Shields.
Пины питания
- VIN Входной пин для подключения внешнего источника напряжения в диапазоне от 3,5 до 16 вольт.
- VOUT На платформе Pixl.js отсутствует линия питания 5 вольт, поэтому по умолчанию пин VOUT отключён. Но вы можете подключить к нему одну из линий питания на выбор: VIN или 3V3.
- 3V3 Выходной пин от стабилизатора напряжения с выходом 3,3 вольта и максимальных током 150 мА. Регулятор обеспечивает питание модуля MDBT42Q и другой вспомогательной логики платы.
- GND Выводы земли.
Порты ввода/вывода
В отличие от большинства плат Arduino, родным напряжением Espruino Pixl.js является 3,3 В, а не 5 В. Выходы для логической единицы выдают 3,3 В, а в режиме входа ожидают принимать не более 3,3 В. Более высокое напряжение может повредить микроконтроллер!
Будьте внимательны при подключении периферии: убедитесь, что она может корректно функционировать в этом диапазоне напряжений.
- Цифровые входы/выходы 20 пинов:
D0–D13иA0–A5
Логический уровень единицы — 3,3 В, нуля — 0 В. Максимальный ток выхода — 15 мА. К контактам подключены подтягивающие резисторы, которые по умолчанию выключены, но могут быть включены программно. - ШИМ все пины ввода-вывода
Позволяет выводить аналоговые значения в виде ШИМ-сигнала. Разрядность ШИМ установлена в 12 бит. Платформа поддерживает 4 канала аппаратного ШИМ-сигнала, каждый последующий становиться программным. - АЦП 7 пинов:
A0–A5,D3иD4
Позволяет представить аналоговое напряжение в виде цифровом виде. Разрядность АЦП установлена в 12 бит. - NFC
