Содержание
Текстовый экран 16×2: инструкция, примеры использования и документация
Текстовый экран 16×2 пригодится для вывода показаний датчиков, отображения простых меню, подсказок и приветствий.

Видеообзор
Примеры работы для Arduino
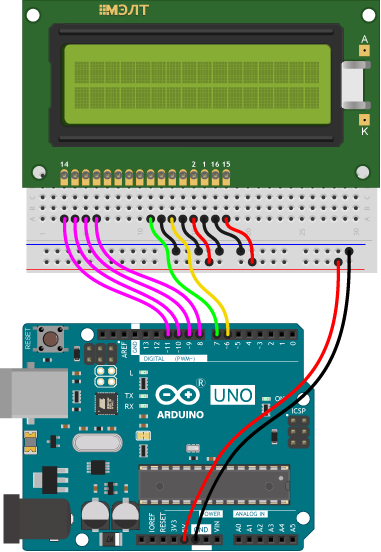
В качестве примера подключим дисплей к управляющей плате Arduino Uno.
Подключение к Arduino
Для коммуникации понадобится Breadboard Half и соединительные провода «папа-папа».

Для упрощения работы с LCD-дисплеем используйте встроенную библиотеку Liquid Crystal. В ней вы найдёте примеры кода с подробными комментариями.
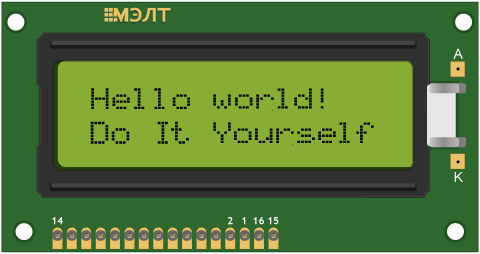
Вывод текста
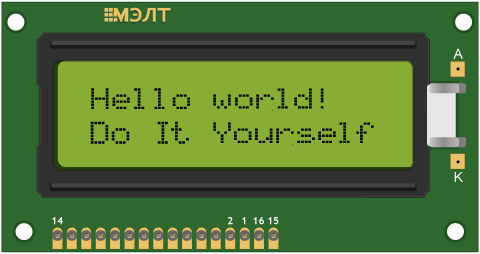
Для вывода первой программы приветствия, воспользуйтесь кодом вроде этого:
- HelloWorld.ino
// Библиотека для работы с текстовым дисплеем #include <LiquidCrystal.h> // Задаём имя пинов дисплея constexpr uint8_t PIN_RS = 6; constexpr uint8_t PIN_EN = 7; constexpr uint8_t PIN_DB4 = 8; constexpr uint8_t PIN_DB5 = 9; constexpr uint8_t PIN_DB6 = 10; constexpr uint8_t PIN_DB7 = 11; /* * Создаём объект для работы с текстовым дисплеем * LiquidCrystal lcd(RS, EN, DB4, DB5, DB6, DB7); * Подробности подключения: * http://wiki.amperka.ru/products:display-lcd-text-16x2 */ LiquidCrystal lcd(PIN_RS, PIN_EN, PIN_DB4, PIN_DB5, PIN_DB6, PIN_DB7); void setup() { // Устанавливаем размер экрана // Количество столбцов и строк lcd.begin(16, 2); // Устанавливаем курсор в колонку 0 и строку 0 lcd.setCursor(0, 0); // Печатаем первую строку lcd.print("Hello, world!"); // Устанавливаем курсор в колонку 0 и строку 1 lcd.setCursor(0, 1); // Печатаем вторую строку lcd.print("Do It Yourself"); } void loop() { }

