Ночной мониторинг сайтов
- Платформы: BeagleBone Black
- Языки программирования: JavaScript (BoneScript)
- Тэги: Мониторинг сайтов, время отклика, ping, смайлик
Что это?
Практически каждый пользователь сталкивается с тем, что не может зайти на определенный сайт, хотя он ещё 5 минут назад работал. Но администратор такого сайта даже может и не подозревать, что он у него не работает. А что, если администратор этого сайта — вы?
Практически любой сайт рано или поздно перестает работать. Причины могут быть разными. Вопрос только в том, как быстро вы об этом узнаете? Вариант первый — постоянно и вручную проверять жив ли сайт. Но это как-то не целесообразно тратить время и нервы.
Мы вам предлагаем способ решения проблемы с помощью автоматического устройства.
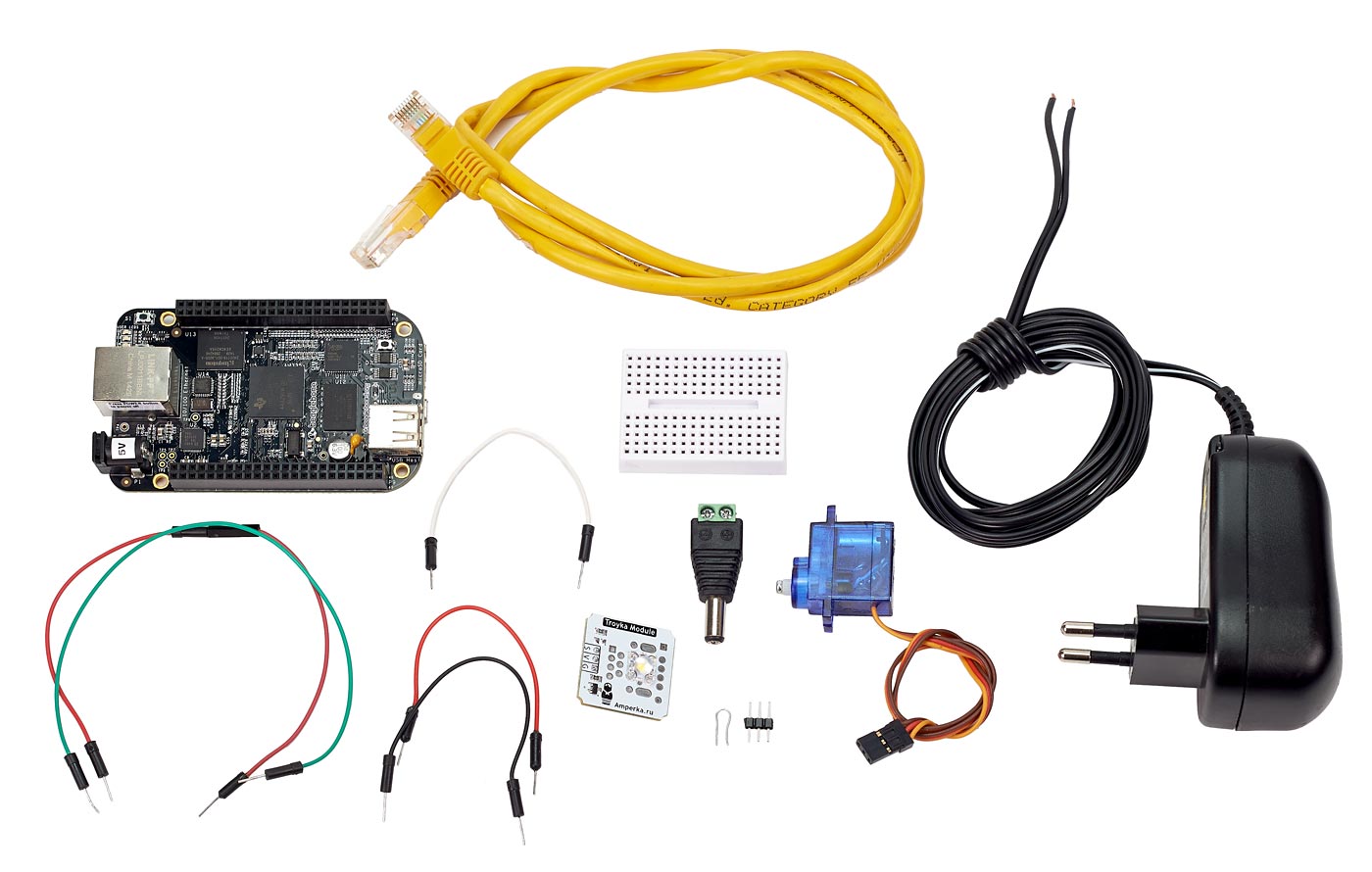
Что нам понадобится?