Для общения с картами общественного транспорта, смартфонами и планшетами, поддерживающими технологию Near Field Communication. Антенна уже встроеная в плату Pixl.js и подключена к внутренним пинам модуля MQBT42Q.
Интерфейсы
Каждый пин ввода-вывода платформы поддерживает аппаратные интерфейсы.
| Интерфейс | Количество | Назначение |
|---|---|---|
| I²C | 1 | Используется для общения с периферией по параллельному интерфейсу «I²C». |
| SPI | 1 | Для общения с периферией по последовательному интерфейсу «SPI». |
| UART/Serial | 1 | Для общения с периферией по интерфейсу «UART». |
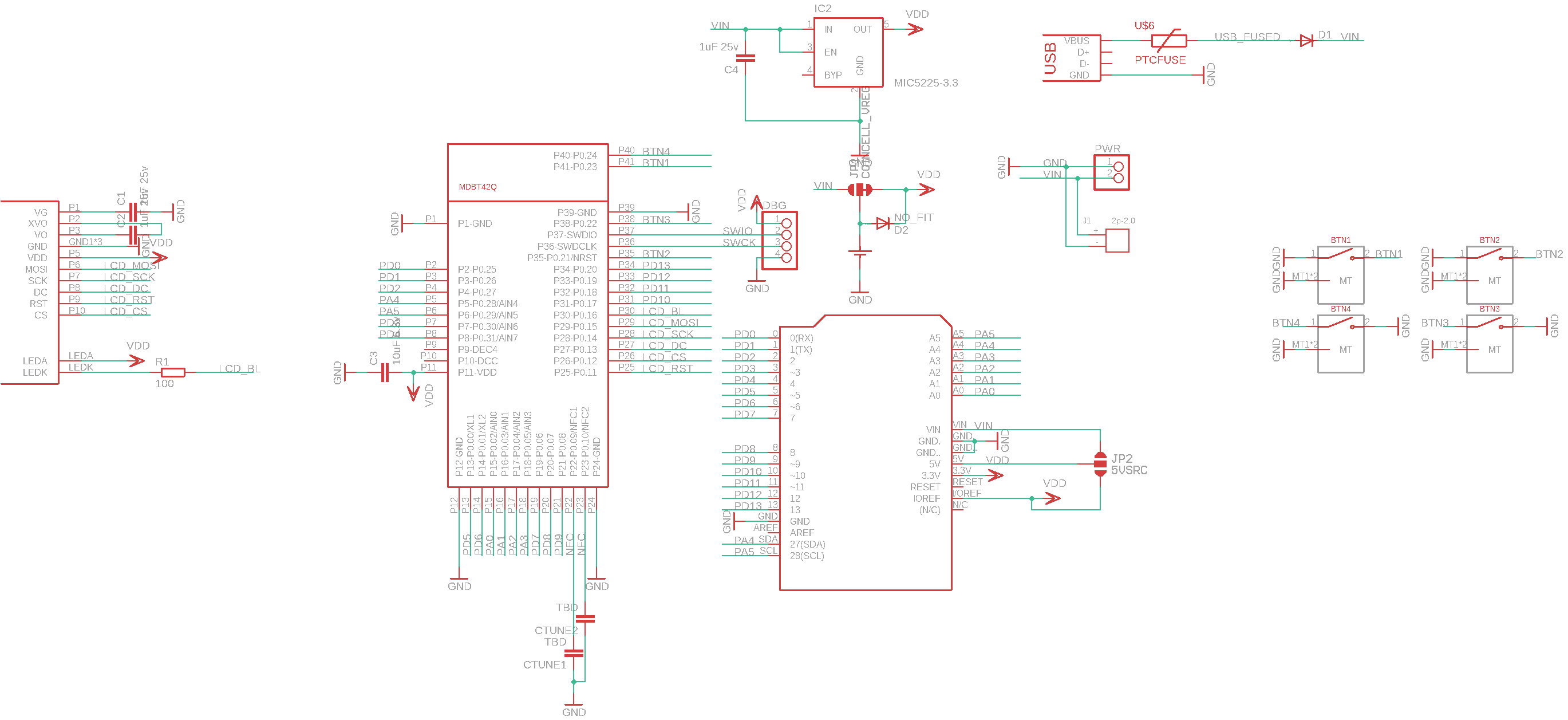
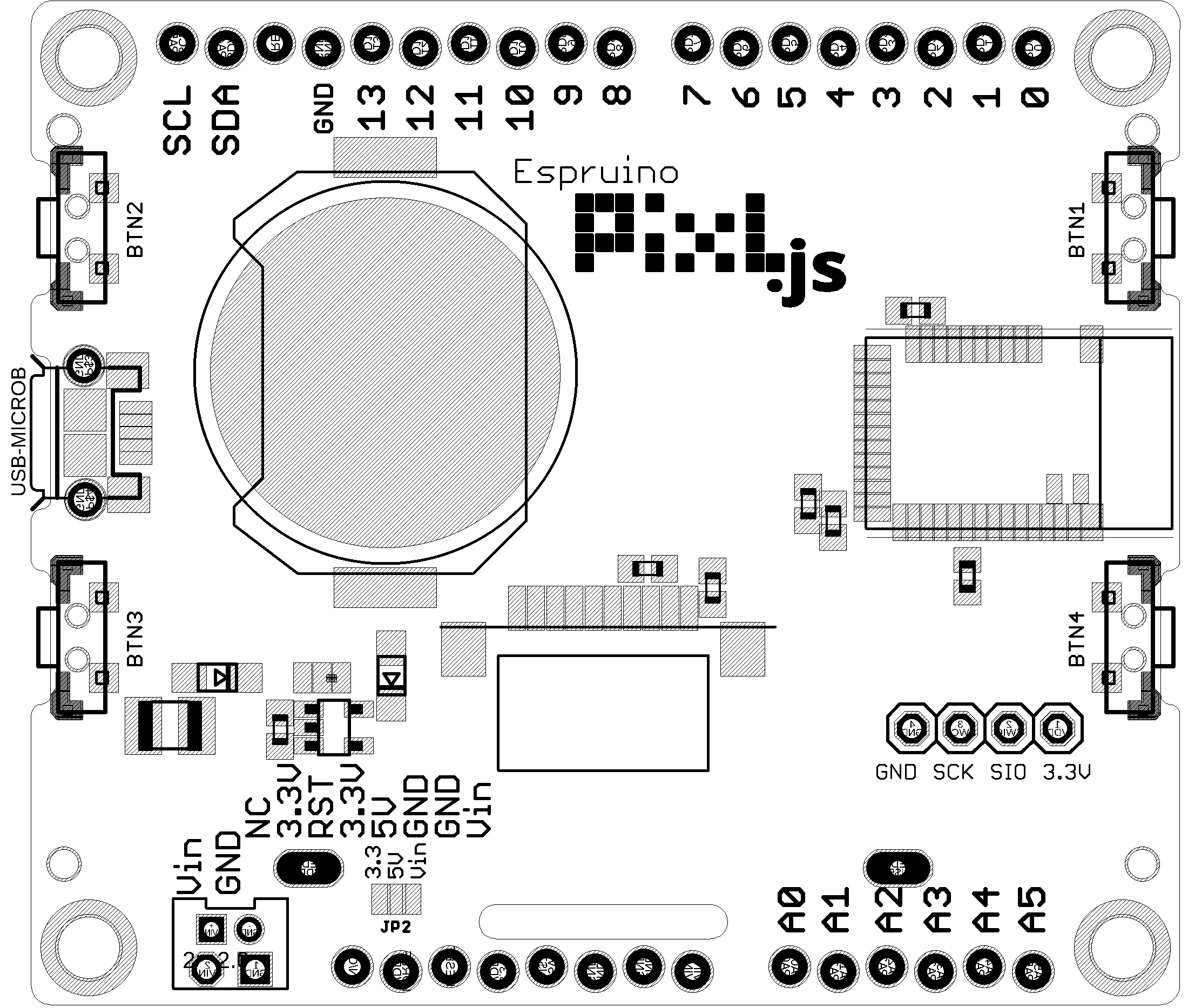
Принципиальная и монтажная схемы
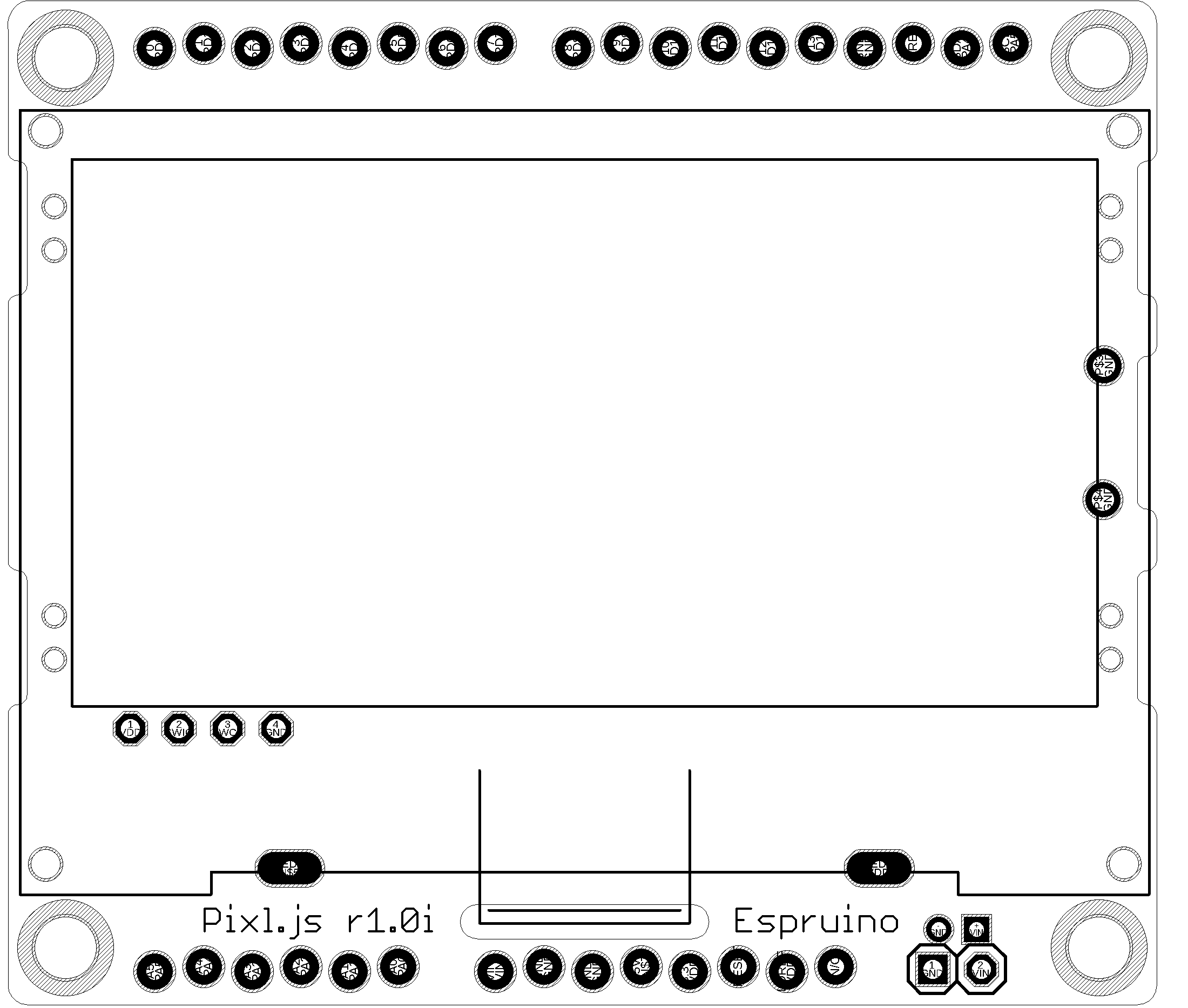
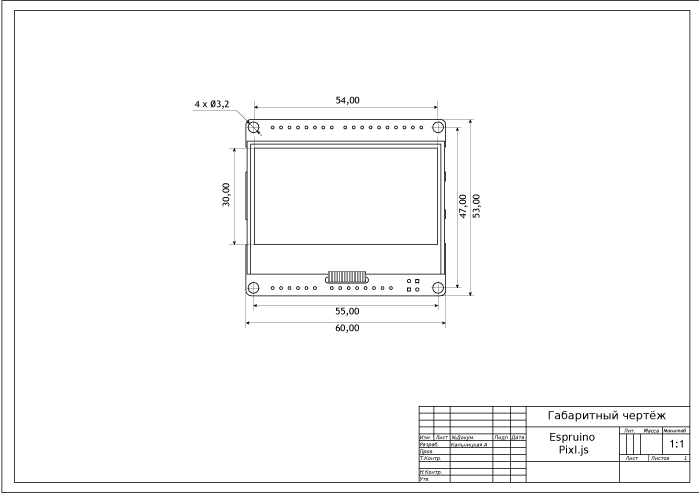
Габаритный чертёж
Характеристики
- Модуль: MDBT42Q с чипом nRF52832
- Ядро: 32-битный ARM Cortex M4
- Частотный диапазон связи: 2,4 ГГц
- Стандарт связи: Bluetooth v5.0 с поддержкой BLE
- Тактовая частота: 64 МГц
- Flash-память: 512 КБ
- SRAM-память: 64 КБ
- Индикация: встроенный LCD-экран
- Пинов ввода-вывода всего: 20
- Напряжение логических уровней: 3,3 В
- Пины с АЦП: 7
- Разрядность АЦП: 12 бит
- Пины с ШИМ: 20
- Разрядность ШИМ: 12 бит
- Аппаратных интерфейсов SPI: 1
- Аппаратных интерфейсов I²C / TWI: 1
- Аппаратных интерфейсов UART / Serial: 1
- Максимальный ток с пина или на пин: 15 мА
- Максимальный выходной ток пина 3V3: 150 мA
- Входное напряжение через пин Vin: 3,5–16 В
- Габариты платы: 60×53 мм
Дисплей
- Модель: JHD12864-G176BSW
- Диаганаль: 2,4 дюйма
- Разрешение: 128×64
- Цвет: монохромный
- Цвет подсветки: белая
- Контроллер: ST7567
- Интерфейс: SPI
Ресурсы
- Espruino Pixl.js в магазине.