Текстовый экран 16×2 / I²C / 3,3 В: инструкция по подключению и примеры использования
Текстовый экран 16×2 / I²C / 3,3 В пригодится для вывода показаний датчиков, отображения простых меню, подсказок и приветствий.

Дисплей пригодится в проектах, где есть линия питания только 3,3 вольта: например при питании платформ Arduino MKR или Iskra JS от литий-ионного аккумулятора с напряжением 3,7 вольта.
Видеообзор
Примеры работы для Arduino
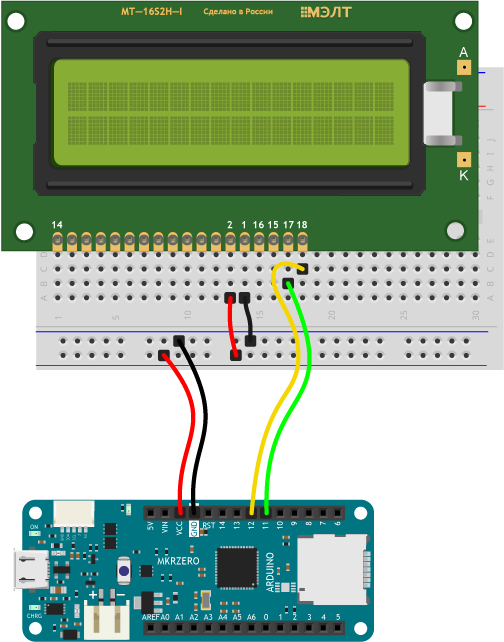
В качестве примера подключим дисплей к управляющей плате Arduino MKR Zero.
Подключение к Arduino
Для коммуникации понадобится Breadboard Half и соединительные провода «папа-папа».
| Вывод | Обозначение | Пин Arduino MKR |
|---|---|---|
| 1 | GND | GND |
| 2 | VCC | 3V3 |
| 17 | SDA | SDA |
| 18 | SCL | SCL |

Для упрощения работы с LCD-дисплеем используйте встроенную библиотеку Библиотека для Arduino «Liquid Crystal I²C». В ней вы найдёте примеры кода с подробными комментариями.
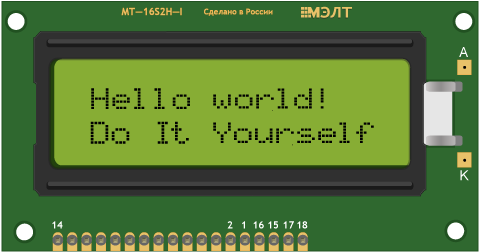
Вывод текста
Для вывода первой программы приветствия, воспользуйтесь кодом вроде этого:
- hello-amperka.ino
// подключаем библиотеку LiquidCrystal_I2C #include <Wire.h> #include <LiquidCrystal_I2C.h> // создаем объект-экран, передаём используемый адрес // и разрешение экрана: LiquidCrystal_I2C lcd(0x38, 16, 2); void setup() { // инициализируем экран lcd.init(); // включаем подсветку lcd.backlight(); // устанавливаем курсор в колонку 0, строку 0 lcd.setCursor(0, 0); // печатаем первую строку lcd.print("Hello world"); // устанавливаем курсор в колонку 0, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(0, 1); // печатаем вторую строку lcd.print("Do It Yourself"); } void loop() { }

Кириллица
Существует способ вывода кириллицы на текстовые дисплеи с помощью таблицы знакогенератора.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв.
Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве Я соответствует код B1 в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности \x## встроить в строку код символа:
lcd.print("\xB1ndex");
Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность \x, он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0-9 и A-F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две строки записанные рядом склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
lcd.print("\xB1eee"); // ошибка lcd.print("\xB1""eee"); // правильно
Используя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»:
- hello-amperka-rus.ino
// подключаем библиотеку LiquidCrystal_I2C #include <Wire.h> #include <LiquidCrystal_I2C.h> // создаем объект-экран, передаём используемый адрес // и разрешение экрана: LiquidCrystal_I2C lcd(0x38, 16, 2); void setup() { // инициализируем экран lcd.init(); // включаем подсветку lcd.backlight(); // устанавливаем курсор в колонку 5, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(5, 0); // печатаем первую строку lcd.print("\xA8""p""\xB8\xB3""e\xBF"); // устанавливаем курсор в колонку 3, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(3, 1); // печатаем вторую строку lcd.print("o\xBF A\xBC\xBE""ep\xBA\xB8"); } void loop() { }

Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
// переключение с нулевой страницы на первую command(0b101010); // переключение с первой страницы на нулевую command(0b101000);
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
- change-page.ino
// подключаем библиотеку LiquidCrystal_I2C #include <Wire.h> #include <LiquidCrystal_I2C.h> // создаем объект-экран, передаём используемый адрес // и разрешение экрана: LiquidCrystal_I2C lcd(0x38, 16, 2); void setup() { // инициализируем экран lcd.init(); // включаем подсветку lcd.backlight(); // устанавливаем курсор в колонку 5, строку 0 lcd.setCursor(5, 0); // печатаем строку lcd.print("\x9b\x9c\x9d\x9e\x9f"); } void loop() { // устанавливаем 0 станицу знакогенератора (стоит по умолчанию) lcd.command(0b101000); // ждём 1 секунду delay(1000); // устанавливаем 1 станицу знакогенератора lcd.command(0b101010); // ждём 1 секунду delay(1000); }

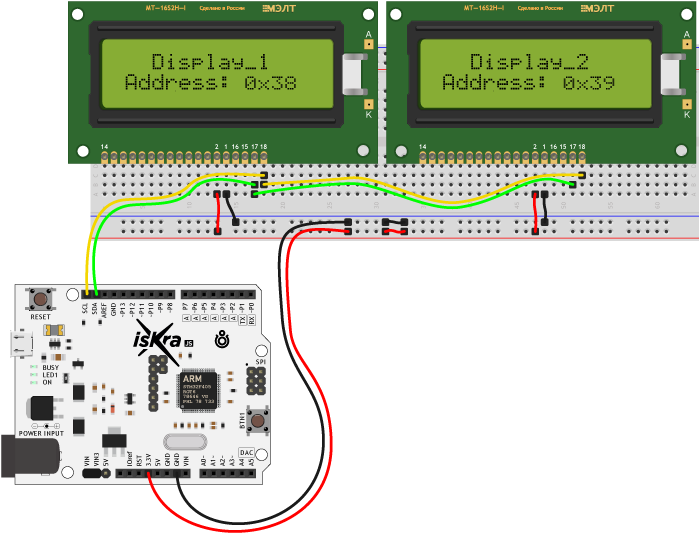
Подключение нескольких дисплеев
Используя шину I²C можно подключить несколько дисплеев одновременно, при этом количество занятых пинов останется прежним. Подробнее читайте в нашей документации.
После физического смены адреса экрана, подключите дополнительный дисплей параллельно к пинам I²C, а в коде программы инициализируйте работу с двумя дисплеями.
- two-displays.ino
// подключаем библиотеку LiquidCrystal_I2C #include <Wire.h> #include <LiquidCrystal_I2C.h> // создаем объекты-экранов, передаём используемые адреса // и разрешение экранов: LiquidCrystal_I2C lcd1(0x38, 16, 2); LiquidCrystal_I2C lcd2(0x39, 16, 2); void setup() { // инициализируем первый экран lcd1.init(); // включаем подсветку lcd1.backlight(); // выводим информацию на первый дисплей // устанавливаем курсор lcd1.setCursor(4, 0); // печатаем первую строку lcd1.print("Display_1"); lcd1.setCursor(2, 1); lcd1.print("Address: 0x38"); // инициализируем второй экран lcd2.init(); // включаем подсветку lcd2.backlight(); // выводим информацию на второй дисплей // устанавливаем курсор lcd2.setCursor(4, 0); // печатаем первую строку lcd2.print("Display_2"); lcd2.setCursor(2, 1); lcd2.print("Address: 0x39"); } void loop() { }