Вывод текста: кириллица
Существует два способа вывода кириллицы на текстовые дисплеи:
Рассмотрим оба способа более подробно.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв.
Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве Я соответствует код B1 в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности \x## встроить в строку код символа:
lcd.print("\xB1ndex");
Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность \x, он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0-9 и A-F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две записанные рядом строки склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
lcd.print("\xB1eee"); // ошибка lcd.print("\xB1""eee"); // правильно
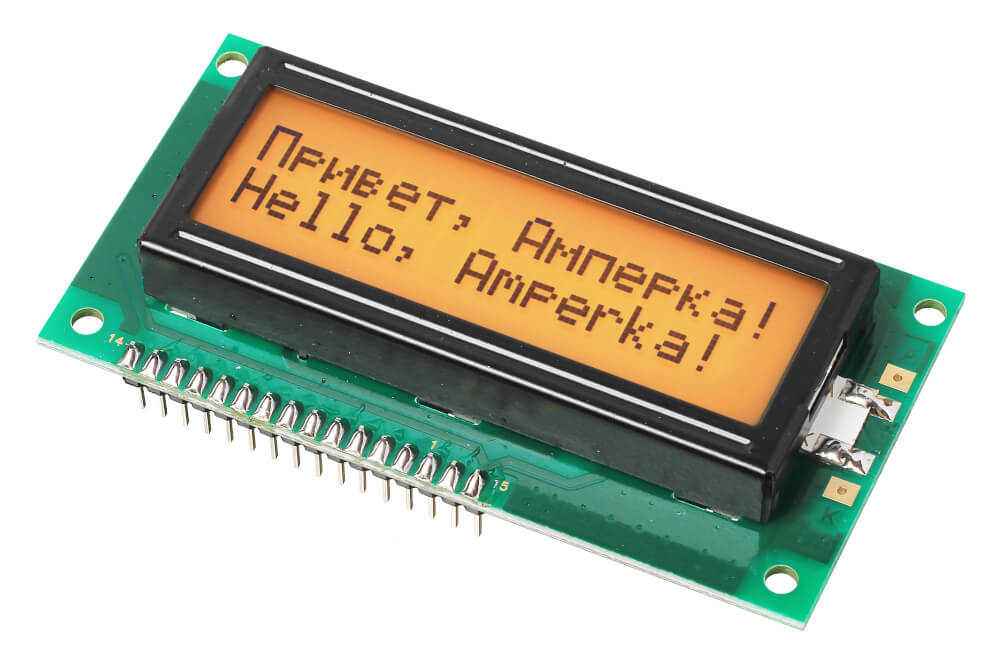
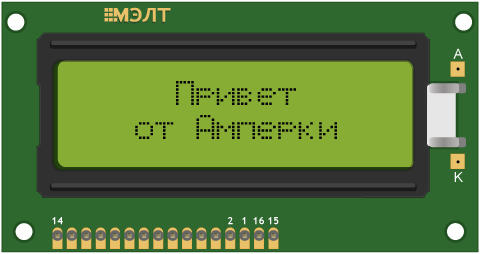
Используя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»:
- HelloWorldRus.ino
// Библиотека для работы с текстовым дисплеем #include <LiquidCrystal.h> // Задаём имя пинов дисплея constexpr uint8_t PIN_RS = 6; constexpr uint8_t PIN_EN = 7; constexpr uint8_t PIN_DB4 = 8; constexpr uint8_t PIN_DB5 = 9; constexpr uint8_t PIN_DB6 = 10; constexpr uint8_t PIN_DB7 = 11; /* * Создаём объект для работы с текстовым дисплеем * LiquidCrystal lcd(RS, EN, DB4, DB5, DB6, DB7); * Подробности подключения: * http://wiki.amperka.ru/products:display-lcd-text-16x2 */ LiquidCrystal lcd(PIN_RS, PIN_EN, PIN_DB4, PIN_DB5, PIN_DB6, PIN_DB7); void setup() { // Устанавливаем размер экрана // Количество столбцов и строк lcd.begin(16, 2); // Устанавливаем курсор в колонку 5 и строку 0 lcd.setCursor(5, 0); // Печатаем первую строку lcd.print("\xA8""p""\xB8\xB3""e\xBF"); // Устанавливаем курсор в колонку 3 и строку 1 lcd.setCursor(3, 1); // Печатаем вторую строку lcd.print("o\xBF A\xBC\xBE""ep\xBA\xB8"); } void loop() { }

Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
// переключение с нулевой страницы на первую command(0x101010); // переключение с первой страницы на нулевую command(0x101000);
Дисплей не может одновременно отображать символы разных страниц.
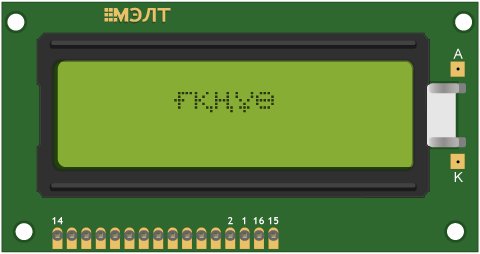
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
- ChangePage.ino
// Библиотека для работы с текстовым дисплеем #include <LiquidCrystal.h> // Задаём имя пинов дисплея constexpr uint8_t PIN_RS = 6; constexpr uint8_t PIN_EN = 7; constexpr uint8_t PIN_DB4 = 8; constexpr uint8_t PIN_DB5 = 9; constexpr uint8_t PIN_DB6 = 10; constexpr uint8_t PIN_DB7 = 11; /* * Создаём объект для работы с текстовым дисплеем * LiquidCrystal lcd(RS, EN, DB4, DB5, DB6, DB7); * Подробности подключения: * http://wiki.amperka.ru/products:display-lcd-text-16x2 */ LiquidCrystal lcd(PIN_RS, PIN_EN, PIN_DB4, PIN_DB5, PIN_DB6, PIN_DB7); void setup() { // Устанавливаем размер экрана // Количество столбцов и строк lcd.begin(16, 2); // Устанавливаем курсор в колонку 5 и строку 0 lcd.setCursor(5, 0); // Печатаем строку lcd.print("\x9b\x9c\x9d\x9e\x9f"); } void loop() { // Устанавливаем нулевую станицу знакогенератора (стоит по умолчанию) lcd.command(0b101000); // Ждём 1 секунду delay(1000); // Устанавливаем первую станицу знакогенератора lcd.command(0b101010); // Ждём 1 секунду delay(1000); }
 Полную таблицу символов с кодами можно найти в документации к экрану.
Полную таблицу символов с кодами можно найти в документации к экрану.
Использование библиотеки LiquidCrystalRus
Совсем не обязательно мучатся со знакогенератором, чтобы вывести русский символ. Для решения проблемы скачайте и установите библиотеку LiquidCrystalRus.
Это копия оригинальной библиотеки LiquidCrystal с добавлением русского языка. Добавленный в библиотеку код трансформирует русские символы UTF8 в правильные коды для текстового экрана.
В качестве примера выведем фразу «Привет от Амперки» на дисплей.
- HelloWorldRusLibrary.ino
// Библиотека для работы с текстовым дисплеем #include <LiquidCrystalRus.h> // Задаём имя пинов дисплея constexpr uint8_t PIN_RS = 6; constexpr uint8_t PIN_EN = 7; constexpr uint8_t PIN_DB4 = 8; constexpr uint8_t PIN_DB5 = 9; constexpr uint8_t PIN_DB6 = 10; constexpr uint8_t PIN_DB7 = 11; /* * Создаём объект для работы с текстовым дисплеем * LiquidCrystalRus lcd(RS, EN, DB4, DB5, DB6, DB7); * Подробности подключения: * http://wiki.amperka.ru/products:display-lcd-text-16x2 */ LiquidCrystalRus lcd(PIN_RS, PIN_EN, PIN_DB4, PIN_DB5, PIN_DB6, PIN_DB7); void setup() { // Устанавливаем размер экрана // Количество столбцов и строк lcd.begin(16, 2); // Устанавливаем курсор в колонку 5 и строку 0 lcd.setCursor(5, 0); // Печатаем первую строку lcd.print("Привет"); // Устанавливаем курсор в колонку 3 и строку 1 lcd.setCursor(3, 1); // Печатаем вторую строку lcd.print("от Амперки"); } void loop() { }

Примеры работы для Espruino
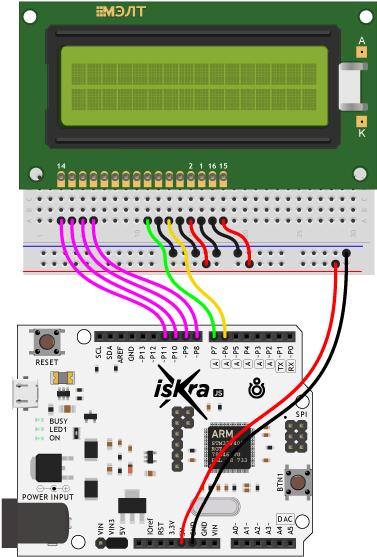
В качестве примера подключим дисплей к управляющей плате Iskra JS.
Подключение к Iskra JS
Для коммуникации понадобится Breadboard Half и соединительные провода «папа-папа».