- Пустой коробок. Мы использовали коробок из набора «Матрёшка»
- Лист картона и файлик для документов
Как собрать?
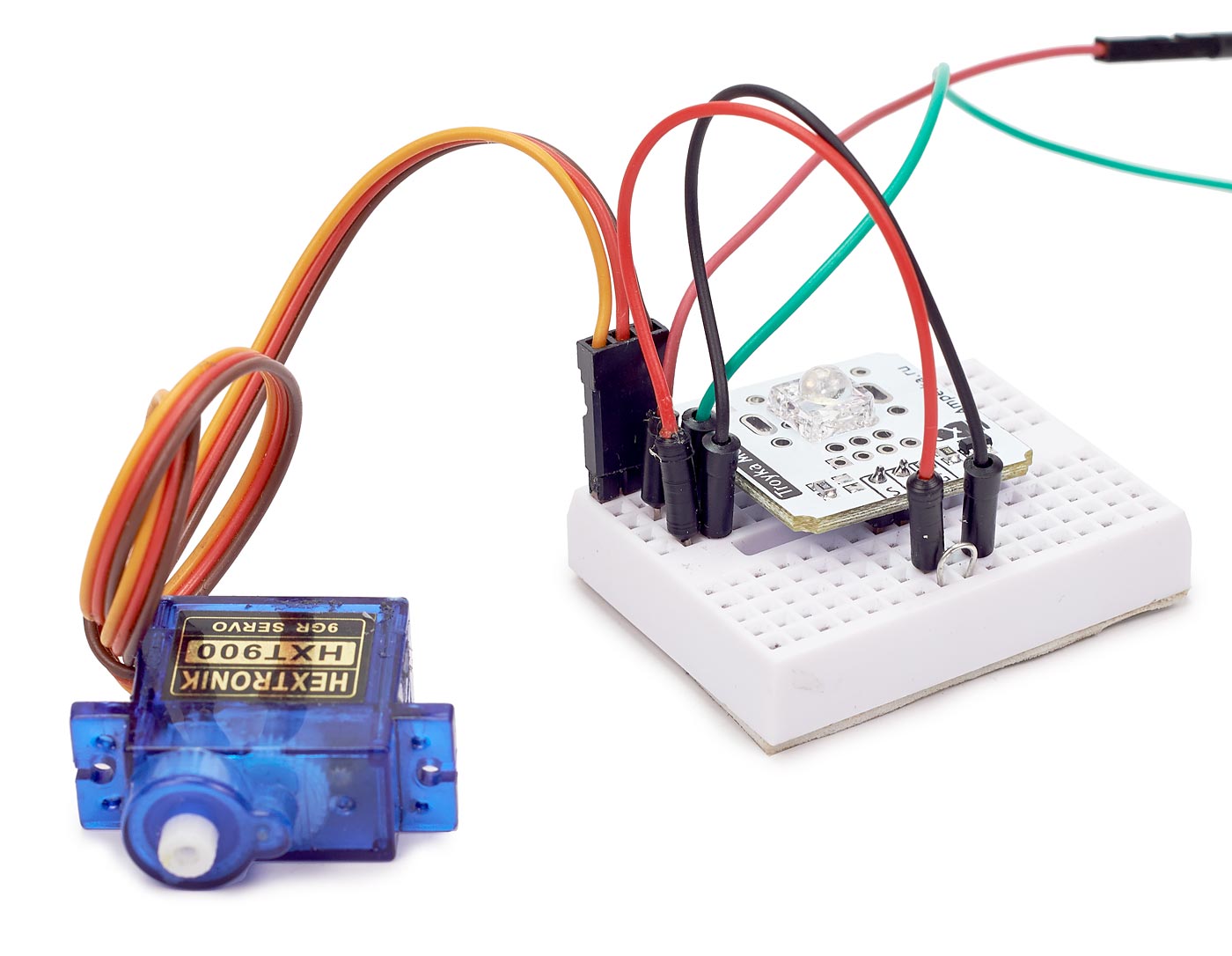
- Установите Светодиод «Пиранья» (Troyka-модуль) на Breadboard Mini. Между контактами
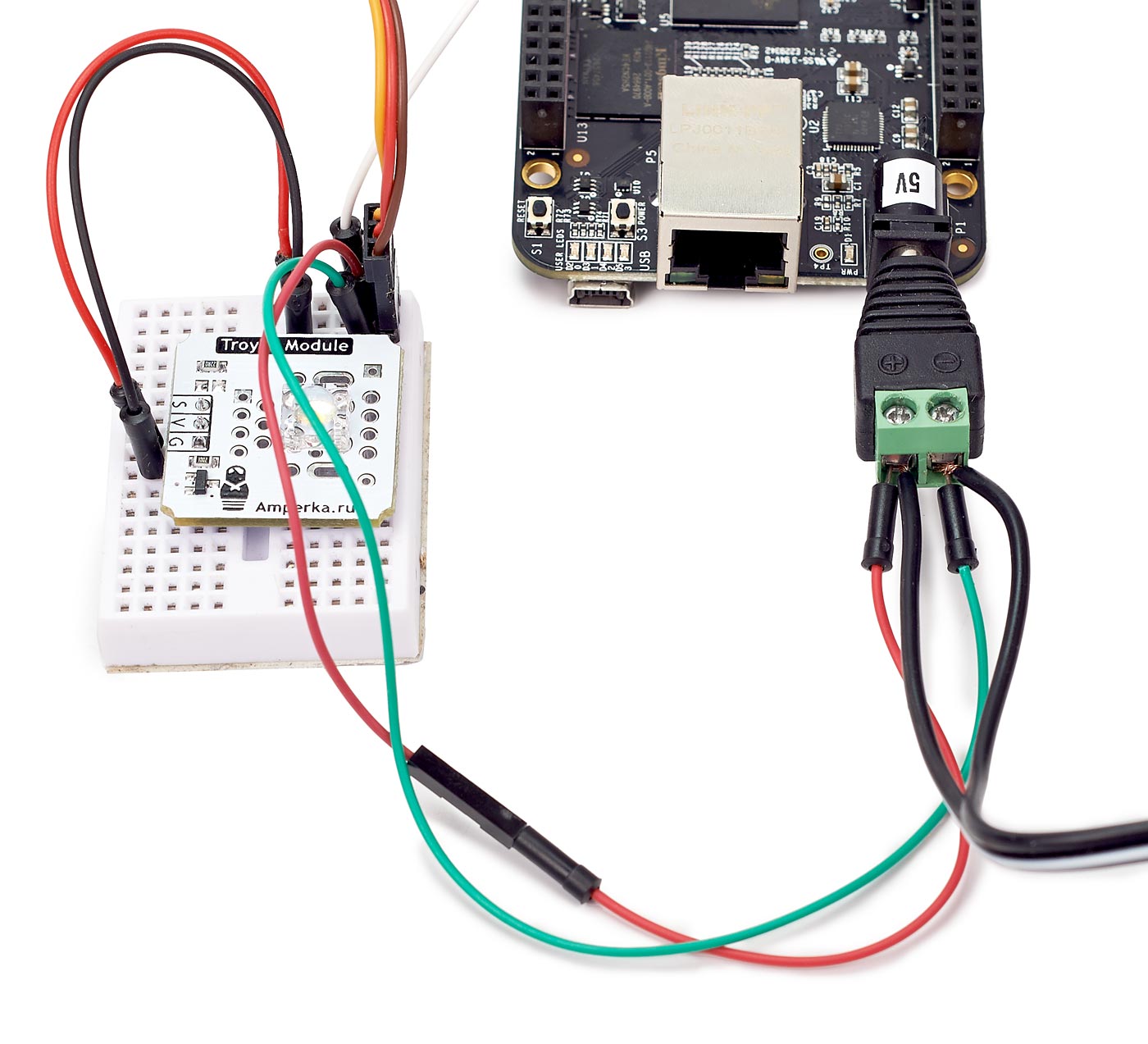
SиVпоставьте перемычку, для того чтобы светодиод всегда светил. Возьмите два провода «папа-папа» и подключите их в Breadboard Mini. По ним будет идти питание от источника напряжения к макетной плате. Красный потом подключим к плюсу, а зеленый к минусу. Этим мы сделали рельсы питания и земли.