Примеры работы для Espruino
В качестве примера подключим дисплей к управляющей плате Iskra JS.
Подключение к Iskra JS
Для коммуникации понадобится Breadboard Half и соединительные провода «папа-папа».
| Вывод | Обозначение | Пин Iskra JS |
|---|---|---|
| 1 | GND | GND |
| 2 | VCC | 3V3 |
| 17 | SDA | SDA |
| 18 | SCL | SCL |

Для работы с LCD-дисплеем из среды Espruino существует библиотека HD44780.
Вывод текста
Для вывода программы приветствия, воспользуйтесь скриптом:
- hello-amperka.js
// HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев // настраиваем интерфейс I2C PrimaryI2C.setup({sda: SDA, scl: SCL}); // подключаем библиотеку и указываем адрес дисплея var lcd = require("HD44780").connectI2C(PrimaryI2C, 0x38); // включаем подсветку PrimaryI2C.writeTo(0x38, 0x08); // выключить подсветку // PrimaryI2C.writeTo(0x38, 0x00); // печатаем первую строку lcd.print("Hello world"); // устанавливаем курсор в колонку 0, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(0, 1); // печатаем вторую строку lcd.print("Do It Yourself");

Кириллица
Вывод кирилицы на дисплей с помощью платформы Iskra JS доступен через встроенную в дисплей таблицу знакогенератора.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв.
Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве Я соответствует код B1 в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности \x## встроить в строку код символа:
lcd.print("\xB1ndex");
Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность \x, он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0–9 и A–F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две строки записанные рядом склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
lcd.print("\xB1eee"); // ошибка lcd.print("\xB1"+"eee"); // правильно
Используя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»:
- hello-amperka-rus.js
// HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев // настраиваем интерфейс I2C PrimaryI2C.setup({sda: SDA, scl: SCL}); // подключаем библиотеку и указываем адрес дисплея var lcd = require("HD44780").connectI2C(PrimaryI2C, 0x38); // включаем подсветку PrimaryI2C.writeTo(0x38, 0x08); // выключить подсветку // PrimaryI2C.writeTo(0x38, 0x00); // устанавливаем курсор в колонку 5, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(5, 0); // печатаем первую строку lcd.print("\xA8"+"p"+"\xB8\xB3"+"e\xBF"); // устанавливаем курсор в колонку 3, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(3, 1); // печатаем вторую строку lcd.print("o\xBF"+" A\xBC\xBE"+"ep\xBA\xB8");

Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
// переключение с нулевой страницы на первую command(0b101010); // переключение с первой страницы на нулевую command(0b101000);
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
- change-page.js
// HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев // настраиваем интерфейс I2C PrimaryI2C.setup({sda: SDA, scl: SCL}); // подключаем библиотеку и указываем адрес дисплея var lcd = require("HD44780").connectI2C(PrimaryI2C, 0x38); // включаем подсветку PrimaryI2C.writeTo(0x38, 0x08); // выключить подсветку // PrimaryI2C.writeTo(0x38, 0x00); // создаём переменную состояния var state = false; // устанавливаем курсор в колонку 5, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(5, 0); // печатаем первую строку lcd.print("\x9b\x9c\x9d\x9e\x9f"); setInterval(function() { // каждую секунду меняем переменную состояния state = !state; // вызываем функцию смены адреса страницы lcdChangePage(); }, 1000); function lcdChangePage () { if (state) { // устанавливаем 0 станицу знакогенератора (стоит по умолчанию) lcd.write(0b101000, 1); } else { // устанавливаем 1 станицу знакогенератора lcd.write(0b101010, 1); } }