Для работы с LCD-дисплеем из среды Espruino существует библиотека HD44780.
Вывод текста
Для вывода программы приветствия, воспользуйтесь скриптом:
- hello-amperka.js
// Задаём имя пинов дисплея var PIN_RS = P6; var PIN_EN = P7; var PIN_DB4 = P8; var PIN_DB5 = P9; var PIN_DB6 = P10; var PIN_DB7 = P11; // Создаём объект для работы с текстовым дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(PIN_RS, PIN_EN, PIN_DB4, PIN_DB5, PIN_DB6, PIN_DB7); // Устанавливаем курсор в колонку 0 и строку 0 lcd.setCursor(0, 0); // Печатаем первую строку lcd.print("Hello, world!"); // Устанавливаем курсор в колонку 0 и строку 1 lcd.setCursor(0, 1); // Печатаем вторую строку lcd.print("Do It Yourself");

Кирилица
Вывод кирилицы на дисплей с помощью платформы Iskra JS доступен через встроенную в дисплей таблицу знакогенератора.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв.
Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве Я соответствует код B1 в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности \x## встроить в строку код символа:
lcd.print("\xB1ndex");
Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность \x, он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0–9 и A–F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две строки записанные рядом склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
lcd.print("\xB1eee"); // ошибка lcd.print("\xB1"+"eee"); // правильно
Используя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»:
- hello-amperka-rus.js
// Задаём имя пинов дисплея var PIN_RS = P6; var PIN_EN = P7; var PIN_DB4 = P8; var PIN_DB5 = P9; var PIN_DB6 = P10; var PIN_DB7 = P11; // Создаём объект для работы с текстовым дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(PIN_RS, PIN_EN, PIN_DB4, PIN_DB5, PIN_DB6, PIN_DB7); // Устанавливаем курсор в колонку 5 и строку 0 lcd.setCursor(5, 0); // Печатаем первую строку lcd.print("\xA8"+"p"+"\xB8\xB3"+"e\xBF"); // Устанавливаем курсор в колонку 3 и строку 1 lcd.setCursor(3, 1); // Печатаем вторую строку lcd.print("o\xBF"+" A\xBC\xBE"+"ep\xBA\xB8");

Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
// переключение с нулевой страницы на первую command(0x101010); // переключение с первой страницы на нулевую command(0x101000);
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
- change-page.js
// Задаём имя пинов дисплея var PIN_RS = P6; var PIN_EN = P7; var PIN_DB4 = P8; var PIN_DB5 = P9; var PIN_DB6 = P10; var PIN_DB7 = P11; // Создаём объект для работы с текстовым дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(PIN_RS, PIN_EN, PIN_DB4, PIN_DB5, PIN_DB6, PIN_DB7); // Создаём переменную состояния var state = false; // Устанавливаем курсор в колонку 5 и строку 0 lcd.setCursor(5, 0); // Печатаем первую строку lcd.print("\x9b\x9c\x9d\x9e\x9f"); setInterval(function() { // Каждую секунду меняем переменную состояния state = !state; // Вызываем функцию смены адреса страницы lcdChangePage(); }, 1000); function lcdChangePage () { if (state) { // Устанавливаем нулевую станицу знакогенератора (стоит по умолчанию) lcd.write(0b101000, 1); } else { // устанавливаем первую станицу знакогенератора lcd.write(0b101010, 1); } }
 Полную таблицу символов с кодами можно найти в документации к экрану.
Полную таблицу символов с кодами можно найти в документации к экрану.
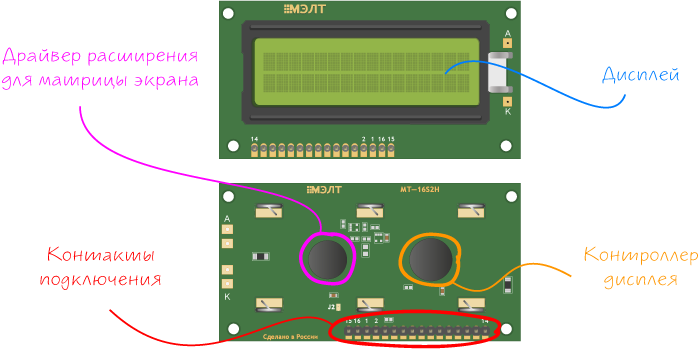
Элементы платы