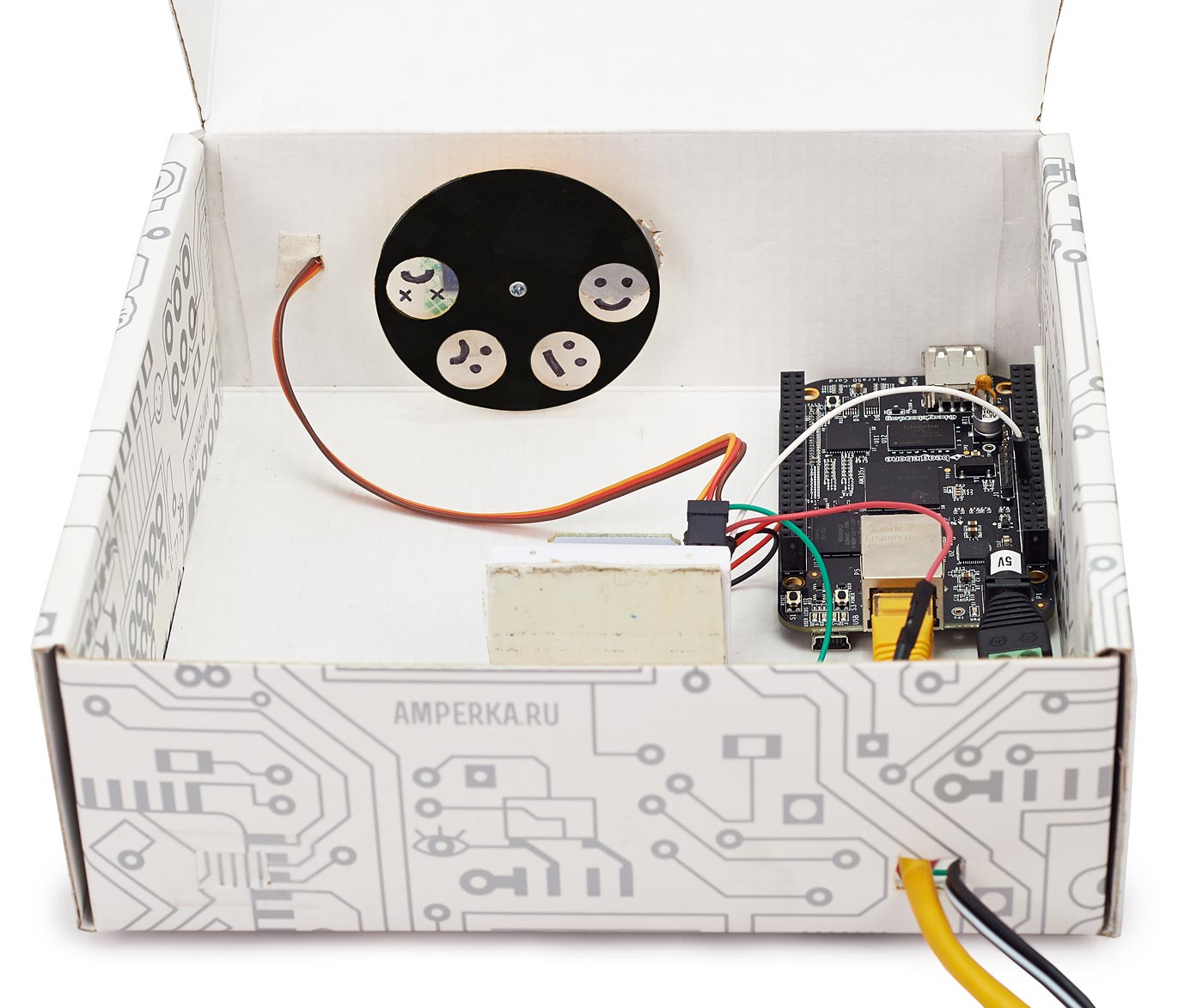
- Теперь надо изготовить барабан с нашими смайликами. Варианты могут быть разными. Мы использовали картон и прозрачную плёнку. Вырежьте круг из картона. Микросервопривод FS90 обладает углом поворота 180°, т.е. может быть установлен в любое положение в пределах полуокружности. Значит смайлики должны находиться тоже в пределах полуокружности. Вырежьте 4 отверстия в полуокружности и на всю площадь большого круга приклейте прозрачную плёнку. На приклеенной плёнке в отверстиях круга нарисуйте 4 варианта смайлика.