Подключение нескольких дисплеев
Используя шину I²C можно подключить несколько дисплеев одновременно, при этом количество занятых пинов останется прежним. Подробнее читайте в нашей документации.
После физического смены адреса экрана, подключите дополнительный дисплей параллельно к пинам I²C, а в коде программы инициализируйте работу с двумя дисплеями.
- two-display.js
// HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев // настраиваем интерфейс I2C PrimaryI2C.setup({sda: SDA, scl: SCL}); // создаем объекты дисплеев, подключаем библиотеку и указываем адреса var lcd1 = require("HD44780").connectI2C(PrimaryI2C, 0x38); var lcd2 = require("HD44780").connectI2C(PrimaryI2C, 0x39); // включаем подсветку первого дисплея PrimaryI2C.writeTo(0x38, 0x08); // выключить подсветку // PrimaryI2C.writeTo(0x38, 0x00); // включаем подсветку второго дисплея PrimaryI2C.writeTo(0x39, 0x08); // выключить подсветку // PrimaryI2C.writeTo(0x39, 0x00); // выводим информацию на первый дисплей // устанавливаем курсор lcd1.setCursor(4, 0); // печатаем первую строку lcd1.print("Display_1"); lcd1.setCursor(2, 1); lcd1.print("Address: 0x38"); // выводим информацию на второй дисплей // устанавливаем курсор lcd2.setCursor(4, 0); // печатаем первую строку lcd2.print("Display_2"); lcd2.setCursor(2, 1); lcd2.print("Address: 0x39");

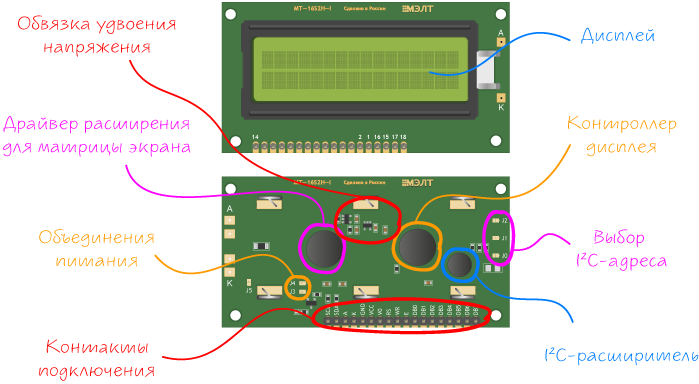
Элементы платы

Дисплей
Дисплей MT-16S2H-I умеет отображать все строчные и прописные буквы латиницы и кириллицы, а также типографские символы. Для любителей экзотики есть возможность создавать собственные иконки.
Экран выполнен на жидкокристаллической матрице, которая отображает 2 строки по 16 символов. Каждый символ состоит из отдельного знакоместа 5×8 пикселей.
Контроллер дисплея
Матрица индикатора подключена к встроенному чипу КБ1013ВГ6 с драйвером расширителя портов, которые выполняют роль посредника между экраном и микроконтроллером.
Контроллер КБ1013ВГ6 аналогичен популярным чипам зарубежных производителей HD44780 и KS0066, что означает совместимость со всеми программными библиотеками.
I²C-расширитель
Для экономии пинов микроконтроллера на плате дисплея также распаян дополнительный преобразователь интерфейсов INF8574A: микросхема позволит общаться экрану и управляющей плате по двум проводам через интерфейс I²C.
Обвязка удвоения напряжения
На плате дисплее распаяна обвязка удвоения напряжения, что бы получить необходимое напряжение для питание экрана от 3,3 вольт.
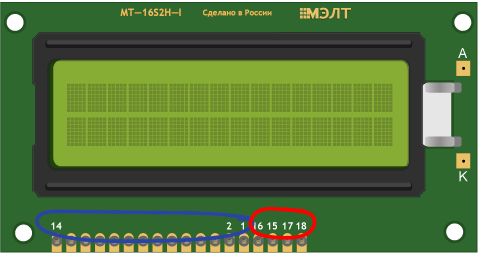
Контакты подключения
На плате дисплея выведено 18 контактов для подведения питания и взаимодействия с управляющей электроникой.
| Вывод | Обозначение | Описание |
|---|---|---|
| 1 | GND | Общий вывод (земля) |
| 2 | VCC | Напряжение питания (3,3 В) |
| 3 | VO | Управление контрастностью |
| 4 | RS | Выбор регистра |
| 5 | R/W | Выбор режима записи или чтения |
| 6 | E | Разрешение обращений к индикатору (а также строб данных) |
| 7 | DB0 | Шина данных (8-ми битный режим)(младший бит в 8-ми битном режиме) |
| 8 | DB1 | Шина данных (8-ми битный режим) |
| 9 | DB2 | Шина данных (8-ми битный режим) |
| 10 | DB3 | Шина данных (8-ми битный режим) |
| 11 | DB4 | Шина данных (8-ми и 4-х битные режимы)(младший бит в 4-х битном режиме) |
| 12 | DB5 | Шина данных (8-ми и 4-х битные режимы) |
| 13 | DB6 | Шина данных (8-ми и 4-х битные режимы) |
| 14 | DB7 | Шина данных (8-ми и 4-х битные режимы) |
| 15 | LED+ | Питания подсветки (+) |
| 16 | LED– | Питания подсветки (–) |
| 17 | SDA | Последовательная шина данных |
| 18 | SCL | Последовательная линия тактированния |
Обратите внимания, что физические контакты подсветки экрана 15 и 16, также интерфейс шины I²C 17 и 18 расположены не в порядком соотношении с другими пинами экрана.