Дисплей
Дисплей MT-16S2H умеет отображать все строчные и прописные буквы латиницы и кириллицы, а также типографские символы. Для любителей экзотики есть возможность создавать собственные иконки.
Экран выполнен на жидкокристаллической матрице, которая отображает 2 строки по 16 символов. Каждый символ состоит из отдельного знакоместа 5×8 пикселей.
Контроллер дисплея
Матрица индикатора подключена к встроенному чипу КБ1013ВГ6 с драйвером расширителя портов, которые выполняют роль посредника между экраном и микроконтроллером.
Контроллер КБ1013ВГ6 аналогичен популярным чипам зарубежных производителей HD44780 и KS0066, что означает совместимость со всеми программными библиотеками.
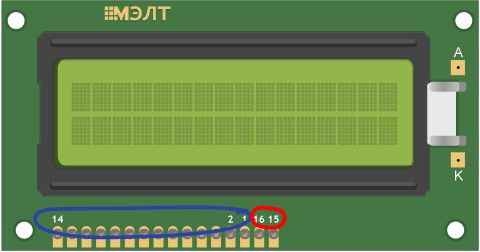
Контакты подключения
На плате дисплея выведено 16 контактов для подведения питания и взаимодействия с управляющей электроникой.
| Вывод | Обозначение | Описание |
|---|---|---|
| 1 | GND | Общий вывод (земля) |
| 2 | VCC | Напряжение питания (5 В) |
| 3 | VO | Управление контрастностью |
| 4 | RS | Выбор регистра |
| 5 | R/W | Выбор режима записи или чтения |
| 6 | E | Разрешение обращений к индикатору (а также строб данных) |
| 7 | DB0 | Шина данных (8-ми битный режим)(младший бит в 8-ми битном режиме) |
| 8 | DB1 | Шина данных (8-ми битный режим) |
| 9 | DB2 | Шина данных (8-ми битный режим) |
| 10 | DB3 | Шина данных (8-ми битный режим) |
| 11 | DB4 | Шина данных (8-ми и 4-х битные режимы)(младший бит в 4-х битном режиме) |
| 12 | DB5 | Шина данных (8-ми и 4-х битные режимы) |
| 13 | DB6 | Шина данных (8-ми и 4-х битные режимы) |
| 14 | DB7 | Шина данных (8-ми и 4-х битные режимы) |
| 15 | LED+ | Питания подсветки (+) |
| 16 | LED– | Питания подсветки (–) |
Обратите внимания, что физические контакты подсветки экрана 15 и 16 расположены не в порядком соотношении с другими пинами экрана.

Питание
Экран совместим со всеми контроллерами с логическим напряжением от 3,3 до 5 вольт. Но для питания самого индикатора (пин VCC) необходимо строго 5 вольт. Если в вашем проекте нет линии 5 вольт, обратите внимание на дисплей текстовый экран 16×2 / I²C / 3,3 В.
Интерфейс передачи данных
Дисплей может работать в двух режимах:
- 8-битный режим — в нём используются и младшие и старшие биты (
DB0-DB7) - 4-битный режим — в нём используются только младшие биты (
DB4-DB7)
Использовать восьмибитный режим не целесообразно. Для его работы требуется на четыре дополнительные ноги, а выигрыша по скорости практически нет.
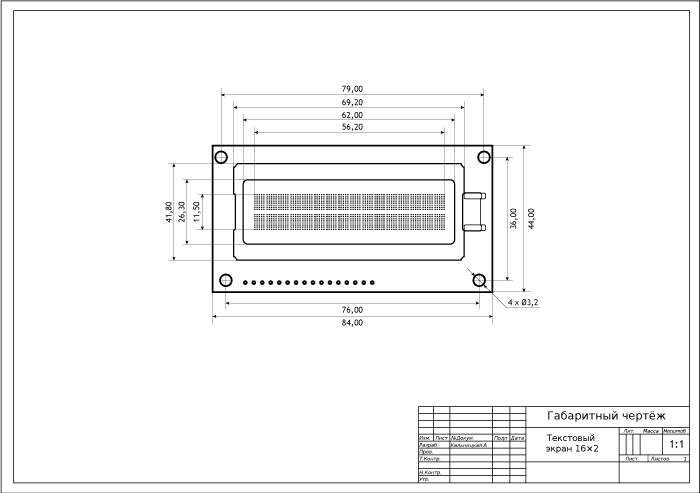
Габаритный чертёж
Характеристики
- Тип дисплея: текстовый
- Цвет: монохромный
- Технология: LCD (Liquid Crystal Display)
- Индикация: 2 строки по 16 символов
- Драйвера матрицы: КБ1013ВГ6
- Интерфейс: параллельный 4/8 бит
- Тип подсветки: LED
- Цвет подсветки (зависит от модели): красный / зелёный / синий / чёрный / янтарный
- Цвет символов (зависит от модели): зелёный / чёрный / белый
- Напряжение питания: 5 В
- Максимальный ток потребления: 1 мА
- Потребляемый ток подсветки: 100 мА
- Напряжение логических уровней: 3,3–5 В
- Габариты: 84×44×13 мм