- После этого используя пустой коробок (мы взяли от набора «Матрёшка») и ножницы, вырежьте необходимые отверстия для сервопривода, вывода света и проводов к BeagleBone. Закрепите сервопривод с наружной стороны корпуса, затем прикрутите к валу сервопривода изготовленный барабан со смайликами. Всю остальную электронику, собранную ранее, также монтируйте в корпус. Заметьте светодиод должен быть направлен прямо на отверстие в корпусе для вывода изображения.

Алгоритм
Запоминая текущее время, делаем запрос к сайту. Если код ответа страницы в диапазоне 200–400, вычисляем время задержки за которое ответил сервер и показываем смайл соответствующий этой задержки:
- меньше 1 секунды — «весёлый смайл»;
- меньше 5 секунд — «нейтральный смайл»;
- меньше 10 секунд — «грустный смайл»;
- больше 10 секунд — «мёртвый смайл».
Если код ответа страницы в другом диапазоне (отличен от 200–400) или сайт вообще не отвечает, показываем «мёртвый смайл».
Далее проделываем такой запрос каждые 60 секунд.
Исходный код
- hostmonitor.js
//Загружаем модуль BoneScript, к которому в коде мы будем обращаться с именем b var b = require('bonescript'); var SERVO = 'P9_14'; // пин с серво var url = 'http://ya.ru'; var SMILE_DUTIES = { ':)': 0.03, ':|': 0.06, ':(': 0.09, 'XS': 0.126 }; var currentSmile = ':)'; //Задаём SERVO направление <выход> b.pinMode(SERVO, b.OUTPUT); var http = require('http'); // Функция, которая показывает смайл, соответствующий задержке `time` function showSmile(time) { // Выбираем вид смайла var smile = null; if (time < 1000) { smile = ':)'; } else if (time < 5000) { smile = ':|'; } else if (time < 10000) { smile = ':('; } else { smile = 'XS'; } console.log(smile); // Поворачиваем барабан до смайла, если он ещё не там if (currentSmile !== smile) { b.analogWrite(SERVO, SMILE_DUTIES[smile], 50); currentSmile = smile; } } //Определяем новую функцию update, которая состоит из кода между фигурными скобками function update() { // Запоминаем момент начала запроса var startTime = new Date(); console.log("Start time " + startTime); // Делаем сам запрос к сайту http.get(url, function (response) { // Эта функция будет вызвана, как только мы получим ответ // Выводим HTTP-статус ответа console.log(response.statusCode); if (response.statusCode >= 200 && response.statusCode < 400) { // Если код ответа страницы 2хх — это ОК, 3хх — это редирект // будем считать оба сценария нормальными console.log("OK"); // Узнаём время получения ответа var endTime = new Date(); console.log("End Time " + endTime); // Вычисляем задержку, с которой мы получили ответ var time = endTime - startTime; console.log("time = " + time + " ms"); // показываем смайл соответствующий задержке showSmile(time); } else { // Мы получили в ответ какой-то странных, плохой HTTP-код. // Будем считать это ошибкой console.log("Error Time"); // показываем мёртвый смайл showSmile(10000); } // «Потребляем» тело ответа, чтобы высвободить HTTP-подключение response.on('data', function() {}); }).on('error', function (e) { // Эта функция будет вызвана если сайт вообще не доступен // Например, если пропало сетевое подключение или сервер... console.log(e.message); // показываем мёртвый смайл showSmile(10000); }); } // Вызываем функцию update при старте и затем каждые 60 секунд update(); setInterval(update, 60000);
Демонстрация работы устройства
Что дальше?
На основе этого проекта вы можете также собрать девайс, который будет вам показывать прогноз погоды (ясно, пасмурно, дождь, снег), загруженность дорог с Яндекс.Пробок, да и вообще любые другие показатели, которые можно получить через какой-либо API.