Питание
Дисплей питается строго от 3,3 вольта (пин VCC) и общается с управляющими платами с логическим напряжением 3,3 вольта. Более высокое напряжение выведет экран из строя.
Если в вашем проекте есть напряжение питания 5 вольт, рекомендуем использовать текстовый экран 16×2 / I²C, который остаётся совместим со всеми контролерами с логическим напряжением от 3,3 до 5 вольт, но для питания самого индикатора (пин VCC) необходимо 5 вольт.
Интерфейс передачи данных
Дисплей может работать в трёх режимах:
- 8-битный режим — в нём используются и младшие и старшие биты (
DB0-DB7) - 4-битный режим — в нём используются только младшие биты (
DB4-DB7) - I²C режим — данные передаются по протоколу I²C/TWI. Адрес дисплея
0x38.
Использовать восьмибитный и четырёхбитный режим в данном дисплее не целесообразно. Ведь главное достоинство этой модели именно возможность подключения через I²C. Если всё-таки есть необходимость использовать 4-битный или 8-битный режим, читайте документацию на текстовый экран 16×2.
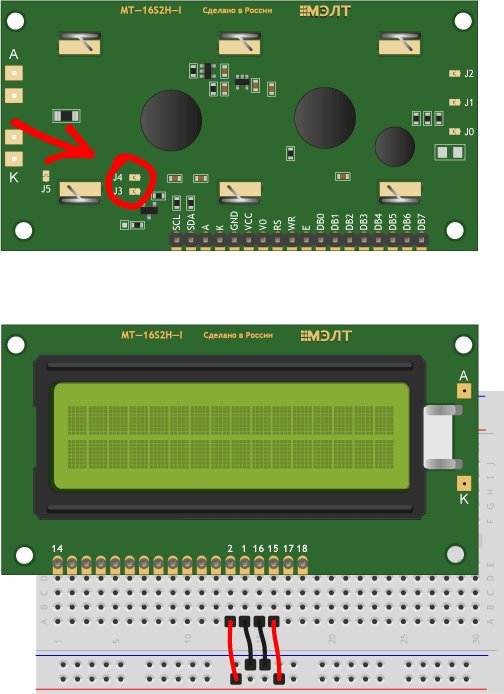
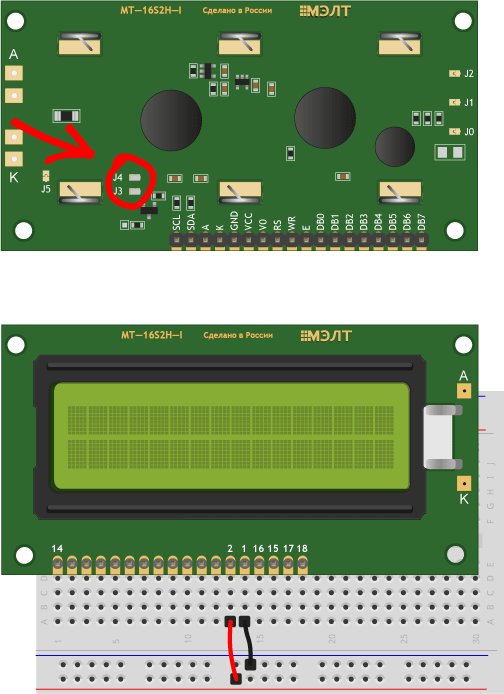
Объединение питания
Для подключения питания к дисплею необходимо четыре контактов:
| Вывод | Обозначение | Описание |
|---|---|---|
| 1 | GND | Общий вывод (земля) |
| 2 | VCC | Напряжение питания (3,3 В) |
| 15 | LED+ | Питания подсветки (+) |
| 16 | LED– | Питания подсветки (–) |
Но если запаять перемычки J3 и J4 на обратной стороне дисплея, количество контактов питания можно сократить до двух, объединив цепь питания и подсветки дисплея.

Мы взяли этот шаг на себя и спаяли перемычки самостоятельно.
Выбор адреса
Используя шину I²C можно подключить несколько дисплеев одновременно, при этом количество занятых пинов останется прежним.
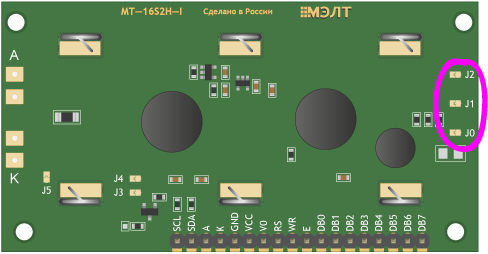
Для общения с каждым дисплеем отдельно, необходимо установить в них разные адреса. Для смены адреса на обратной стороне дисплея установлены контактные площадки J0, J1 и J2.

Капнув припоем на контактные площадки, мы получим один из семи дополнительных адресов:
Lнет припоя, соответственно нет электрического контакта.Hесть припой, соответственно есть электрический контакт.
| J2 | J1 | J0 | Адрес |
|---|---|---|---|
| L | L | L | 0x38 |
| L | L | H | 0x39 |
| L | H | L | 0x3A |
| L | H | H | 0x3B |
| H | L | L | 0x3C |
| H | L | H | 0x3D |
| H | H | L | 0x3E |
| H | H | H | 0x3F |
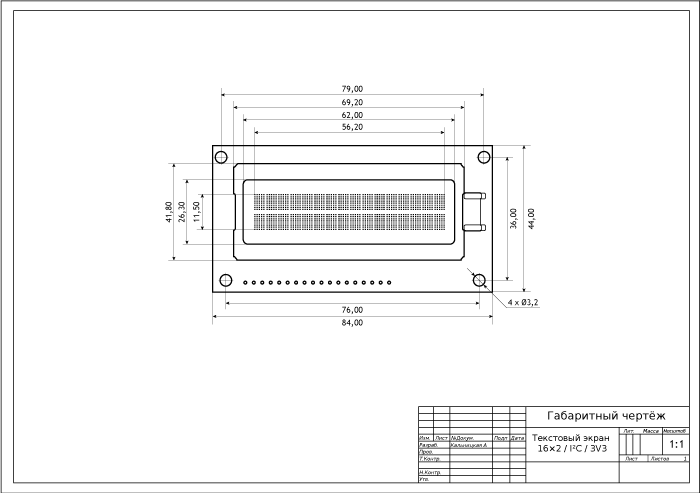
Габаритный чертёж
Характеристики
- Тип дисплея: текстовый
- Цвет: монохромный
- Технология: LCD (Liquid Crystal Display)
- Индикация: 2 строки по 16 символов
- Драйвера матрицы: КБ1013ВГ6
- Расширитель I²C: INF8574A
- Интерфейс: I²C, параллельный 4/8 бит
- Тип подсветки: LED
- Цвет подсветки: зелёный
- Цвет символов: чёрный
- Напряжение питания и логических уровней: 3,3 В
- Максимальный ток потребления: 1 мА
- Потребляемый ток подсветки: 100 мА
- Габариты: 84×44×13 мм